设计模式到底离我们有多远
设计模式这个词无论是从字面上还是从具体意义上看都有着一种与众不同的气质.单说设计和模式都是够份量的词.
名词解释:引自百度知道
设计:
人类通过劳动改造世界,创造文明,创造物质财富和精神财富,而最基础、最主要的创造活动是造物。设计便是造物活动进行预先的计划,可以把任何造物活动的计划技术和计划过程理解为设计.意指有目标和计划的创作行为.
模式:
前人积累的经验的抽象和升华。简单地说,就是从不断重复出现的事件中发现和抽象出的规律,是解决问题的经验的总结。只要是一再重复出现的事物,就可能存在某种模式。
一般一听说别人是搞设计的都非常佩服,无论是否是IT行业,觉的做设计的总是能从全局出发,均衡的考虑问题,比起最底层的工作者来说总是高那么一点点.
程序员都希望自己的程序写的代码结构强壮,容易维护,扩展性强,而设计模式也许是实现这一想法的最好理论.所以很多程序员(包括本人)都希望有自己的程序中用上那么一点点的设计模式,即使作用并不那么明显,也会有种成就感.但是并不是所有的程序员都能非常容易的找到这样的机会,虽然清楚23种模式的定义,但在具体的项目中并不知道应该如何来用.
还有一种情况是,当自己对设计模式的全部概念并不是特别清楚的时候,例如建造者模式,他们的程序中往往都应用到了某种模式,只是没有太在意而已. .Net中的StringBuilder就是应用了建造者模式.
这里以我的经历来说明一下,我以前在一个项目中开发了一个分页控件. 但我是在学习了建造者模式后才发现是应用了模式.
我们知道所有的控件,包括用户控件和自定义控件它们都是继承自Control类,在自定义控件中我重写了它的如下些方法:
Code
//重写服务器控件的输出标记
protected override HtmlTextWriterTag TagKey
{
get
{
return HtmlTextWriterTag.Div;
}
}
//重写服务器控件内容输出前的事件
protected override void OnPreRender(EventArgs e)
{
//分页样式表信息
if (!this.CustomPager .IsCustomStyle)
{
this.AddStyleFile();
}
base.OnPreRender(e);
}
//重写服务器控件输出内容的方法
protected override void RenderContents(HtmlTextWriter output)
{
//if (DesignMode)
//{ return; }
//写入分页信息
this.CSgetPagerHtml(this.CustomPager .iRecordCount, this.CustomPager .iRowsCount, output);
Page.VerifyRenderingInServerForm(this);
}
/**//// <summary>
/// 控件加载事件
/// </summary>
/// <param name="e"></param>
protected override void OnLoad(EventArgs e)
{
queryString = Page.Request.ServerVariables["Query_String"];
currentUrl = Page.Request.Path;
int i=0;
if (this.CustomPager .UrlPaging==true &&!DesignMode )
{
if (!Page.IsPostBack)
{
int index;
int.TryParse(Page.Request.QueryString[this.CustomPager .UrlPageIndexName], out index);
if (index <= 0)
index = 1;
if(index >this .pageCount )
{index =1;}
PageChangingEventArgs args = new PageChangingEventArgs(index);
OnPageChanging(args);
}
}
if (!DesignMode)
{
inputPageIndex = Page.Request.Form[UniqueID + "_input"];
int .TryParse (inputPageIndex ,out i);
if (i < 1 || i > this.pageCount)
{ i = 1; }
inputPageIndex = i.ToString();
}
base.OnLoad(e);
}
上面几个方法是控件固有的,所有的控件都会经历这样的生命周期,这个过程相对来说是稳定的,但是它的内部实现却是不固定而是可变的.这也是我们能写出功能不同的控件的原因.
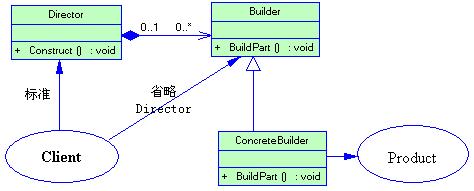
为了说明方便,先帖个建造者模式的类图:

程序员就相当于建造模式类图当中的Director,他的意图决定了自定义控件如何实现.例如我想做一个自定义的分面导航控件,Control类相当于Builder,它负责指引具体的生产者类(ConcreteBuilder)如果完成Director的意图.具体的生产者当然就ConcreteBuilder了,它按照Control类的指示来完成控件具体的创建过程.
这样的程序在建造者模式中并不是标准的,它省略了抽象建造者角色及Director类.
看来有时候你不想用模式都难,使用模式应该是一种顺其自然的现象,设计模式它是用来解决问题的,并不是让我们强行用它(强扭的瓜不甜),否则会因为过度的设计给原本简单的系统带来维护上的困难。
上面的分页控件代码中可以看出,所谓建造者模式,它内容结构比较复杂,往往会包含非常多的方法等,但从整体上来说,创建过程相对稳定,但是它的内部成员不稳定。每个控件都具备相同的生命同期,从初始化到呈现到最后的销毁,但其中的实现过程又是不同的。
针对这种情况就可以把相对复杂的创建过程抽象出来,让创建过程与实现过程分离,从而达到相同的创建过程可以实现
不同的表现方式的目的.
创建者模式的特点:
1:最终创建的产品(Product)内部结构相对复杂
2:Product的创建过程稳定.
3:Product的内部对象的实现过程是可变动的。
4:Product并不关心内部子系统如何实现(只求结果不关心过程).
5:Product的创建过程与实现部分分离。
6:同样的创建过程可以实现不同的表现结果.
适用性:
没有唯一的标准,如果开发者感觉自己的项目适合创建者模式的特点,那么你就可以尝试去用,否则还是少用。
总结:
设计模式离我们并不远,其实就在我们身边,就看你有没有心去关注它的存在了. 一个善于应用OO的程序员总会有机会把设计模式当成解决问题最好的武器



