jQuery UI 之 EasyUI 快速入门
jQuery EasyUI 基础
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。

什么是 jQuery EasyUI
jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
- easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件。
- easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
- 使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
- HTML 网页的完整框架。
- easyui 节省了开发产品的时间和规模。
- easyui 非常简单,但是功能非常强大。

jQuery EasyUI 下载
您可以从 http://www.jeasyui.com/download/index.php 上下载您需要的 jQuery EasyUI 版本。
轻松使用 jQuery 和 HTML5
jQuery EasyUI 提供易于使用的组件,它使 Web 开发人员快速地在流行的 jQuery 核心和 HTML5 上建立程序页面。 这些功能使您的应用适合今天的网络。 有两个方法声明的 UI 组件:
1. 直接在 HTML 声明组件。
- <div class="easyui-dialog" style="width:400px;height:200px"
- data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
- dialog content.
- </div>
2. 编写 JavaScript 代码来创建组件。
- <input id="cc" style="width:200px" />
- $('#cc').combobox({
- url: ...,
- required: true,
- valueField: 'id',
- textField: 'text'
- });
jQuery EasyUI 应用
数据收集并妥善管理数据是网络应用共同的必要。CRUD 允许我们生成页面列表,并编辑数据库记录。本教程将向你演示如何使用 jQuery EasyUI 框架实现一个 CRUD DataGrid。
我们将使用下面的插件:
- datagrid:向用户展示列表数据。
- dialog:创建或编辑一条单一的用户信息。
- form:用于提交表单数据。
- messager:显示一些操作信息。
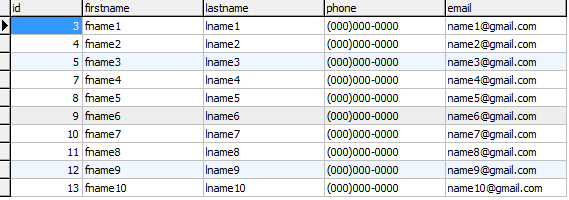
步骤 1:准备数据库
我们将使用 MySql 数据库来存储用户信息。创建数据库和 'users' 表。

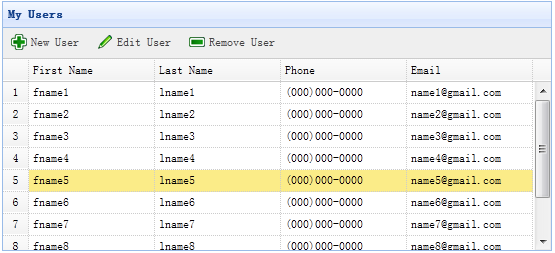
步骤 2:创建 DataGrid 来显示用户信息
创建没有 javascript 代码的 DataGrid。
- <table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
- url="get_users.php"
- toolbar="#toolbar"
- rownumbers="true" fitColumns="true" singleSelect="true">
- <thead>
- <tr>
- <th field="firstname" width="50">First Name</th>
- <th field="lastname" width="50">Last Name</th>
- <th field="phone" width="50">Phone</th>
- <th field="email" width="50">Email</th>
- </tr>
- </thead>
- </table>
- <div id="toolbar">
- <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
- </div>
我们不需要写任何的 javascript 代码,就能向用户显示列表,如下图所示:

DataGrid 使用 'url' 属性,并赋值为 'get_users.php',用来从服务器检索数据。
get_users.php 文件的代码
- $rs = mysql_query('select * from users');
- $result = array();
- while($row = mysql_fetch_object($rs)){
- array_push($result, $row);
- }
- echo json_encode($result);
步骤 3:创建表单对话框
我们使用相同的对话框来创建或编辑用户。
- <div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
- closed="true" buttons="#dlg-buttons">
- <div class="ftitle">User Information</div>
- <form id="fm" method="post">
- <div class="fitem">
- <label>First Name:</label>
- <input name="firstname" class="easyui-validatebox" required="true">
- </div>
- <div class="fitem">
- <label>Last Name:</label>
- <input name="lastname" class="easyui-validatebox" required="true">
- </div>
- <div class="fitem">
- <label>Phone:</label>
- <input name="phone">
- </div>
- <div class="fitem">
- <label>Email:</label>
- <input name="email" class="easyui-validatebox" validType="email">
- </div>
- </form>
- </div>
- <div id="dlg-buttons">
- <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
- </div>
这个对话框已经创建,也没有任何的 javascript 代码:。

