一个简单的模板了解css+div网页布局
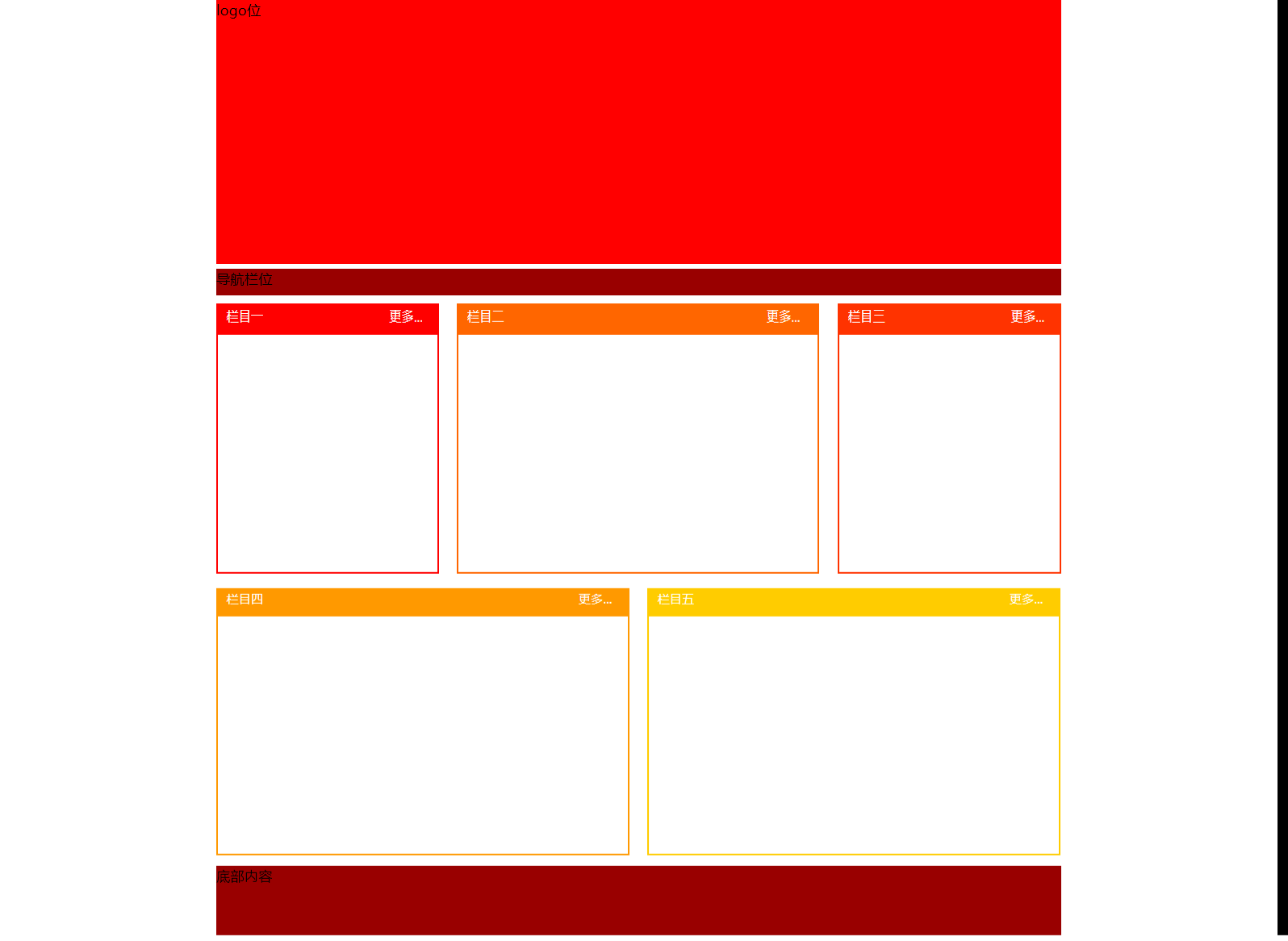
直接附上最终效果图:

index.html内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <html> <!--20170730 soulsjie--> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>div+css页面布局综合练习</title> <link rel="stylesheet" href="style.css" type="text/css" /> <!--css文件的引用--> </head> <body> <!--logo开始--> <div class="logo">logo位</div> <!--logo结束--> <!--导航栏开始--> <div class="jianxi1"></div> <div class="Navigation">导航栏位</div> <!--导航栏结束--> <div class="jianxi2"></div> <!--内容开始--> <div class="content"> <!--第一版块开始--> <div class="contentone"> <!--栏目一开始--> <div class="lanmuyi"> <div class="lanmuheadyi"> <div class="lanmunameyi"><span class="nameyi">栏目一</span></div><!--栏目名--> <div class="lanmumoeryi"><span class="moreyi">更多...</span></div><!--更多--> </div><!--栏目头部--> <div class="lanmucontent"></div><!--栏目内容--> </div> <!--栏目一结束--> <!--栏目二开始--> <div class="lanmuer"> <div class="lanmuheader"> <div class="lanmunameer"><span class="nameer">栏目二</span></div><!--栏目名--> <div class="lanmumoerer"><span class="moreer">更多...</span></div><!--更多--> </div><!--栏目头部--> </div> <!--栏目二结束--> <!--栏目三开始--> <div class="lanmusan"> <div class="lanmuheadsan"> <div class="lanmunameyi"><span class="nameyi">栏目三</span></div><!--栏目名--> <div class="lanmumoeryi"><span class="moreyi">更多...</span></div><!--更多--> </div><!--栏目头部--> <div class="lanmucontent"></div><!--栏目内容--> </div> <!--栏目三结束--> </div> <!--第一版块结束--> <div class="jianxi3"></div> <!--第二版块开始--> <div class="contenttwo"> <!--栏目四开始--> <div class="lanmusi"> <div class="lanmuheadsi"> <div class="lanmunamesi"><span class="namesi">栏目四</span></div><!--栏目名--> <div class="lanmumoersi"><span class="moresi">更多...</span></div><!--更多--> </div><!--栏目头部--> <div class="lanmucontent"></div><!--栏目内容--> </div> <!--栏目四结束--> <!--栏目五开始--> <div class="lanmuwu"> <div class="lanmuheadwu"> <div class="lanmunamewu"><span class="namewu">栏目五</span></div><!--栏目名--> <div class="lanmumoerwu"><span class="morewu">更多...</span></div><!--更多--> </div><!--栏目头部--> <div class="lanmucontent"></div><!--栏目内容--> </div> <!--栏目五结束--> </div> <!--第二版块结束--> </div> <!--内容结束--> <!--底部开始--> <div class="footer">底部内容</div> <!--底部结束--> </body> </html> |
