4.MkDocs样式
学习
Admonitions(警告) - Material for MkDocs (wdk-docs.github.io)
提示 - Material for MkDocs 中文文档 (llango.com)
Buttons(按钮) - Material for MkDocs (wdk-docs.github.io)
建议去看这些网站,更为详细。
常用功能
便利贴

开启
markdown_extensions:
- admonition #便利贴
- pymdownx.details #块折叠
- pymdownx.superfences #块嵌套
语法格式
!!! <样式> ["标题"]
内容段落。
触发条件:用三个英文感叹号!!!表示使用便利贴
样式:支持note、tip、Info等十多个样式。
标题样式:不写标题是默认,写""是无标题。
范围:从!!!起到第一个不缩进的行结束。
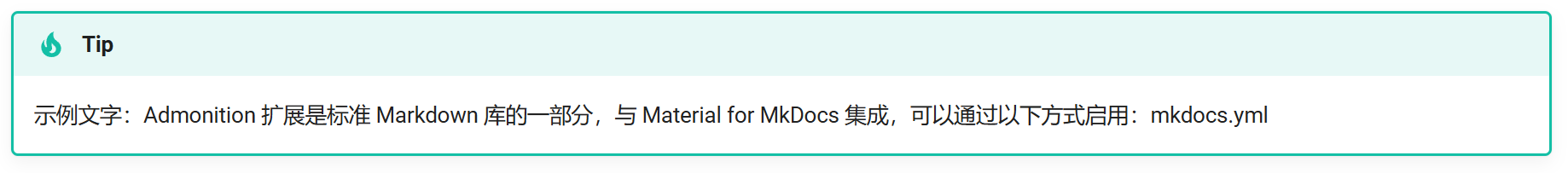
!!! tip