步骤 4:实现创建和编辑用户
当创建用户时,打开一个对话框并清空表单数据。
- function newUser(){
- $('#dlg').dialog('open').dialog('setTitle','New User');
- $('#fm').form('clear');
- url = 'save_user.php';
- }
当编辑用户时,打开一个对话框并从 datagrid 选择的行中加载表单数据。
- var row = $('#dg').datagrid('getSelected');
- if (row){
- $('#dlg').dialog('open').dialog('setTitle','Edit User');
- $('#fm').form('load',row);
- url = 'update_user.php?id='+row.id;
- }
'url' 存储着当保存用户数据时表单回传的 URL 地址。
步骤 5:保存用户数据
我们使用下面的代码保存用户数据:
- function saveUser(){
- $('#fm').form('submit',{
- url: url,
- onSubmit: function(){
- return $(this).form('validate');
- },
- success: function(result){
- var result = eval('('+result+')');
- if (result.errorMsg){
- $.messager.show({
- title: 'Error',
- msg: result.errorMsg
- });
- } else {
- $('#dlg').dialog('close'); // close the dialog
- $('#dg').datagrid('reload'); // reload the user data
- }
- }
- });
- }
提交表单之前,'onSubmit' 函数将被调用,该函数用来验证表单字段值。当表单字段值提交成功,关闭对话框并重新加载 datagrid 数据。
步骤 6:删除一个用户
我们使用下面的代码来移除一个用户:
- function destroyUser(){
- var row = $('#dg').datagrid('getSelected');
- if (row){
- $.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
- if (r){
- $.post('destroy_user.php',{id:row.id},function(result){
- if (result.success){
- $('#dg').datagrid('reload'); // reload the user data
- } else {
- $.messager.show({ // show error message
- title: 'Error',
- msg: result.errorMsg
- });
- }
- },'json');
- }
- });
- }
- }

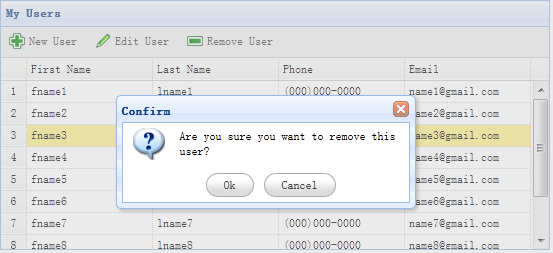
移除一行之前,我们将显示一个确认对话框让用户决定是否真的移除该行数据。当移除数据成功之后,调用 'reload' 方法来刷新 datagrid 数据。
步骤 7:运行代码
开启 MySQL,在浏览器运行代码。
在上一章节中,我们使用对话框(dialog)组件创建了 CRUD 应用来创建和编辑用户信息。本教程我们将告诉您如何创建一个 CRUD 数据网格(DataGrid)。 我们将使用 可编辑的数据网格(DataGrid)插件 来完成这些 CRUD 操作动作。

步骤 1:在 HTML 标签中定义数据网格(DataGrid)
- <table id="dg" title="My Users" style="width:550px;height:250px"
- toolbar="#toolbar" idField="id"
- rownumbers="true" fitColumns="true" singleSelect="true">
- <thead>
- <tr>
- <th field="firstname" width="50" editor="{type:'validatebox',options:{required:true}}">First Name</th>
- <th field="lastname" width="50" editor="{type:'validatebox',options:{required:true}}">Last Name</th>
- <th field="phone" width="50" editor="text">Phone</th>
- <th field="email" width="50" editor="{type:'validatebox',options:{validType:'email'}}">Email</th>
- </tr>
- </thead>
- </table>
- <div id="toolbar">
- <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')">New</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')">Destroy</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')">Save</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')">Cancel</a>
- </div>
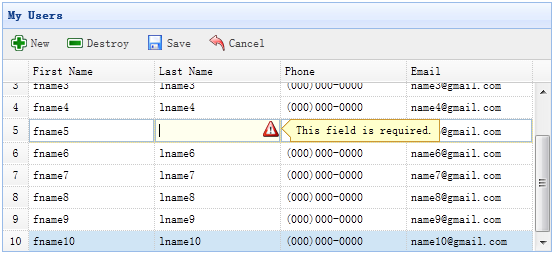
步骤 2:使用可编辑的数据网格(DataGrid)
- $('#dg').edatagrid({
- url: 'get_users.php',
- saveUrl: 'save_user.php',
- updateUrl: 'update_user.php',
- destroyUrl: 'destroy_user.php'
- });
我们应该提供 'url'、'saveUrl'、'updateUrl' 和 'destroyUrl' 属性来编辑数据网格(DataGrid):
- url:从服务器端检索用户数据。
- saveUrl:保存一个新的用户数据。
- updateUrl:更新一个已存在的用户数据。
- destroyUrl:删除一个已存在的用户数据。
步骤 3:写服务器处理代码
保存一个新的用户(save_user.php):
- $firstname = $_REQUEST['firstname'];
- $lastname = $_REQUEST['lastname'];
- $phone = $_REQUEST['phone'];
- $email = $_REQUEST['email'];
- include 'conn.php';
- $sql = "insert into users(firstname,lastname,phone,email) values('$firstname','$lastname','$phone','$email')";
- @mysql_query($sql);
- echo json_encode(array(
- 'id' => mysql_insert_id(),
- 'firstname' => $firstname,
- 'lastname' => $lastname,
- 'phone' => $phone,
- 'email' => $email
- ));
更新一个已存在用户(update_user.php):
- $id = intval($_REQUEST['id']);
- $firstname = $_REQUEST['firstname'];
- $lastname = $_REQUEST['lastname'];
- $phone = $_REQUEST['phone'];
- $email = $_REQUEST['email'];
- include 'conn.php';
- $sql="update users set firstname='$firstname',lastname='$lastname',phone='$phone',email='$email' where id=$id";
- @mysql_query($sql);
- echo json_encode(array(
- 'id' => $id,
- 'firstname' => $firstname,
- 'lastname' => $lastname,
- 'phone' => $phone,
- 'email' => $email
- ));
删除一个已存在用户(destroy_user.php):
- $id = intval($_REQUEST['id']);
- include 'conn.php';
- $sql = "delete from users where id=$id";
- @mysql_query($sql);
- echo json_encode(array('success'=>true));
jQuery EasyUI 应用 - 创建展开行明细编辑表单的 CRUD 应用
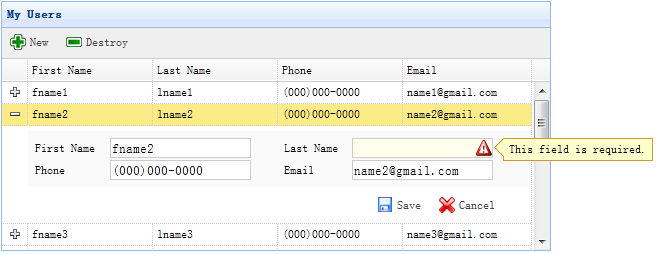
当切换数据网格视图(datagrid view)到 'detailview',用户可以展开一行来显示一些行的明细在行下面。这个功能允许您为防止在明细行面板(panel)中的编辑表单(form)提供一些合适的布局(layout)。在本教程中,我们使用数据网格(datagrid)组件来减小编辑表单(form)所占据空间。

