关于使用QQ、新浪微博、腾讯微博等第三方登录网站的开发过程(一)
(一). 实现QQ登录自己开发的网站
首先需要在http://connect.qq.com/申请一个网站应用的 APP ID 和APP KEY。申请流程如下:
1. 登录QQ互联之后,注册成为开发者,填写相关资料,根据自己选择公司或者个人都行

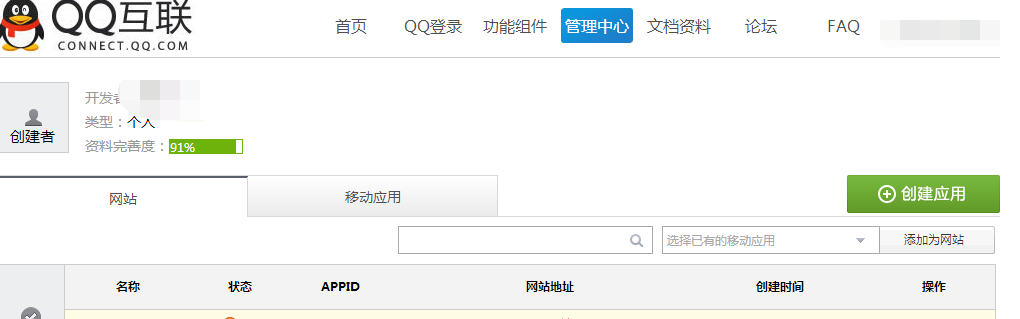
2. 在【管理中心】点击创建应用

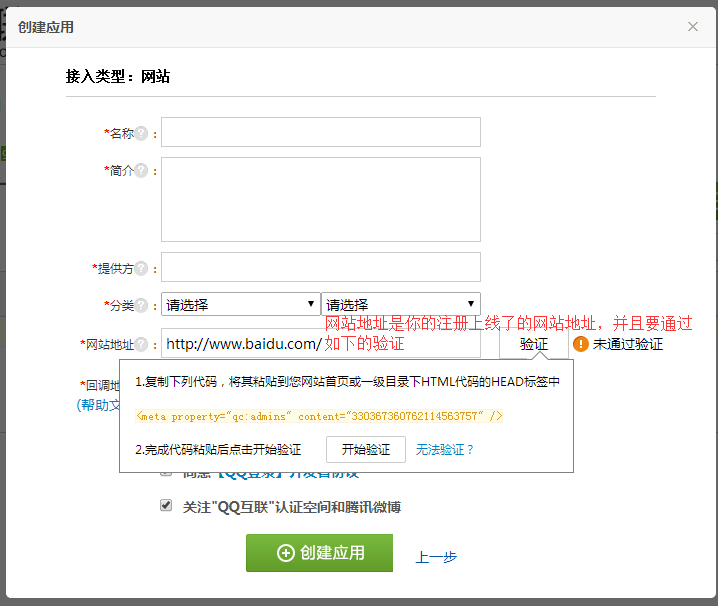
3. 填写应用的相关信息,填写网站之后记得根据提示进行网站的验证

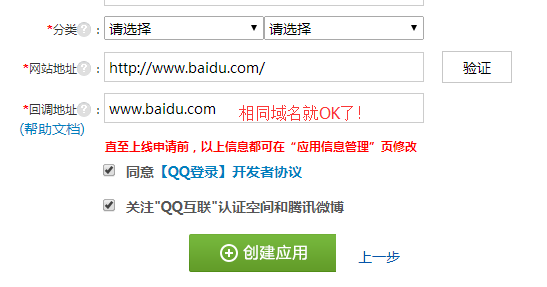
4. 填写回调地址,其实回调地址可以自己定义(如果是本地测试,可以用IP地址)

5. 以上步骤完成之后,就会获取到APP ID 和APP KEY
接下来就是准备做开发了:
过程是参照博客园的 张善友 博友的文章来做的,原文地址:http://www.cnblogs.com/shanyou/archive/2012/02/05/2338797.html
1. 首先下载 SDK(http://opensns.codeplex.com/)。SDK依赖于Newtonsoft.Json和RestSharp两个程序集,具体可以参考使用RestSharp 库消费Restful Service。 主要是两个类QzoneContext(QQ登陆的上下文数据) 和 QOpenClient (QQ互联API入口),其他类主要是模型,配置类。
2. 配置文件中加入如下内容:
1 <configSections> 2 <!-- For more information on Entity Framework configuration, visit http://go.microsoft.com/fwlink/?LinkID=237468 --> 3 4 <sectionGroup name="QQSectionGroup"> 5 <section name="QzoneSection" type="System.Configuration.NameValueSectionHandler,System, Version=4.0.0.0, Culture=neutral,PublicKeyToken=b77a5c561934e089" /> 6 </sectionGroup> 7 8 </configSections> 9 10 <QQSectionGroup> 11 <QzoneSection> 12 <add key="AppKey" value="" /> 13 <add key="AppSecret" value="" /> 14 <add key="CallBackURI" value="http://www.xxxxxx.com/QQCallBack.html" /> 15 <add key="AuthorizeURL" value="https://graph.qq.com/oauth2.0/authorize" /> 16 </QzoneSection> 17 </QQSectionGroup>
3. 我这里是用 MVC 模式,后台代码如下:
1 public ActionResult Index()
2 {
3 //this.Session[RETURNURL] = returnUrl;
4 var context = new QzoneContext();
5 string state = Guid.NewGuid().ToString().Replace("-", "");
6 Session["requeststate"] = state;
7 string scope = "get_user_info,add_share,list_album,upload_pic,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idolist,add_idol,del_idol,add_one_blog,add_topic,get_tenpay_addr";
8 model.authenticationUrl = context.GetAuthorizationUrl(state, scope);
9
10 return View(model);
11 }
前台页面如下:
@model dynamic
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta property="wb:webmaster" content="9ff88f2c5fc7bf93" />
<title>Index</title>
</head>
<body>
<div>
用户名:<input type="text" /><br />
密 码:<input type="password" /><br />
<input type="button" value="登录" />
</div>
<div>
<a href="@Model.authenticationUrl"><img src="~/Images/qq.png" />QQ账号登录</a>
</div>
</body>
</html>
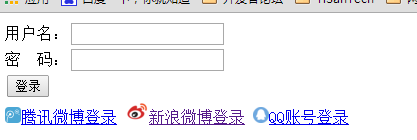
测试界面如下:点击后可实现QQ登录

这样虽然实现了QQ 登录,但是只能用你自己的开发者的QQ账号来登录,如果要使用任意QQ账号登录的话,需要应用通过TX审核。。。
注意:
如果是本地测试,IIS 发布的网站端口修改为80 ,修改 C:\Windows\System32\drivers\etc 中的hosts文件,添加IIS中的网站IP和对应域名:

转:http://www.cnblogs.com/yougmi/p/4064481.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号