示例文字:Admonition 扩展是标准 Markdown 库的一部分,与 Material for MkDocs 集成,可以通过以下方式启用:mkdocs.yml
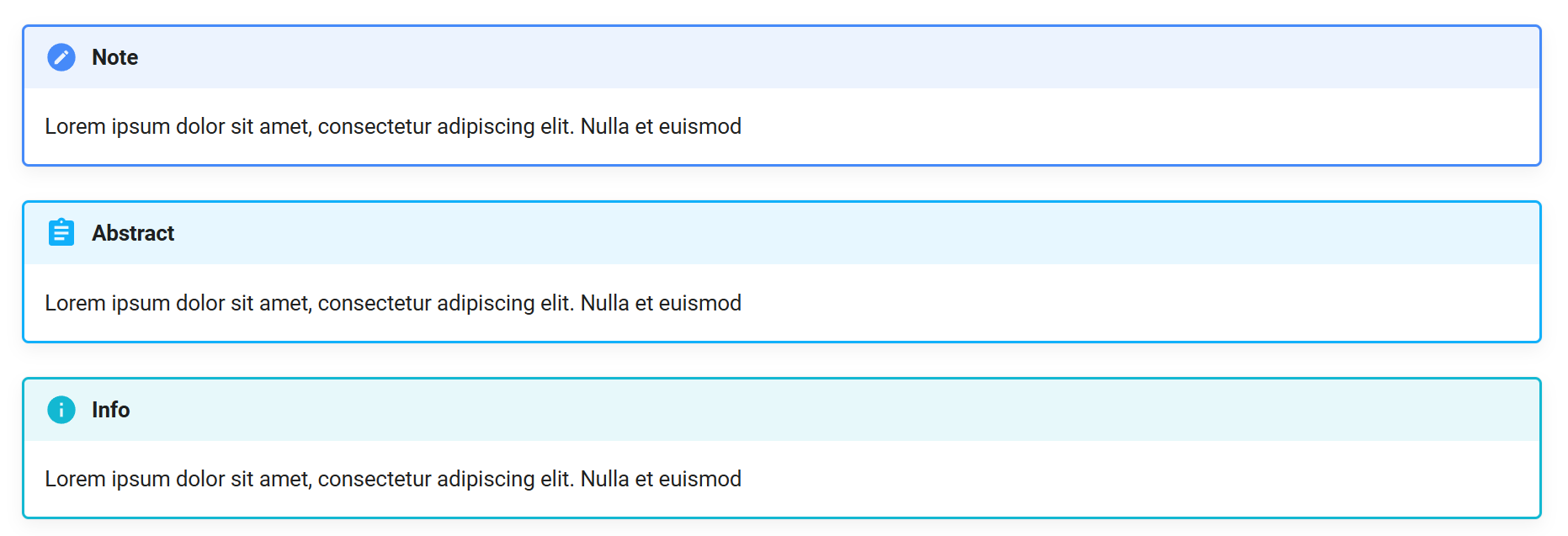
样式预览

更多样式参考附录
Annotations(注解)
开启
markdown_extensions: - attr_list - md_in_html - pymdownx.superfences
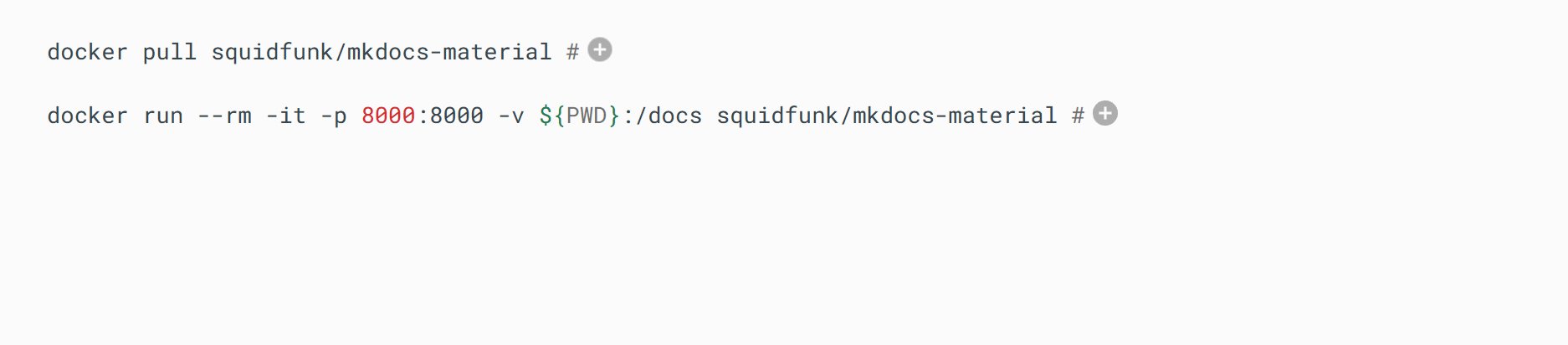
演示

按钮
开启
markdown_extensions:
- attr_list # 按钮
- pymdownx.emoji: # 图标、emoji
emoji_index: !!python/name:materialx.emoji.twemoji
emoji_generator: !!python/name:materialx.emoji.to_svg
