js实现倒计时 类似团购网站
一、demo与效果展示
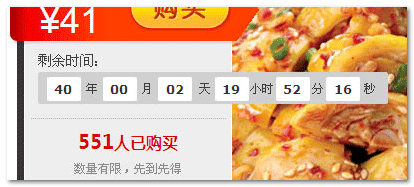
为节约时间,我就直接套用了企鹅团的界面作为demo的背景。因为是倒计时,所以需要一个固定的时间,为了n年后,某位仁兄打开demo页面依然在倒计时,所以我把倒计时时间设成了2050年7月30日中午12点整,还有40年才到,因为年代较长,所以有必要显示剩余年份与月份。所以,最后demo页面的效果如下图所示:
您可以狠狠地点击这里:团购倒计时demo
二、使用
倒计时其实就是Date类的一些计算与处理,主要是些繁琐的工作。为了省掉他人的功夫以及方便后来的使用,我已经将倒计时主要处理方法封装起来了。方法名为:fnTimeCountDown(参数1, 参数2)。
具体使用如下,首先,调用倒计时js脚本,您可以在页面的任何位置嵌入这段脚本:
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/timeCountDown.js"></script>
然后,调用方法fnTimeCountDown(参数1, 参数2)即可,于是就可以实现倒计时效果了,很简单吧。
下面是重点了,就是关于这里的参数。参数1指的是截止的时间。我个人建议使用UTC()方法创建Date对象传递给Date构造函数。例如,Date.UTC(2030, 6, 27, 16, 34),表示的就是2030年7月27日161时34分0秒(月份需要加1),然后将这个参数替换“参数1”就可以了。具体来说就是:
var d = Date.UTC(2030, 6, 27, 16, 34); fnTimeCountDown(d, 参数2)
关于参数2,有点小复杂。参数2是个对象,同时也是个对象集,是显示秒、分、时数值标签的DOM对象集合,里面的对象名是固定的,不可自己定义,否则没有效果的。考虑到扩展性,对象名从秒一直到年,具体如下:
{
sec: 显示秒数值的标签对象,
mini: 显示分钟数值的标签对象,
hour: 显示小时数值的标签对象,
day: 显示天数数值的标签对象,
month: 显示月份数值的标签对象,
year: 显示年数数值的标签对象
}
以上所有的参数都是可选的,如果哪个参数没有,则不显示时间变化,如果参数对应的DOM对象不存在,自然也没有数值变化的。如果是上面部分展示的团购倒计时的话,只要下面三个子对象就足够了:
{
sec: 显示秒数值的标签对象,
mini: 显示分钟数值的标签对象,
hour: 显示小时数值的标签对象
}
举个例子吧,有三个标签,分别用来显示剩余的小时数,分钟数以及秒数的,其id分别是hour,mini,sec,如下所示:
<span id="hour"></span>时 <span id="mini"></span>分 <span id="sec"></span>秒
则第二个参数应该这么写:
var obj = {
sec: document.getElementById("sec"),
mini: document.getElementById("mini"),
hour: document.getElementById("hour")
}
所以两个参数合起来就是:
var d = Date.UTC(2030, 6, 27, 16, 34);
var obj = {
sec: document.getElementById("sec"),
mini: document.getElementById("mini"),
hour: document.getElementById("hour")
}
fnTimeCountDown(d, obj);
这段实例代码所产生的效果如下所示:
06时 20分 11秒
如果现在还没有到2030年,则您应该可以看到上面秒前面的数值在不停的倒计时。
需要注意的是,参数2的对象集不支持jQuery对象,只能是DOM对象,如果您需要支持jQuery对象,需要修改原js方法中的innerHTML为jQuery的html()或是text()方法。
最后,提供下js脚本的下载,您可以狠狠地点击这里:timeCountDown.js(1.75K, 右键 – [目标|链接]另存为)
三、简短的结语
此脚本只是简单测试了下,且js功力尚浅,难免还存有bug或是不准确之处。如果您发现了,欢迎指正,不甚感谢。也欢迎各种形式的讨论与交流。
转自张鑫旭-鑫空间-鑫生活
原文地址:http://www.zhangxinxu.com/wordpress/?p=987



 浙公网安备 33010602011771号
浙公网安备 33010602011771号