步骤 1:在 HTML 标签中定义数据网格(DataGrid)
- <table id="dg" title="My Users" style="width:550px;height:250px"
- url="get_users.php"
- toolbar="#toolbar"
- fitColumns="true" singleSelect="true">
- <thead>
- <tr>
- <th field="firstname" width="50">First Name</th>
- <th field="lastname" width="50">Last Name</th>
- <th field="phone" width="50">Phone</th>
- <th field="email" width="50">Email</th>
- </tr>
- </thead>
- </table>
- <div id="toolbar">
- <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a>
- </div>
步骤 2:为数据网格(DataGrid)应用明细视图
- $('#dg').datagrid({
- view: detailview,
- detailFormatter:function(index,row){
- return '<div class="ddv"></div>';
- },
- onExpandRow: function(index,row){
- var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
- ddv.panel({
- border:false,
- cache:true,
- href:'show_form.php?index='+index,
- onLoad:function(){
- $('#dg').datagrid('fixDetailRowHeight',index);
- $('#dg').datagrid('selectRow',index);
- $('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
- }
- });
- $('#dg').datagrid('fixDetailRowHeight',index);
- }
- });
为了为数据网格(DataGrid)应用明细视图,在 html 页面头部引入 'datagrid-detailview.js' 文件。
我们使用 'detailFormatter' 函数来生成行明细内容。 在这种情况下,我们返回一个用于放置编辑表单(form)的空的 <div>。 当用户点击行展开按钮('+')时,'onExpandRow' 事件将被触发,我们将通过 ajax 加载编辑表单(form)。 调用 'getRowDetail' 方法来得到行明细容器,所以我们能查找到行明细面板(panel)。 在行明细中创建面板(panel),加载从 'show_form.php' 返回的编辑表单(form)。
步骤 3:创建编辑表单(Form)
编辑表单(form)是从服务器加载的。
- <form method="post">
- <table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;">
- <tr>
- <td>First Name</td>
- <td><input name="firstname" class="easyui-validatebox" required="true"></input></td>
- <td>Last Name</td>
- <td><input name="lastname" class="easyui-validatebox" required="true"></input></td>
- </tr>
- <tr>
- <td>Phone</td>
- <td><input name="phone"></input></td>
- <td>Email</td>
- <td><input name="email" class="easyui-validatebox" validType="email"></input></td>
- </tr>
- </table>
- <div style="padding:5px 0;text-align:right;padding-right:30px">
- <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a>
- </div>
- </form>
步骤 4:保存或取消编辑
调用 'saveItem' 函数来保存一个用户或者调用 'cancelItem' 函数来取消编辑。
- function saveItem(index){
- var row = $('#dg').datagrid('getRows')[index];
- var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;
- $('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
- url: url,
- onSubmit: function(){
- return $(this).form('validate');
- },
- success: function(data){
- data = eval('('+data+')');
- data.isNewRecord = false;
- $('#dg').datagrid('collapseRow',index);
- $('#dg').datagrid('updateRow',{
- index: index,
- row: data
- });
- }
- });
- }
决定要回传哪一个 URL,然后查找表单(form)对象,并调用 'submit' 方法来提交表单(form)数据。当保存数据成功时,折叠并更新行数据。
- function cancelItem(index){
- var row = $('#dg').datagrid('getRows')[index];
- if (row.isNewRecord){
- $('#dg').datagrid('deleteRow',index);
- } else {
- $('#dg').datagrid('collapseRow',index);
- }
- }
当取消编辑动作时,如果该行是新行而且还没有保存,直接删除该行,否则折叠该行。
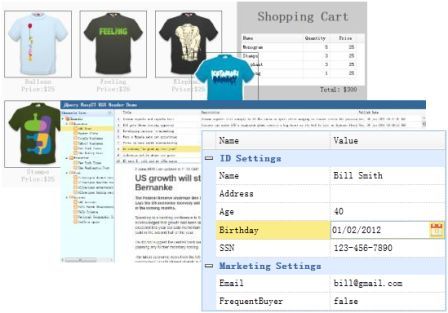
在本教程中,我们将通过 jQuery EasyUI 框架创建一个 RSS 阅读器。