语法
-
默认按钮
[标题](URL){按钮样式} -
带图标的按钮
[标题 :图标样式:](URL){按钮样式}
是不是眼熟?就是在md的链接语法上添加了样式。示例
普通按钮 markdown [按钮标题](跳转URL){ .md-button }主按钮
markdown 按钮标题
带图标的按钮
markdown 按钮标题 :fontawesome-solid-paper-plane:
演示(只能在静态网站中展示,CSDN等平台不支持)
普通按钮
灵魂io - 测试站{ .md-button }
主按钮
灵魂io - 测试站{ .md-button .md-button--primary }
带图标的按钮
灵魂io - 测试站 :fontawesome-solid-paper-plane:{ .md-button .md-button--primary }
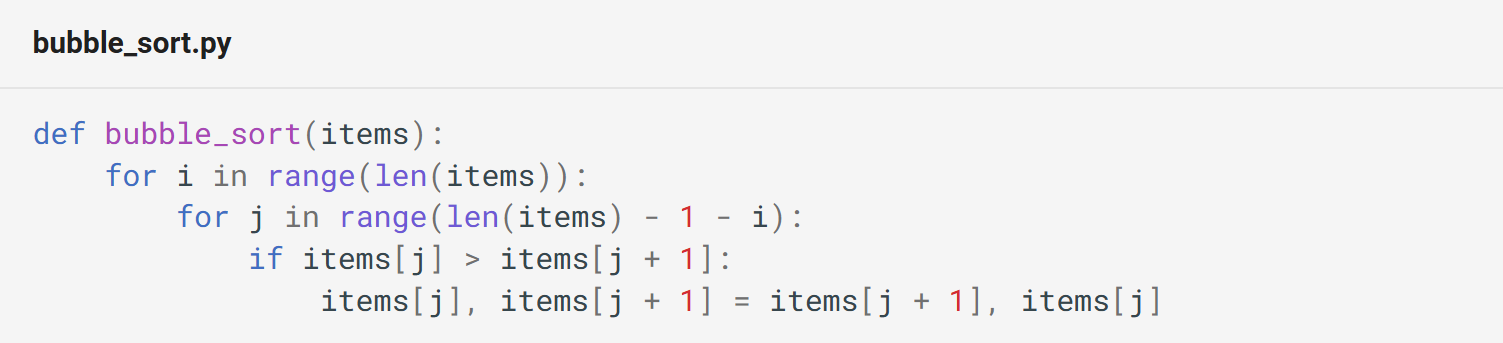
代码块
启用
