20181223何家豪 Exp8 Web综合
一、实验内容
(一)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
1.启动apache服务
service apache2 start

打开浏览器输入127.0.0.1,可以代开apche的默认页面

2.新建html文件
(1)编写一个简单的含有表单的HTML
在/var/www/html目录下,新建一个简单的含有表单的html文件test.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>20181223</title>
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="user" name="user" class="user" type="text">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
(2)测试
在浏览器中输入/var/www/html/test.html打开

(二)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
1.注册登录
(1)登陆界面
编写登录界面,在刚才的基础上加入对用户名和密码为空时的验证
<html>
<head>
<title>20181223</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Login</h2>
<center>
<form action="myindex" method="get" name="form_login">
<input placeholder="username" name="user" class="user" type="text" onfocus="if (this.value=='Your name') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.user.value;
var sPassword = document.form_login.Password.value;
if ((sUserName =="") || (sUserName=="Your name")){
alert("need name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("need password!");
return false ;
}
}
</script>
</body>
</html>
未输入用户名会弹出提示(密码也一样)

(2)登录成功界面
编写登录成功后跳转的界面,主要任务是获取用户名参数并显示出来
<html>
<head>
<title>myindex</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<script language="JavaScript" type="text/javascript">
//获取Location对象的search属性值
var searchStr = location.search;
//由于searchStr属性值包括“?”,所以除去该字符
searchStr = searchStr.substr(1);
//将searchStr字符串分割成数组,数组中的每一个元素为一个参数和参数值
var searchs = searchStr.split("&");
//获得第一个参数和值
var username = searchs[0].split("=");
document.write("欢迎您:"+username[1]);
</script>
<body>
<h2 align="center">myindex</h2>
</body>
</html>
点击login进入此页面,左上角显示用户登录的用户名

2.尝试注入攻击
注入的html代码
<script language="JavaScript" type="text/javascript">alert("武林要以和为贵");</script>
<script>alert("武林要以和为贵");</script>
<h1>hello</h1>
小改了一下
<html>
<head>
<title>myindex</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">myindex</h2>
<h3 id="n"></h3>
<script language="JavaScript" type="text/javascript">
function myname() {
var searchStr = location.search;
searchStr = searchStr.substr(1);
var searchs = searchStr.split("&");
var username = searchs[0].split("=");
return username[1];
}
document.getElementById("n").innerHTML = decodeURIComponent(myname());
</script>
</body>
<a id='n'></a>
</html>
注入html

效果如图

(三)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.安装,启动MySQL
参考指令
start|stop|restart|reload|force-reload|status|bootstrap
/etc/init.d/mysql start

sudo mysql -u root -p
# 默认密码是 password

2.新建数据库
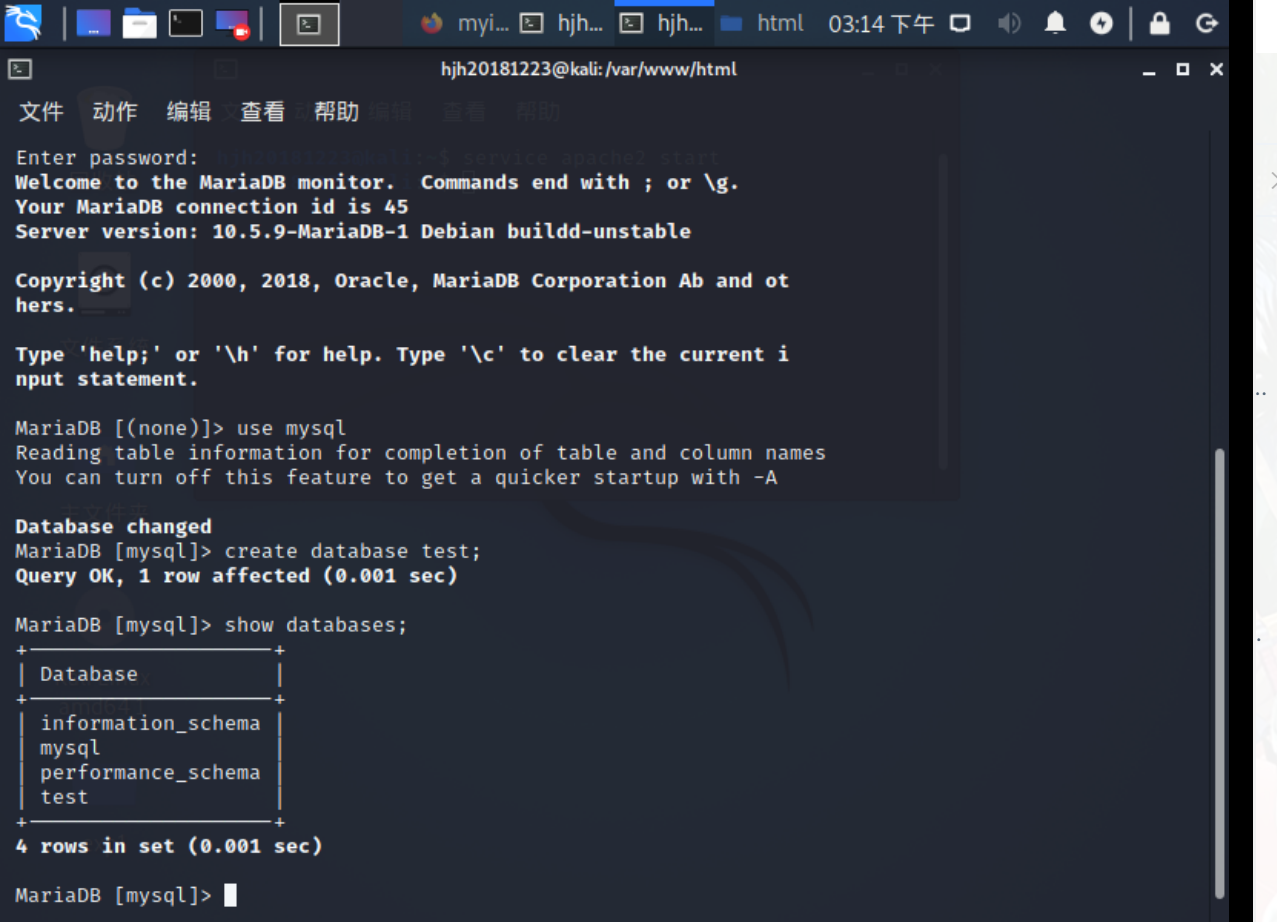
use mysql
create database test;
show databases;