我们将使用以下插件:
- layout:创建应用的用户界面。
- datagrid:显示 RSS Feed 列表。
- tree:显示 feed 频道。
步骤 1:创建布局(Layout)
- <body class="easyui-layout">
- <div region="north" border="false" class="rtitle">
- jQuery EasyUI RSS Reader Demo
- </div>
- <div region="west" title="Channels Tree" split="true" border="false" style="width:200px;background:#EAFDFF;">
- <ul id="t-channels" url="data/channels.json"></ul>
- </div>
- <div region="center" border="false">
- <div class="easyui-layout" fit="true">
- <div region="north" split="true" border="false" style="height:200px">
- <table id="dg"
- url="get_feed.php" border="false" rownumbers="true"
- fit="true" fitColumns="true" singleSelect="true">
- <thead>
- <tr>
- <th field="title" width="100">Title</th>
- <th field="description" width="200">Description</th>
- <th field="pubdate" width="80">Publish Date</th>
- </tr>
- </thead>
- </table>
- </div>
- <div region="center" border="false" style="overflow:hidden">
- <iframe id="cc" scrolling="auto" frameborder="0" style="width:100%;height:100%"></iframe>
- </div>
- </div>
- </div>
- </body>
步骤 2:数据网格(DataGrid)处理事件
在这里我们要处理一些由用户触发的事件。
- $('#dg').datagrid({
- onSelect: function(index,row){
- $('#cc').attr('src', row.link);
- },
- onLoadSuccess:function(){
- var rows = $(this).datagrid('getRows');
- if (rows.length){
- $(this).datagrid('selectRow',0);
- }
- }
- });
本实例使用 'onSelect' 事件来显示 feed 的内容,使用 'onLoadSuccess' 事件来选择第一行。
步骤 3:树形菜单(Tree)处理事件
当树形菜单(Tree)数据已经加载,我们需要选择第一个叶子节点,调用 'select' 方法来选择该节点。 使用 'onSelect' 事件来得到已选择的节点,这样我们就能得到对应的 'url' 值。 最后我们调用数据网格(DataGrid) 的 'load' 方法来刷新 feed 列表数据。
- $('#t-channels').tree({
- onSelect: function(node){
- var url = node.attributes.url;
- $('#dg').datagrid('load',{
- url: url
- });
- },
- onLoadSuccess:function(node,data){
- if (data.length){
- var id = data[0].children[0].children[0].id;
- var n = $(this).tree('find', id);
- $(this).tree('select', n.target);
- }
- }
- });
jQuery EasyUI 拖放
本教程向您展示如何使 HTML 元素可拖动,在本例中,我们将创建三个 DIV 元素然后启用他们的拖动和放置。

首先,我们创建三个 <div> 元素:
- <div id="dd1" class="dd-demo"></div>
- <div id="dd2" class="dd-demo"></div>
- <div id="dd3" class="dd-demo"></div>
对于第一个 <div> 元素,我们通过默认值让其可以拖动。
- $('#dd1').draggable();
对于第二个 <div> 元素,我们通过创建一个克隆(clone)了原来元素的代理(proxy)让其可以拖动。
- $('#dd2').draggable({
- proxy:'clone'
- });
对于第三个 <div> 元素,我们通过创建自定义代理(proxy)让其可以拖动。
- $('#dd3').draggable({
- proxy:function(source){
- var p = $('<div class="proxy">proxy</div>');
- p.appendTo('body');
- return p;
- }
- });
如果您能够通过您的 Web 应用简单地实现拖动和放置,您就会知道一些特别的东西。通过 jQuery EasyUI,我们在 Web 应用中可以简单地实现拖放功能。
在本教程中,我们将向您展示如何创建一个启用用户拖动和放置用户想买的商品的购物车页面。购物篮中的物品和价格将更新。