markdown_extensions: - pymdownx.highlight: # 代码高亮 anchor_linenums: true - pymdownx.inlinehilite - pymdownx.snippets - pymdownx.superfences - pymdownx.keys # 样式:键盘按键
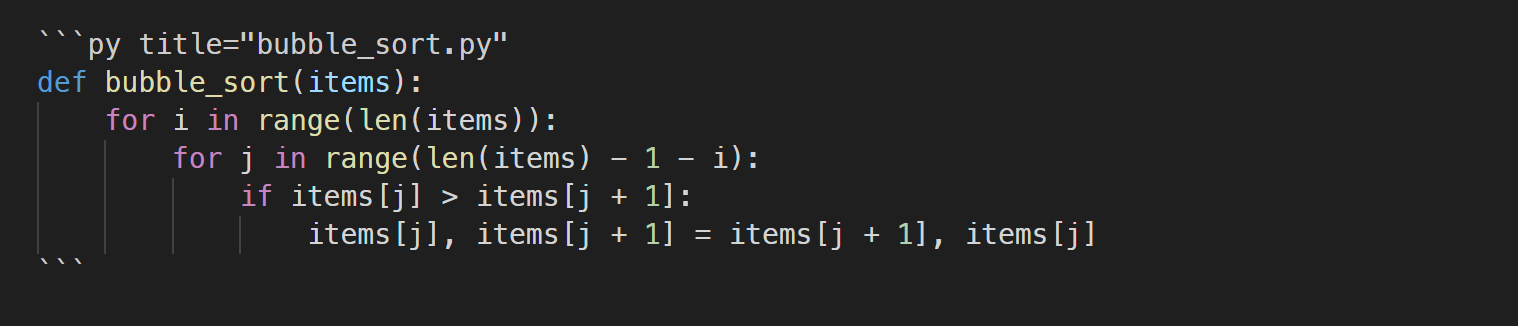
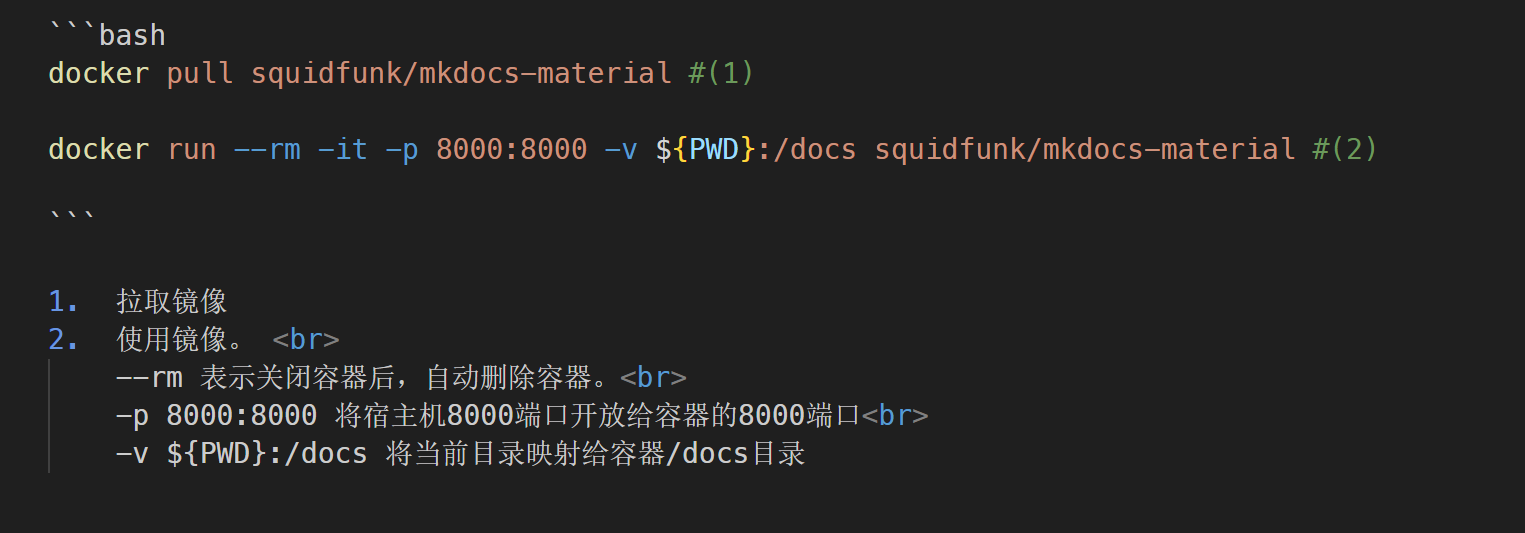
代码块标题

效果

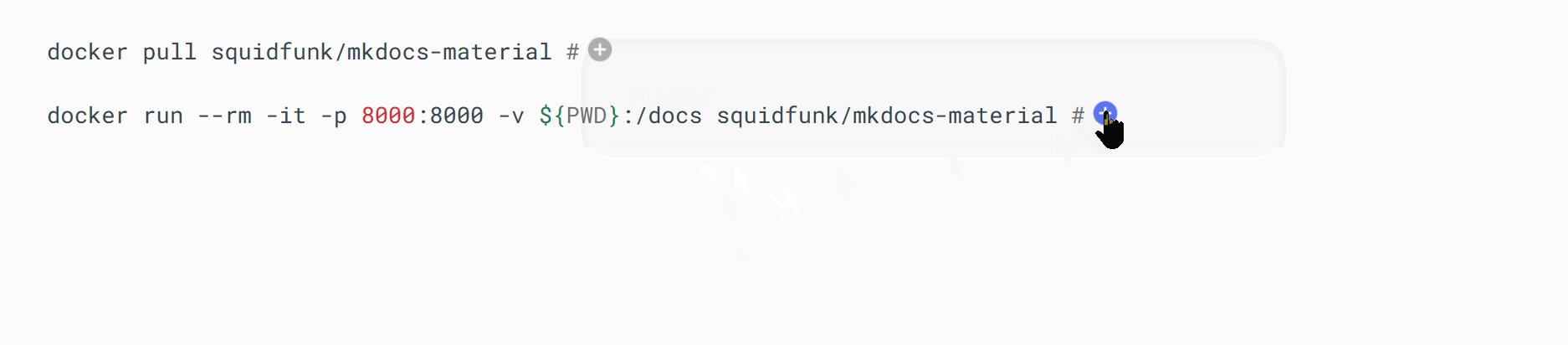
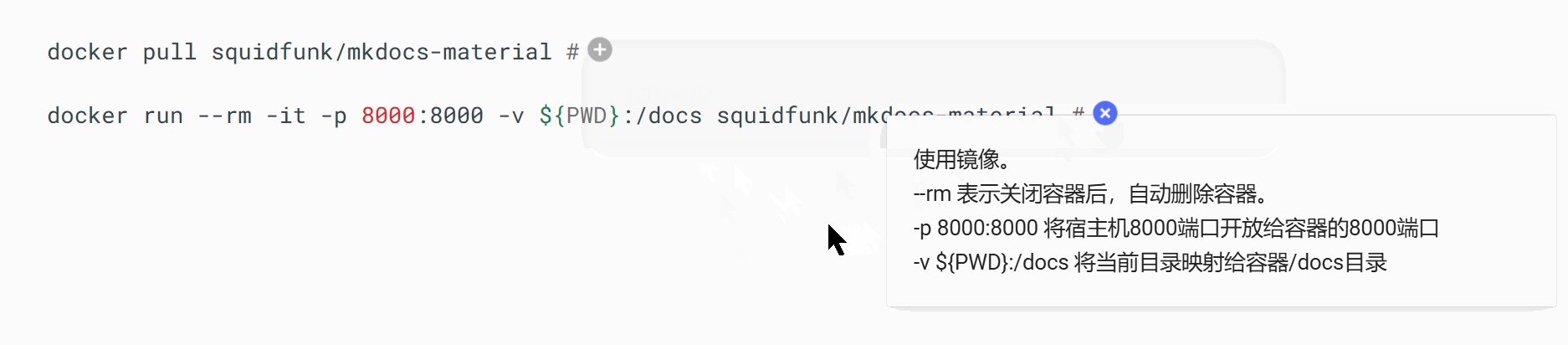
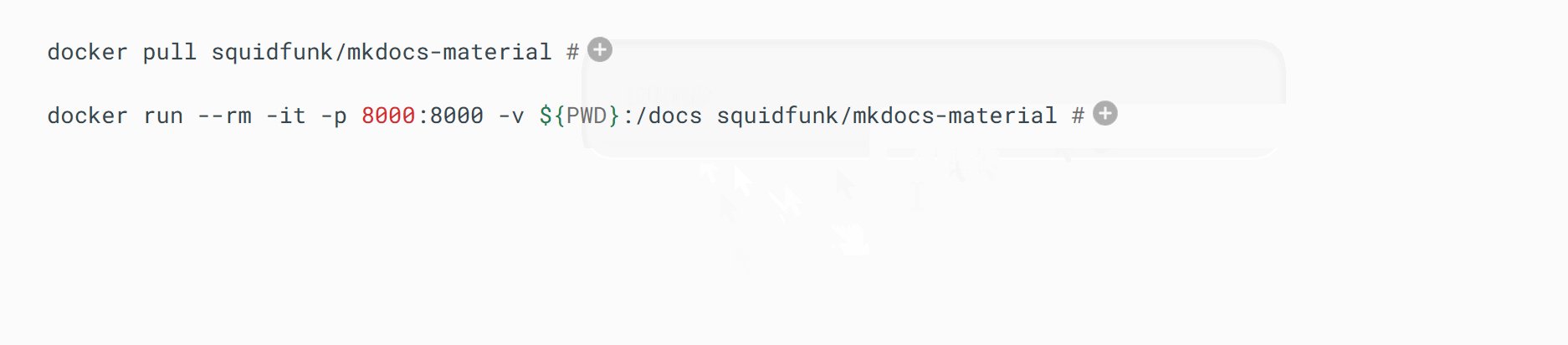
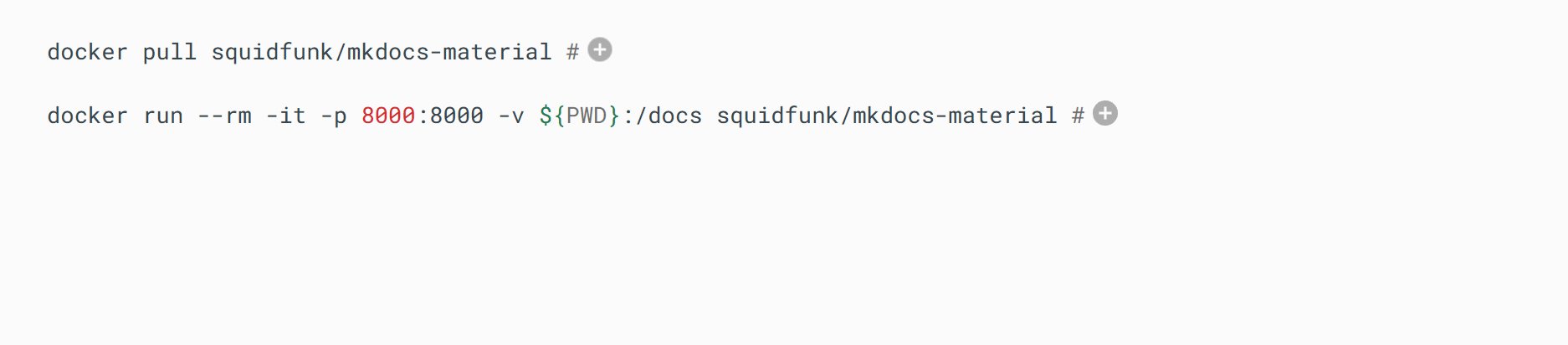
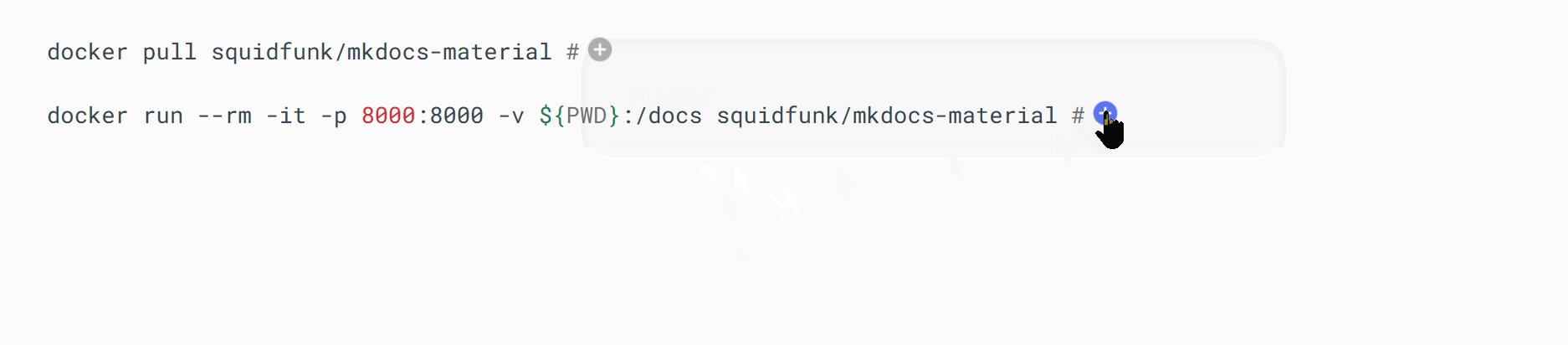
