通过WebBrowser使用Echats
后端使用webBrowser,前端利用 window.external 调用后端写好的方法有很多人已解答了,这里就不说了。。
这里主要说怎么让Echarts从后端数据库取到值并绑定在data上(在这之前需要先将eharts的包引入)
C#后台代码:
/*在后台写一个输出要要绑定数据的方法,输出的是字符串*/
public string GetData()
{
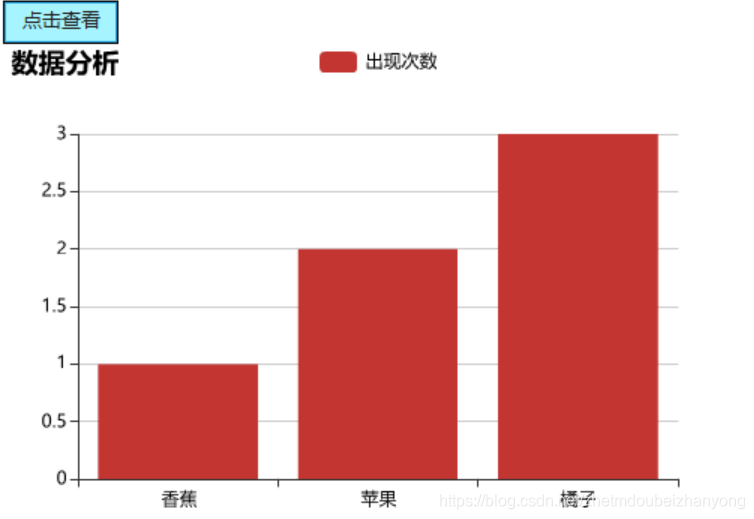
string s = "香蕉,苹果,橘子";
return s;
}
JS代码:
/*然后前台JS*/
var name=window.external.GetData();
var namearray=name.split(",");
然后Echarts上绑定数据直接将namearray给data就好了
xAxis: {
data: namearray
},
由于WebBrowser是使用IE浏览器版本较低,要将传递过来的字符串转化为数组直接用map转化是不行的,直接用JSON.PARSE转化也是不行的,所以要先引用JS文件在这里下载JS文件
下载之后引用
然后还是和之前一样,后台传入数字字符串
C#后台代码:
/*后台页面*/
public string GetNum()
{
string s = "1,2,3";
return s;
}
JS代码:
/* 前台页面 */
var number=window.external.GetNum();
var result = JSON.parse('[' + String(number) + ']');
最后直接绑定上就好了
yAxis: {},
series: [{
name: '出现次数',
type: 'bar',
data: result
}]




 浙公网安备 33010602011771号
浙公网安备 33010602011771号