显示页面上的商品
- <ul class="products">
- <li>
- <a href="#" class="item">
- <img src="images/shirt1.gif"/>
- <div>
- <p>Balloon</p>
- <p>Price:$25</p>
- </div>
- </a>
- </li>
- <li>
- <a href="#" class="item">
- <img src="images/shirt2.gif"/>
- <div>
- <p>Feeling</p>
- <p>Price:$25</p>
- </div>
- </a>
- </li>
- <!-- other products -->
- </ul>
正如您所看到的上面的代码,我们添加一个包含一些 <li> 元素的 <ul> 元素来显示商品。所有商品都有名字和价格属性,它们包含在 <p> 元素中。
创建购物车
- <div class="cart">
- <h1>Shopping Cart</h1>
- <table id="cartcontent" style="width:300px;height:auto;">
- <thead>
- <tr>
- <th field="name" width=140>Name</th>
- <th field="quantity" width=60 align="right">Quantity</th>
- <th field="price" width=60 align="right">Price</th>
- </tr>
- </thead>
- </table>
- <p class="total">Total: $0</p>
- <h2>Drop here to add to cart</h2>
- </div>
我们使用数据网格(datagrid)来显示购物篮中的物品。
拖动克隆的商品
- $('.item').draggable({
- revert:true,
- proxy:'clone',
- onStartDrag:function(){
- $(this).draggable('options').cursor = 'not-allowed';
- $(this).draggable('proxy').css('z-index',10);
- },
- onStopDrag:function(){
- $(this).draggable('options').cursor='move';
- }
- });
请注意,我们把 draggable 属性的值从 'proxy' 设置为 'clone',所以拖动元素将由克隆产生。
放置选择商品到购物车中
- $('.cart').droppable({
- onDragEnter:function(e,source){
- $(source).draggable('options').cursor='auto';
- },
- onDragLeave:function(e,source){
- $(source).draggable('options').cursor='not-allowed';
- },
- onDrop:function(e,source){
- var name = $(source).find('p:eq(0)').html();
- var price = $(source).find('p:eq(1)').html();
- addProduct(name, parseFloat(price.split('$')[1]));
- }
- });
- var data = {"total":0,"rows":[]};
- var totalCost = 0;
- function addProduct(name,price){
- function add(){
- for(var i=0; i<data.total; i++){
- var row = data.rows[i];
- if (row.name == name){
- row.quantity += 1;
- return;
- }
- }
- data.total += 1;
- data.rows.push({
- name:name,
- quantity:1,
- price:price
- });
- }
- add();
- totalCost += price;
- $('#cartcontent').datagrid('loadData', data);
- $('div.cart .total').html('Total: $'+totalCost);
- }
每当放置商品的时候,我们首先得到商品名称和价格,然后调用 'addProduct' 函数来更新购物篮。
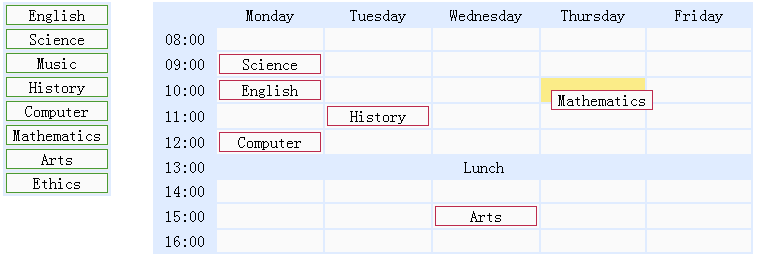
本教程将向您展示如何使用 jQuery EasyUI 创建一个学校课程表。 我们将创建两个表格:在左侧显示学校科目,在右侧显示时间表。 您可以拖动学校科目并放置到时间表单元格上。 学校科目是一个 <div class="item"> 元素,时间表单元格是一个 <td class="drop"> 元素。

显示学校科目
- <div class="left">
- <table>
- <tr>
- <td><div class="item">English</div></td>
- </tr>
- <tr>
- <td><div class="item">Science</div></td>
- </tr>
- <!-- other subjects -->
- </table>
- </div>
显示时间表
- <div class="right">
- <table>
- <tr>
- <td class="blank"></td>
- <td class="title">Monday</td>
- <td class="title">Tuesday</td>
- <td class="title">Wednesday</td>
- <td class="title">Thursday</td>
- <td class="title">Friday</td>
- </tr>
- <tr>
- <td class="time">08:00</td>
- <td class="drop"></td>
- <td class="drop"></td>
- <td class="drop"></td>
- <td class="drop"></td>
- <td class="drop"></td>
- </tr>
- <!-- other cells -->
- </table>
- </div>
拖动在左侧的学校科目
- $('.left .item').draggable({
- revert:true,
- proxy:'clone'
- });
放置学校科目在时间表单元格上
- $('.right td.drop').droppable({
- onDragEnter:function(){
- $(this).addClass('over');
- },
- onDragLeave:function(){
- $(this).removeClass('over');
- },
- onDrop:function(e,source){
- $(this).removeClass('over');
- if ($(source).hasClass('assigned')){
- $(this).append(source);
- } else {
- var c = $(source).clone().addClass('assigned');
- $(this).empty().append(c);
- c.draggable({
- revert:true
- });
- }
- }
- });
正如您所看到的上面的代码,当用户拖动在左侧的学校科目并放置到时间表单元格中时,onDrop 回调函数将被调用。我们克隆从左侧拖动的源元素并把它附加到时间表单元格上。 当把学校科目从时间表的某个单元格拖动到其他单元格,只需简单地移动它即可。
jQuery EasyUI 菜单与按钮
菜单(Menu)定义在一些 DIV 标记中,如下所示:
- <div id="mm" class="easyui-menu" style="width:120px;">
- <div onclick="javascript:alert('new')">New</div>
- <div>
- <span>Open</span>
- <div style="width:150px;">
- <div><b>Word</b></div>
- <div>Excel</div>
- <div>PowerPoint</div>
- </div>
- </div>
- <div icon="icon-save">Save</div>
- <div class="menu-sep"></div>
- <div>Exit</div>
- </div>
当菜单创建之后是不显示的,调用 'show' 方法显示它或者调用 'hide' 方法隐藏它:
- $('#mm').menu('show', {
- left: 200,
- top: 100
- });
通常情况下,使用 <button> 元素来创建按钮,而链接按钮(Link Button)则是使用 <a> 元素来创建的。所以实际上一个链接按钮(Link Button)就是一个显示为按钮样式的 <a> 元素。