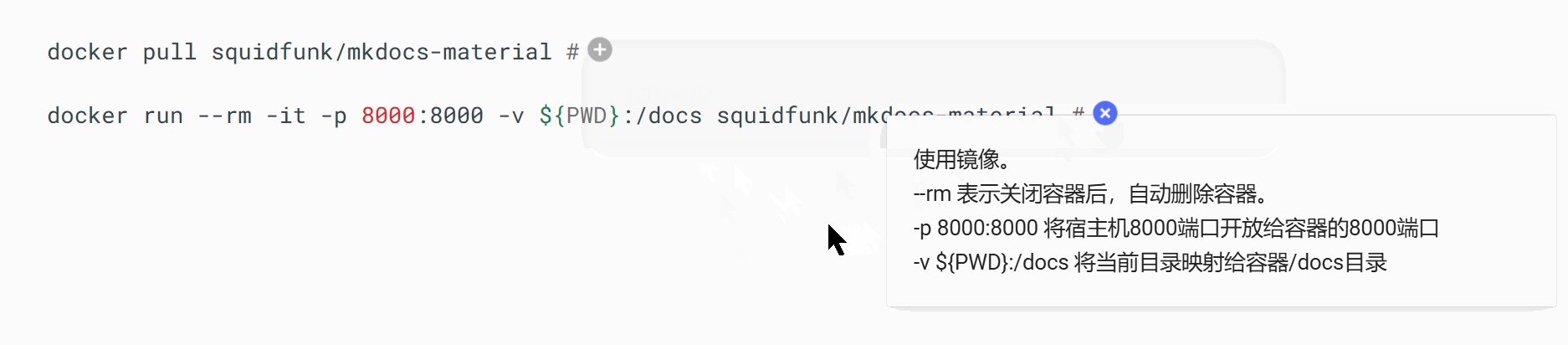
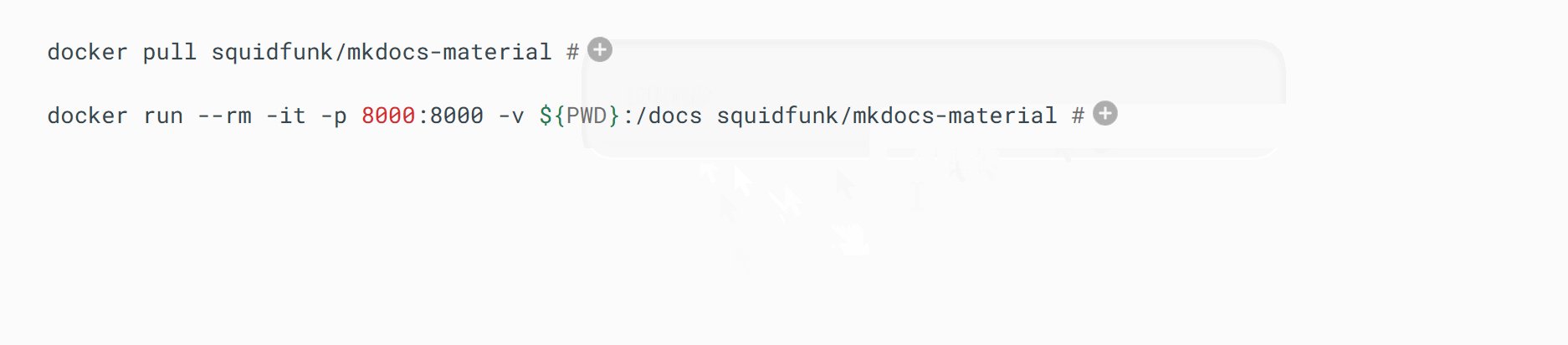
注释折叠、展开

效果

代码块选项卡(用的是选项卡功能,不是代码块功能)

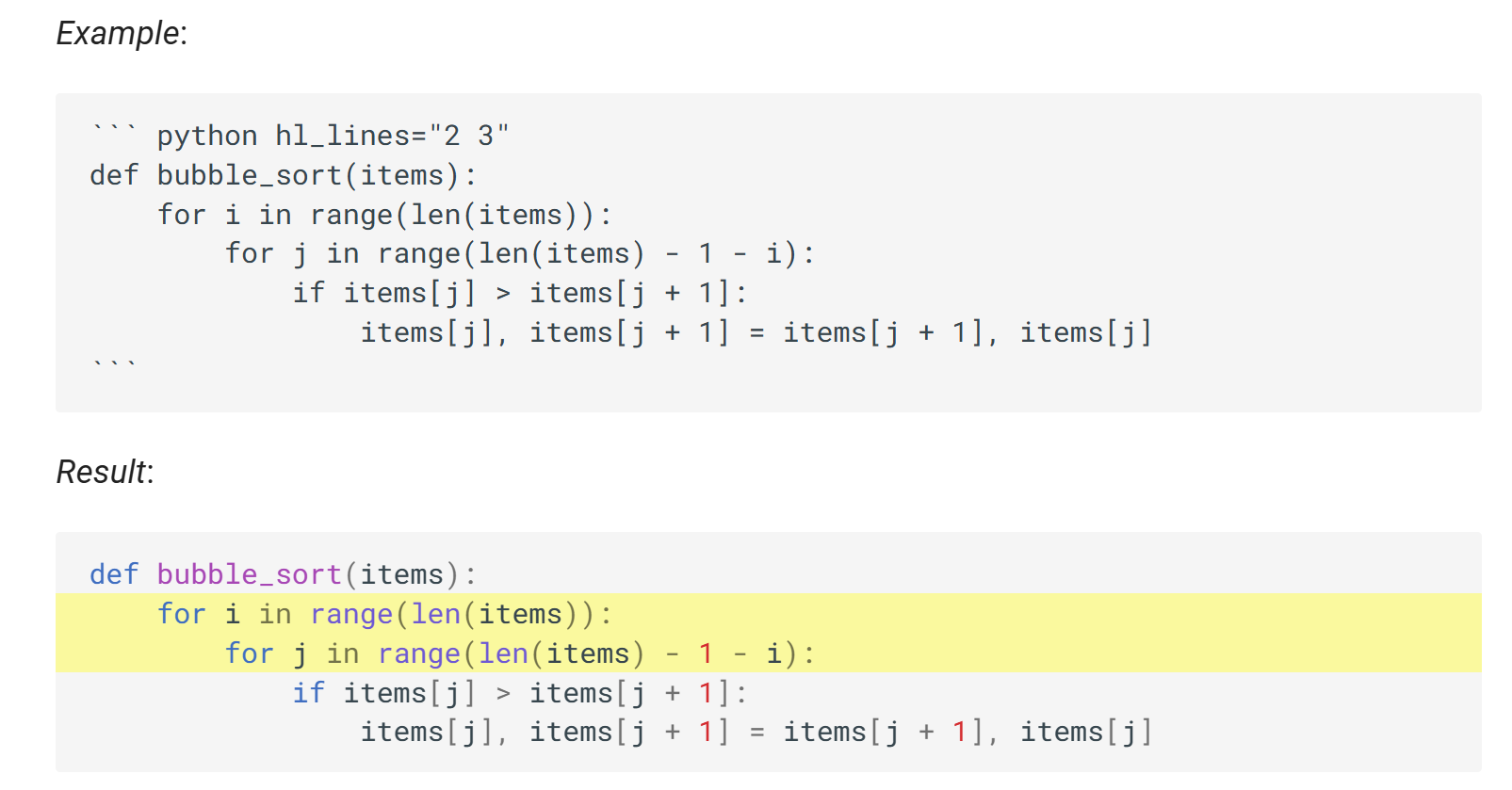
高亮指定的行

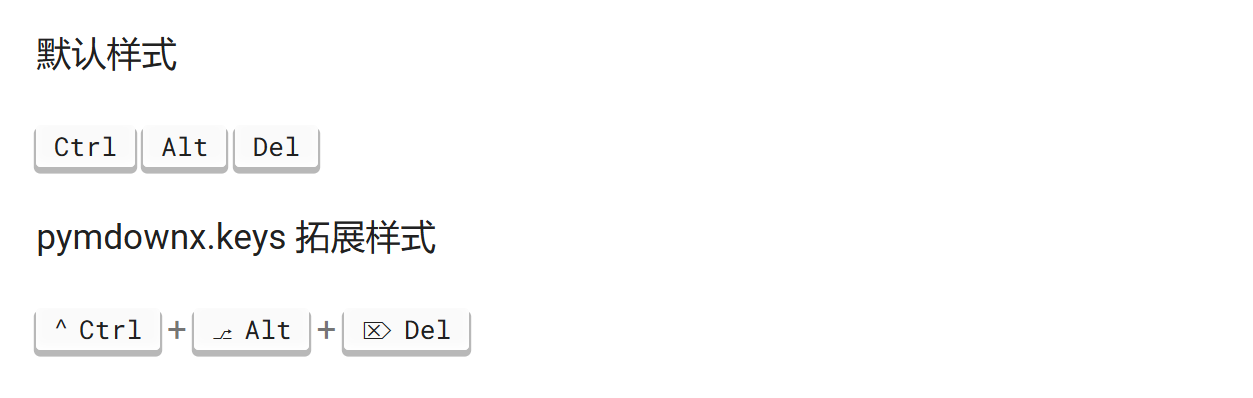
键盘样式

以及导入外部文件
选项卡
开启
选项卡
markdown_extensions:
- pymdownx.superfences
- pymdownx.tabbed:
alternate_style: true
选项卡链接
theme:
features:
- content.tabs.link
写法 从===开始,内容要缩进,遇到===则合并选项卡,遇到既不是===又不是缩进的行则结束。

效果

!!! note "选项卡的范围"
从第一个=== 开始,缩进的行、空行、以=== 开头的行都属于选项卡!