style.css内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | body{margin:0; padding:0}/*logo*/.logo{ background:#FF0000; margin:0 auto; width:960px; height:300px}/*导航栏*/.Navigation{ background:#990000; width:960px; height:30px; margin:0 auto}/*内容*/.content{ background:#ffffff; width:960px; height:635px; margin:0 auto}/*第一版块*/.contentone{ background:#ffffff; width:960px; height:300px; margin:0 auto}/*栏目一*/.lanmuyi{ background:#ffffff; width:250px; height:300px; float:left;border:2px solid #ff0000; margin:0 20 0 0}.lanmuheadyi{ background:#FF0000; width:250px;height:30px}.lanmunameyi{ width:135px;height:30px; float:left}.lanmumoreyi{ width:135px;height:30px; float:right;}.nameyi{ text-align:left; color:#ffffff; font-size:14px; margin:0 0 0 10}.moreyi{ text-align:right; color:#ffffff; font-size:14px; margin:0 0 0 60}/*栏目二*/.lanmuer{ background:#fff; width:408px; height:300px; float:left;border:2px solid #FF6600; margin:0 20 0 0}.lanmuheader{ background:#FF6600; width:408px;height:30px}.lanmunameer{ width:180px;height:30px; float:left}.lanmumoreer{ width:180px;height:30px; float:right;}.nameer{ text-align:left; color:#fff; font-size:14px; margin:0 0 0 10}.moreer{ text-align:right; color:#fff; font-size:14px; margin:0 0 0 170}/*栏目三*/.lanmusan{ background:#ffffff; width:250px; height:300px; float:right;border:2px solid #ff3300; margin:0 0 0 0}.lanmuheadsan{ background:#ff3300; width:250px;height:30px}/*第二版块*/.contenttwo{ background:#ffffff; width:960px; height:300px; margin:0 auto}/*栏目四*/.lanmusi{ background:#fff; width:466px; height:300px; float:left;border:2px solid #FF9900; margin:0 20 0 0}.lanmuheadsi{ background:#FF9900; width:466px;height:30px}.lanmunamesi{ width:240px;height:30px; float:left}.lanmumoresi{ width:240px;height:30px; float:right;}.namesi{ text-align:left; color:#ffffff; font-size:14px; margin:0 0 0 10}.moresi{ text-align:right; color:#ffffff; font-size:14px; margin:0 0 0 170}/*栏目五*/.lanmuwu{ background:#fff; width:466px; height:300px; float:left;border:2px solid #FFCC00; margin:0 0 0 0}.lanmuheadwu{ background:#FFCC00; width:466px;height:30px}.lanmunamewu{ width:240px;height:30px; float:left}.lanmumorewu{ width:240px;height:30px; float:right;}.namewu{ text-align:left; color:#ffffff; font-size:14px; margin:0 0 0 10}.morewu{ text-align:right; color:#ffffff; font-size:14px; margin:0 0 0 170}/*底部*/.footer{ background:#990000; width:960px; height:80px; margin:0 auto}/*间隙*/.jianxi1{ background:#ffffff; height:5px; margin:0 auto}.jianxi2{ background:#ffffff; height:10px; margin:0 auto}.jianxi3{ background:#ffffff; height:20px; margin:0 auto} |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!