为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为 'easyui-linkbutton' 的 class 属性到 <a> 元素:
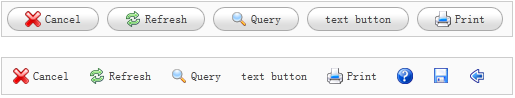
- <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc">
- <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a>
- <a href="#" class="easyui-linkbutton">text button</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a>
- </div>
- <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc">
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a>
- <a href="#" class="easyui-linkbutton" plain="true">text button</a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a>
- </div>
正如您所看到的,iconCls 属性是一个 icon 的 CSS class 样式,它在按钮上显示一个 icon 图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
- $(selector).linkbutton('disable'); // call the 'disable' method
菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。

为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例:
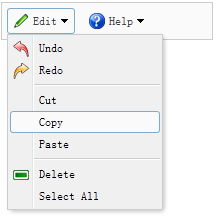
- <div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc">
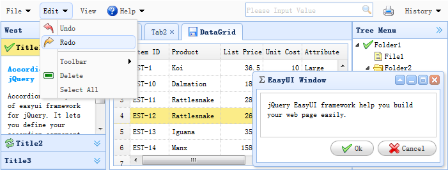
- <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a>
- <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a>
- </div>
- <div id="mm1" style="width:150px;">
- <div iconCls="icon-undo">Undo</div>
- <div iconCls="icon-redo">Redo</div>
- <div class="menu-sep"></div>
- <div>Cut</div>
- <div>Copy</div>
- <div>Paste</div>
- <div class="menu-sep"></div>
- <div iconCls="icon-remove">Delete</div>
- <div>Select All</div>
- </div>
- <div id="mm2" style="width:100px;">
- <div>Help</div>
- <div>Update</div>
- <div>About</div>
- </div>
现在已经定义好了一个菜单按钮(Menu Button),您不需要写任何的 javascript 代码。
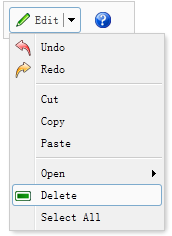
分割按钮(Split Button)包含一个链接按钮(Link Button)和一个菜单(Menu)。当用户点击或者鼠标悬停在向下箭头区域,将会显示一个对应的菜单。本实例演示了如何创建和使用分割按钮(Split Button)。

我们创建一个分割按钮(Split Button)和一个链接按钮(Link Button):
- <div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;">
- <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a>
- <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
- </div>
- <div id="mm" style="width:150px;">
- <div iconCls="icon-undo">Undo</div>
- <div iconCls="icon-redo">Redo</div>
- <div class="menu-sep"></div>
- <div>Cut</div>
- <div>Copy</div>
- <div>Paste</div>
- <div class="menu-sep"></div>
- <div>
- <span>Open</span>
- <div style="width:150px;">
- <div>Firefox</div>
- <div>Internet Explorer</div>
- <div class="menu-sep"></div>
- <div>Select Program...</div>
- </div>
- </div>
- <div iconCls="icon-remove">Delete</div>
- <div>Select All</div>
- </div>
现在已经定义好了一个分割按钮(Split Button),您不需要写任何的 javascript 代码。
jQuery EasyUI 布局
边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法:
- north 区域可以用来显示网站的标语。
- south 区域可以用来显示版权以及一些说明。
- west 区域可以用来显示导航菜单。
- east 区域可以用来显示一些推广的项目。
- center 区域可以用来显示主要的内容。