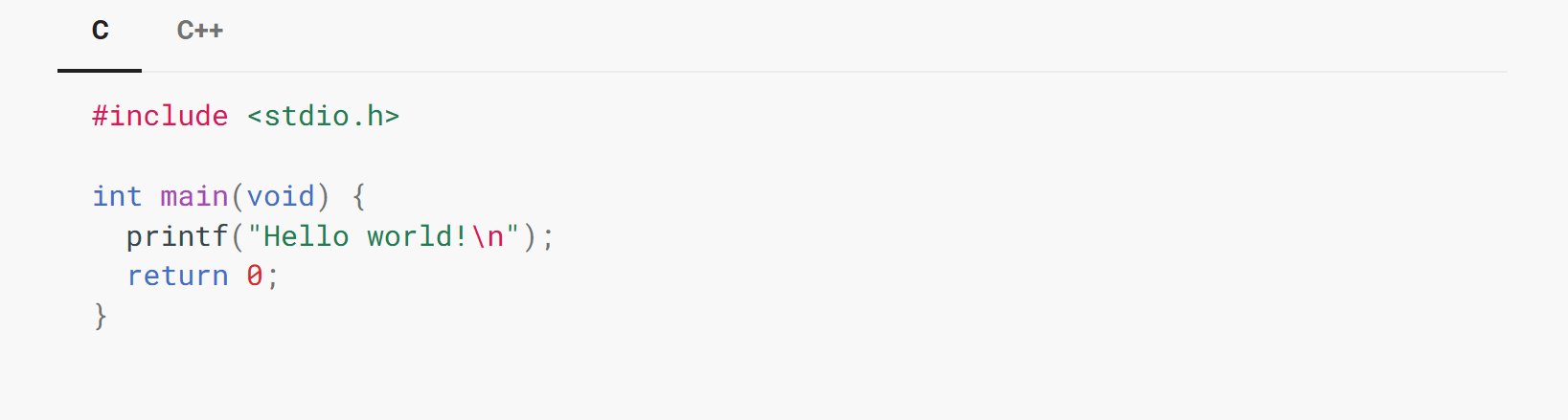
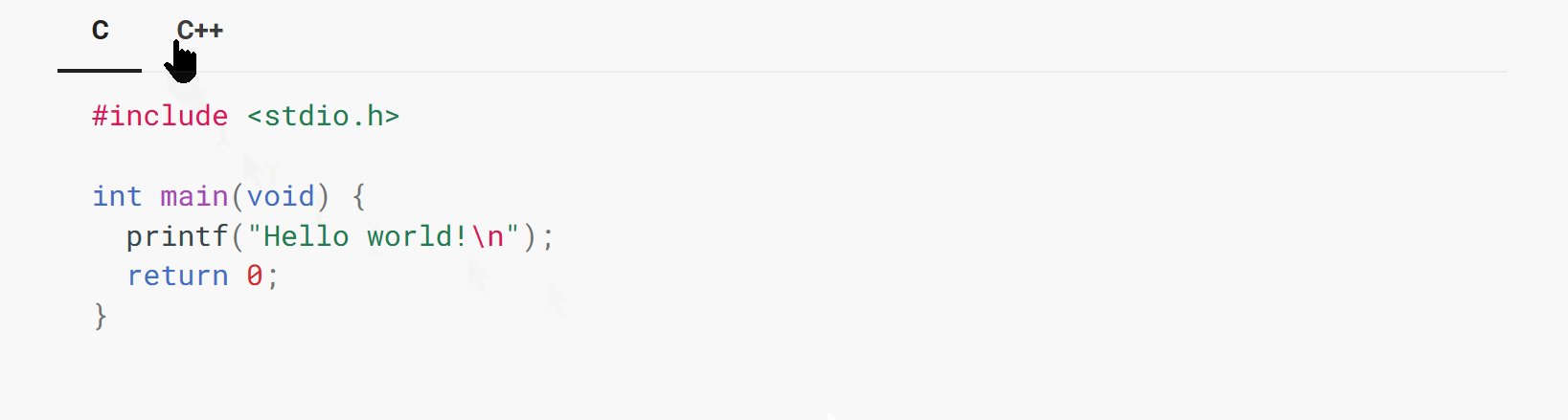
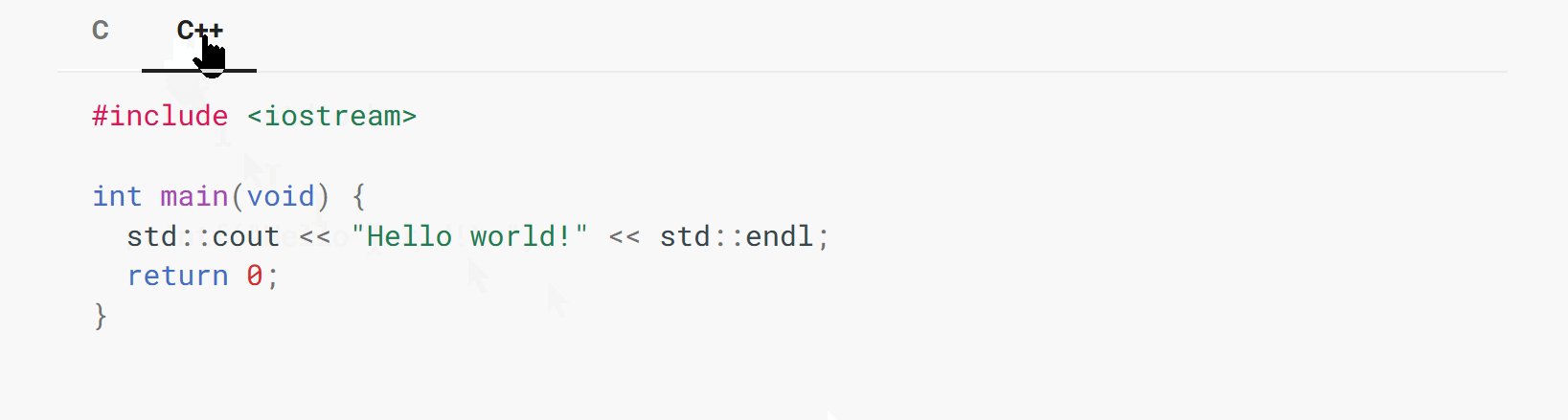
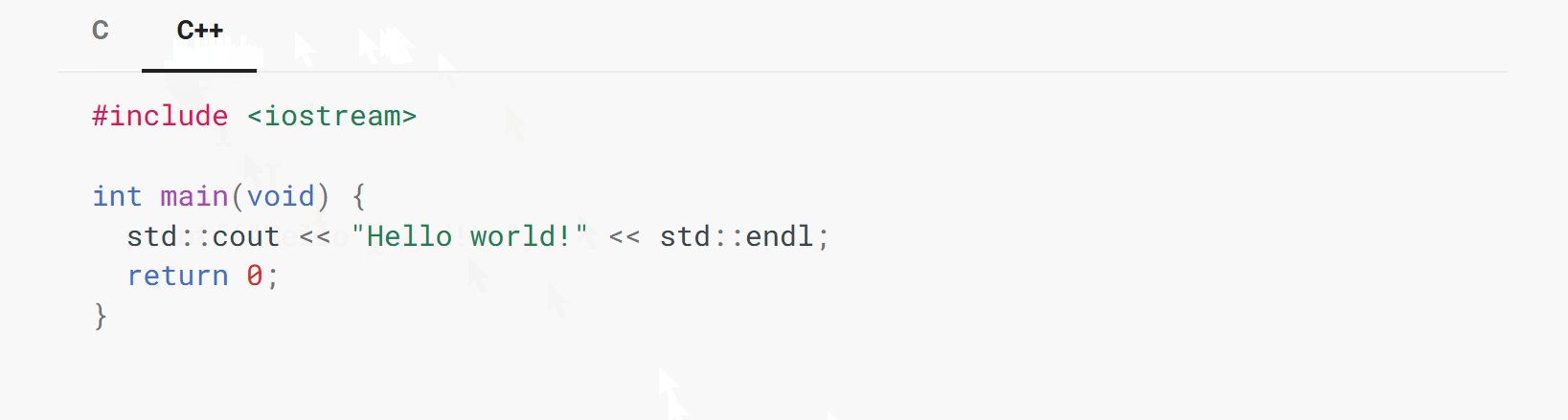
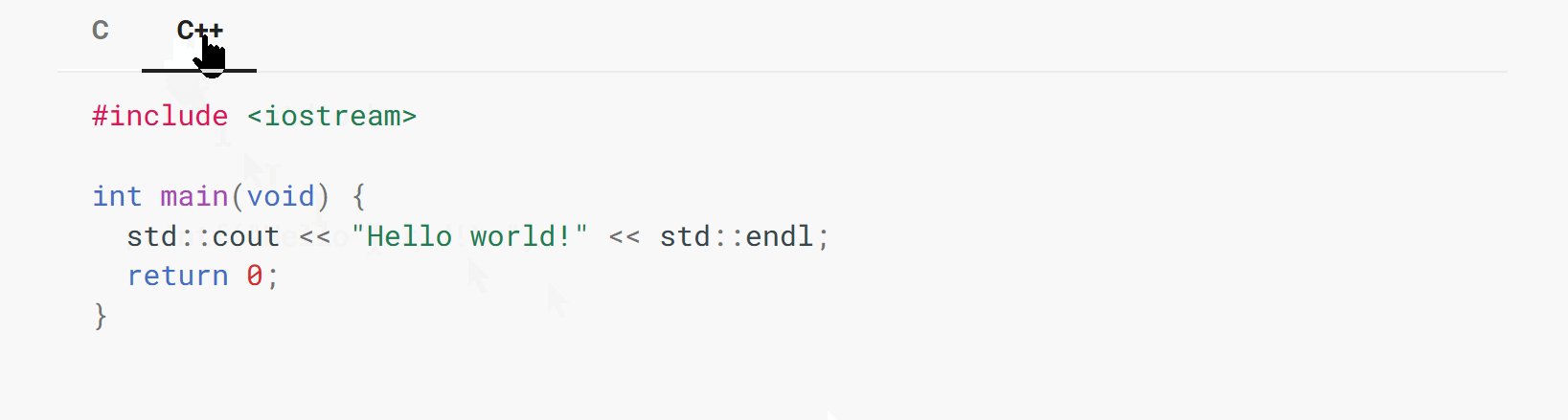
预览(仅支持静态网站,CSDN等平台不支持)
=== "C"
``` c #include <stdio.h>
int main(void) {
printf("Hello world!\n");
return 0;
}
```
=== "C++"
