HTML5PLUS实现类似右侧弹出菜单
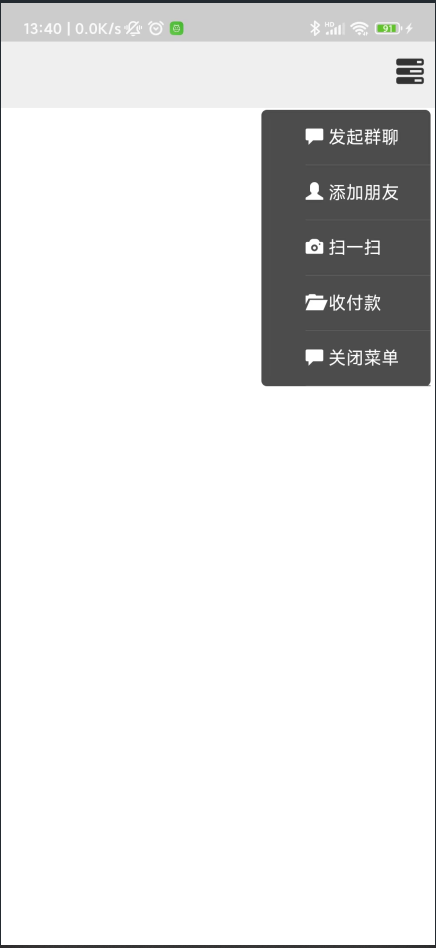
一、实现效果
使用【plus.webview】对象实现右侧弹出菜单栏:
点击菜单图标弹出菜单列表,点击页面其它地方或点击【关闭菜单】收缩菜单。

二、源码
index.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <title></title> <script type="text/javascript"> document.addEventListener('plusready', function(){ //console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。") }); </script></head><body> <div style="width: 100%;height: 60px;background: #eee;"> <div style="float: right;height: 60px;line-height: 60px; margin-right: 10px;font-size: 25px;" onclick="OpenMenu()"> <span class="glyphicon glyphicon-tasks"></span> </div> </div></body><script type="text/javascript"> function OpenMenu(){ var curr=plus.webview.currentWebview(); var menu=plus.webview.create("pages/Menu.html","menu",{"width":"40%","left":"60%","top":"62px"}); curr.setStyle({ mask:"rgba(0,0,0,0)" }); curr.addEventListener("maskClick",function(){ curr.setStyle({ mask:"none" }); menu.close(); }); menu.show("zoom-fade-out",200); }</script></html> |
菜单界面:pages/Menu.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <title></title> <script type="text/javascript"> document.addEventListener('plusready', function(){ //console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。") }); </script></head><body> <div style="margin-right: 5px;background: #4c4c4c;border-radius: 5px;"> <ul> <li><span class="glyphicon glyphicon-comment"></span> 发起群聊</li> <li><span class="glyphicon glyphicon-user"></span> 添加朋友</li> <li><span class="glyphicon glyphicon-camera"></span> 扫一扫</li> <li><span class="glyphicon glyphicon-folder-open"></span> 收付款</li> <li onclick="BackIndex()"><span class="glyphicon glyphicon-comment"></span> 关闭菜单</li> </ul> </div> <style> li{ font-size: 12pt; cursor: pointer; height: 50px; color: #fff; line-height: 50px; border-bottom: 1px solid #5d5d5d; list-style-type: none; } </style> <script type="text/javascript"> function BackIndex(){ var menu=plus.webview.currentWebview(); var index=menu.opener(); menu.close(); index.setStyle({ mask:"none" }); } </script></body></html> |
三、关键方法
plus.webview.currentWebview();//获取当前webview对象
webviewObj.opener();//获取创建当前webview的webview对象
webviewObj.setStyle();//设置webview对象的样式
webviewObj.close();//关闭webview界面
webviewObj.show();//显示webview界面



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!