为了应用布局(layout),您应该确定一个布局(layout)容器,然后定义一些区域。布局(layout)必须至少需要一个 center 区域,以下是一个布局(layout)实例:
- <div class="easyui-layout" style="width:400px;height:200px;">
- <div region="west" split="true" title="Navigator" style="width:150px;">
- <p style="padding:5px;margin:0;">Select language:</p>
- <ul>
- <li><a href="javascript:void(0)" onclick="showcontent('java')">Java</a></li>
- <li><a href="javascript:void(0)" onclick="showcontent('cshape')">C#</a></li>
- <li><a href="javascript:void(0)" onclick="showcontent('vb')">VB</a></li>
- <li><a href="javascript:void(0)" onclick="showcontent('erlang')">Erlang</a></li>
- </ul>
- </div>
- <div id="content" region="center" title="Language" style="padding:5px;">
- </div>
- </div>
我们在一个 <div> 容器中创建了一个边框布局(border layout),布局(layout)把容器切割为两个部分,左边是导航菜单,右边是主要内容。
最后我们写一个 onclick 事件处理函数来检索数据,'showcontent' 函数非常简单:
- function showcontent(language){
- $('#content').html('Introduction to ' + language + ' language');
- }
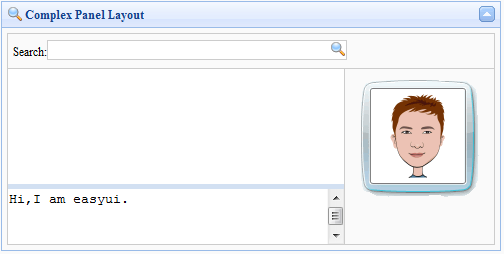
面板(Panel)允许您创建用于多种用途的自定义布局。在本实例中,我们使用面板(panel)和布局(layout)插件来创建一个 msn 消息框。

我们在区域面板中使用多个布局(layout)。在消息框的顶部我们放置一个查询输入框,同时在右边放置一个人物图片。在中间的区域我们通过设置 split 属性为 true,把这部分切割为两部分,允许用户改变区域面板的尺寸大小。
以下就是所有代码:
- <div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;">
- <div class="easyui-layout" fit="true">
- <div region="north" border="false" class="p-search">
- <label>Search:</label><input></input>
- </div>
- <div region="center" border="false">
- <div class="easyui-layout" fit="true">
- <div region="east" border="false" class="p-right">
- <img src="images/msn.gif"/>
- </div>
- <div region="center" border="false" style="border:1px solid #ccc;">
- <div class="easyui-layout" fit="true">
- <div region="south" split="true" border="false" style="height:60px;">
- <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea>
- </div>
- <div region="center" border="false">
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
我们不需要写任何的 javascript 代码,它自己有非常强大的设计用户界面的功能。
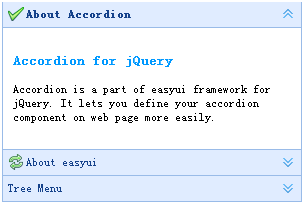
在本教程中,您将会学习到关于 easyui 折叠面板(Accordion)的知识。 折叠面板(Accordion)包含一系列的面板(panel)。 所有面板(panel)的头部(header)都是可见的,但是一次仅仅显示一个面板(panel)的 body 内容。 当用户点击面板(panel)的头部(header)时,该面板(panel)的 body 内容将可见,同时其他面板(panel)的 body 内容将隐藏不可见。

我们将创建三个面板(panel),第三个面板(panel)包含一个树形菜单。
- <div class="easyui-accordion" style="width:300px;height:200px;">
- <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;">
- <h3 style="color:#0099FF;">Accordion for jQuery</h3>
- <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p>
- </div>
- <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;">
- easyui help you build your web page easily
- </div>
- <div title="Tree Menu">
- <ul id="tt1" class="easyui-tree">
- <li>
- <span>Folder1</span>
- <ul>
- <li>
- <span>Sub Folder 1</span>
- <ul>
- <li><span>File 11</span></li>
- <li><span>File 12</span></li>
- <li><span>File 13</span></li>
- </ul>
- </li>
- <li><span>File 2</span></li>
- <li><span>File 3</span></li>
- </ul>
- </li>
- <li><span>File2</span></li>
- </ul>
- </div>
- </div>
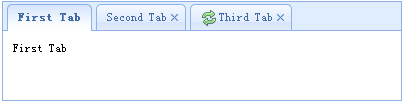
本教程将向您延时如何使用 easyui 创建一个 Tabs 组件。 Tabs 有多个可以动态地添加或移除的面板(panel)。 您可以使用 Tabs 来在相同的页面上显示不同的实体。
Tabs 一次仅仅显示一个面板(panel),每个面板(panel)都有标题、图标和关闭按钮。 当 Tabs 被选中时,将显示对应的面板(panel)的内容。

从 HTML 标记创建 Tabs,包含一个 DIV 容器和一些 DIV 面板(panel)。
- <div class="easyui-tabs" style="width:400px;height:100px;">
- <div title="First Tab" style="padding:10px;">
- First Tab
- </div>
- <div title="Second Tab" closable="true" style="padding:10px;">
- Second Tab
- </div>
- <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;">
- Third Tab
- </div>
- </div>
我们创建一个带有三个面板(panel)的 Tabs 组件,第二个和第三个面板(panel)可以通过点击关闭按钮进行关闭。
通过使用 jQuery EasyUI 可以很容易地添加 Tabs。您只需要调用 'add' 方法即可。
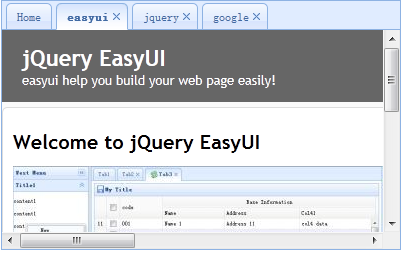
在本教程中,我们将使用 iframe 动态地添加显示在一个页面上的 Tabs。 当点击添加按钮,一个新的 tab 将被添加。如果 tab 已经存在,它将被激活。