``` c++ #include <iostream>
int main(void) {
std::cout << "Hello world!" << std::endl;
return 0;
}
```
=== "Tab 1"
Markdown content.
Multiple paragraphs.
=== "Tab 2"
More Markdown content.
- list item a
- list item b
=== "Not Me"
Markdown content.
Multiple paragraphs.
===+ "Select Me"
More Markdown content.
- list item a
- list item b
=== "Not Me Either"
Another Tab
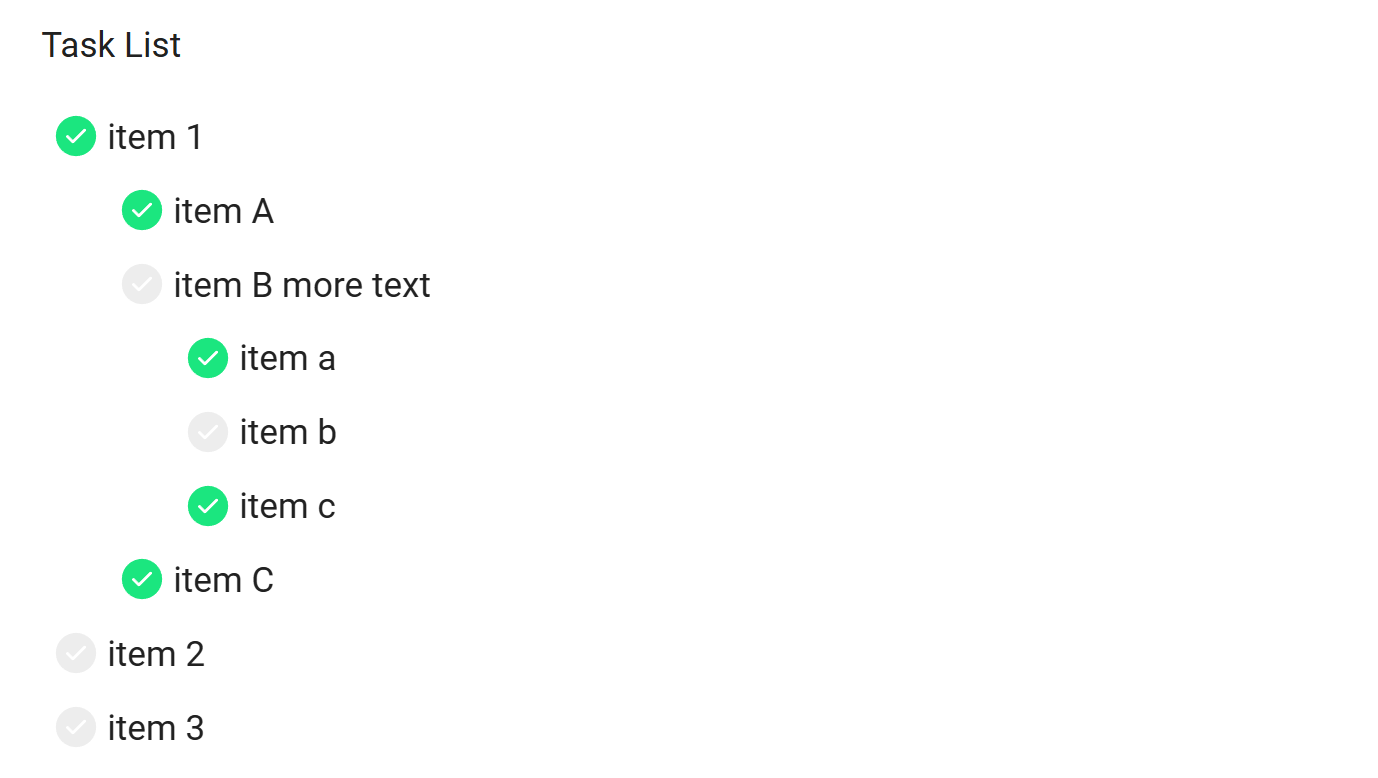
清单
开启
markdown_extensions:
- pymdownx.tasklist: # 开启功能
clickable_checkbox: true # 允许打勾和取消,但不是持续的。
custom_checkbox: true # 将task的方框修改为圆形。
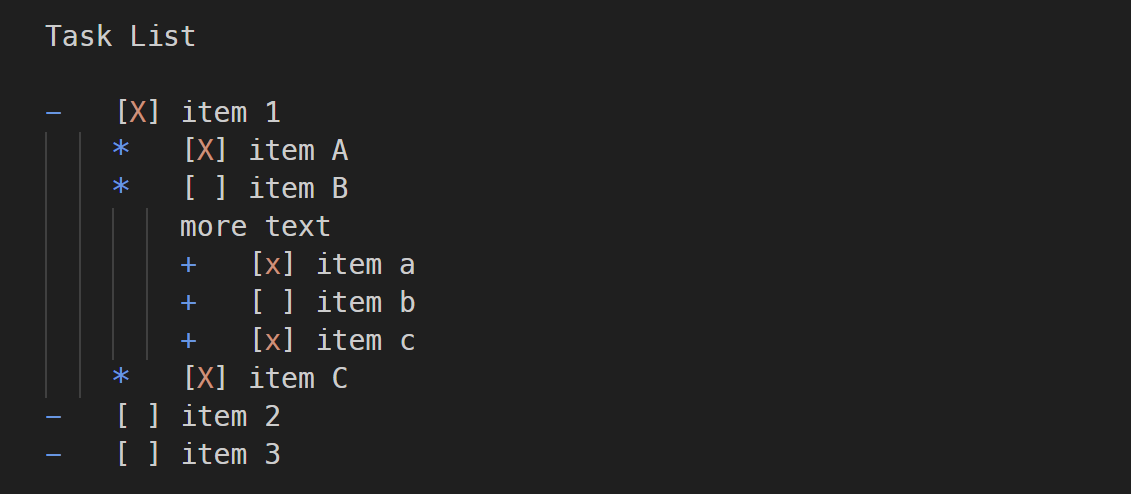
编写

默认效果

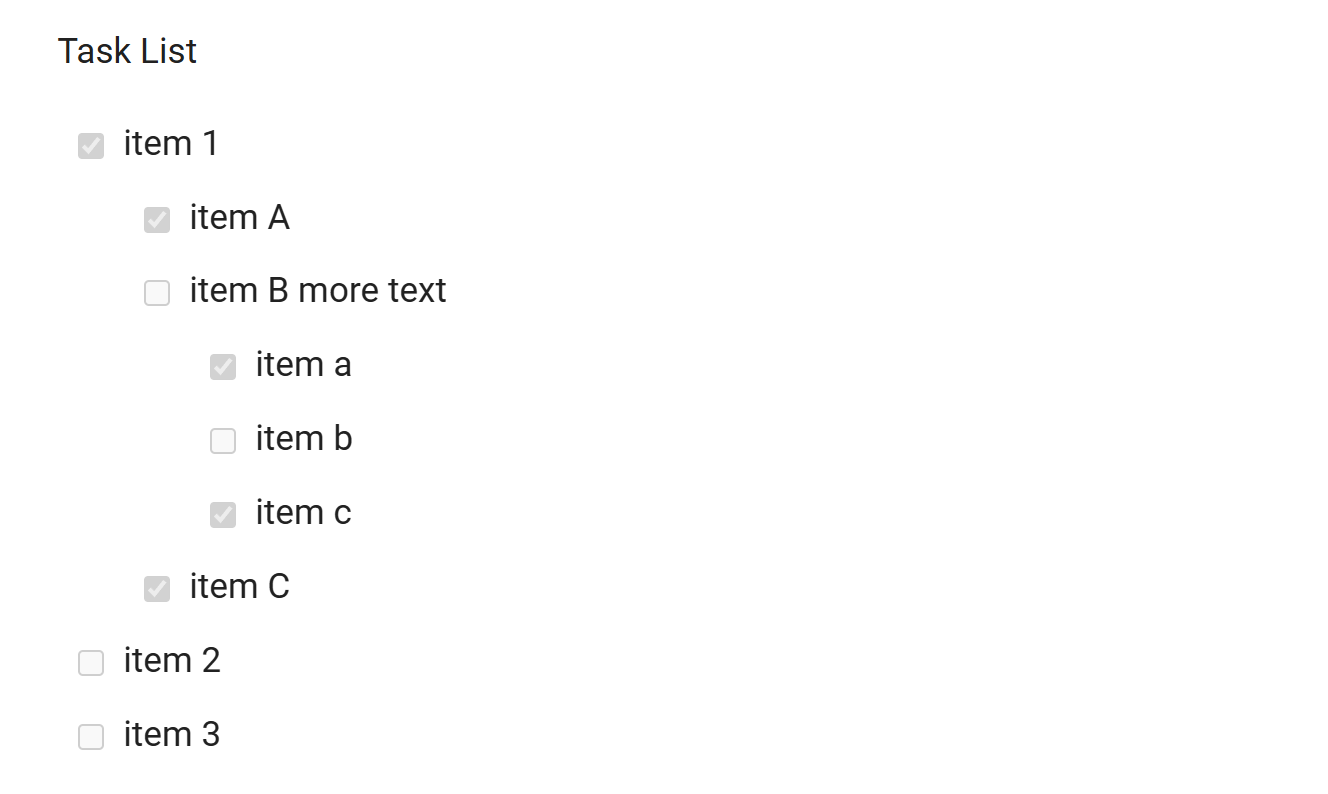
custom_checkbox 效果