步骤 1:创建 Tabs
- <div style="margin-bottom:10px">
- <a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">google</a>
- <a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')">jquery</a>
- <a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
- </div>
- <div id="tt" class="easyui-tabs" style="width:400px;height:250px;">
- <div title="Home">
- </div>
- </div>
这个 html 代码非常简单,我们创建了带有一个名为 'Home' 的 tab 面板的 Tabs。请注意,我们不需要写任何的 js 代码。
步骤 2:实现 'addTab' 函数
- function addTab(title, url){
- if ($('#tt').tabs('exists', title)){
- $('#tt').tabs('select', title);
- } else {
- var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
- $('#tt').tabs('add',{
- title:title,
- content:content,
- closable:true
- });
- }
- }
我们使用 'exists' 方法来判断 tab 是否已经存在,如果已存在则激活 tab。如果不存在则调用 'add' 方法来添加一个新的 tab 面板。
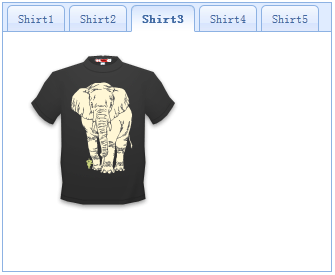
本教程将向您展示如何创建一个自动播放的 Tabs。 Tabs 组件显示第一个 tab 面板,然后显示第二个、第三个... 我们将写一些代码来自动地切换 tab 面板,然后让它循环。

步骤 1:创建 Tabs
- <div id="tt" class="easyui-tabs" style="width:330px;height:270px;">
- <div title="Shirt1" style="padding:20px;">
- <img src="images/shirt1.gif">
- </div>
- <div title="Shirt2" style="padding:20px;">
- <img src="images/shirt2.gif">
- </div>
- <div title="Shirt3" style="padding:20px;">
- <img src="images/shirt3.gif">
- </div>
- <div title="Shirt4" style="padding:20px;">
- <img src="images/shirt4.gif">
- </div>
- <div title="Shirt5" style="padding:20px;">
- <img src="images/shirt5.gif">
- </div>
- </div>
步骤 2:写自动播放代码
- var index = 0;
- var t = $('#tt');
- var tabs = t.tabs('tabs');
- setInterval(function(){
- t.tabs('select', tabs[index].panel('options').title);
- index++;
- if (index >= tabs.length){
- index = 0;
- }
- }, 3000);
正如您所看到的,我们调用 'tabs' 方法来得到所有 tab 面板,并使用 'setInterval' 函数来切换他们。
通常情况下,在 Windows XP 的资源管理器文件夹中,左侧的面板(panel)包含一些常见任务。 本教程向您展示如何通过 easyui 的面板(panel)插件来创建 XP 左侧面板。

定义一些面板(panel)
我们定义一些面板(panel),这些面板(panel)用来显示一些任务。每个面板(panel)应该至少有折叠/展开工具按钮。
代码如下所示:
- <div style="width:200px;height:auto;background:#7190E0;padding:5px;">
- <div class="easyui-panel" title="Picture Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
- View as a slide show<br/>
- Order prints online<br/>
- Print pictures
- </div>
- <br/>
- <div class="easyui-panel" title="File and Folder Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
- Make a new folder<br/>
- Publish this folder to the Web<br/>
- Share this folder
- </div>
- <br/>
- <div class="easyui-panel" title="Other Places" collapsible="true" collapsed="true" style="width:200px;height:auto;padding:10px;">
- New York<br/>
- My Pictures<br/>
- My Computer<br/>
- My Network Places
- </div>
- <br/>
- <div class="easyui-panel" title="Details" collapsible="true" style="width:200px;height:auto;padding:10px;">
- My documents<br/>
- File folder<br/><br/>
- Date modified: Oct.3rd 2010
- </div>
- </div>
自定义面板(panel)的外观效果
请注意,这个视图外观效果不是我们想要的,我们必须改变面板(panel)的头部背景图片和折叠/展开按钮的图标。
做到这一点并不难,我们需要做的只是重新定义一些 CSS。
- .panel-body{
- background:#f0f0f0;
- }
- .panel-header{
- background:#fff url('images/panel_header_bg.gif') no-repeat top right;
- }
- .panel-tool-collapse{
- background:url('images/arrow_up.gif') no-repeat 0px -3px;
- }
- .panel-tool-expand{
- background:url('images/arrow_down.gif') no-repeat 0px -3px;
- }
由此可见,使用 easyui 定义用户界面非常简单。
先写到这里。。。累了。。。后面还有