3.新建用户
use test
grant select on test.* to whb@localhost identified by "test";

登陆成功
4.修改密码
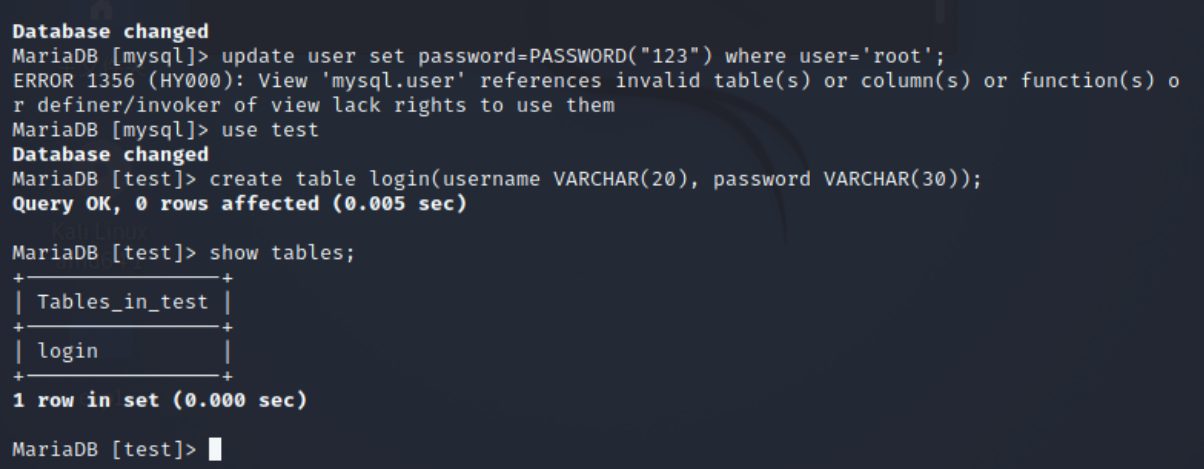
use mysql
update user set password=PASSWORD("123") where user='root';
5.新建数据表
use test
create table login(username VARCHAR(20), password VARCHAR(30));
show tables;

insert into login value('20181223','20181223');

(四)Web后端:编写PHP网页,连接数据库,进行用户认证
1.编写php网页
在/var/www/html文件夹下新建phptest.php
<?php
echo "Hello word! This is my php test page!";
?>
开启apache服务后,在浏览器输入127.0.0.1/phptest.php

2.连接数据库,进行用户认证
写php代码
<?php
$uname=$_POST["user"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "whb", "test", "tset");
$query_str1="use test;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
运行成功,记得把html改成php

(五)最简单的SQL注入,XSS攻击测试
1.SQL注入
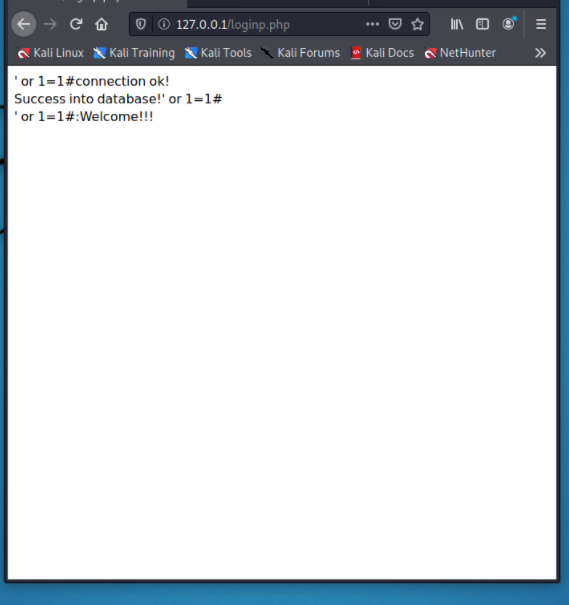
输入' or 1=1#,密码随意

登录成功

2.XSS攻击测试
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="1.jpg">,密码随意

登录失败但是图片嵌进去了

将攻击代码改为 <script>alert("武林要以和为贵");</script>

(六)选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
查看8080端口是否被占用
netstat -tupln | grep 8080
java -jar webgoat-container-7.0.1-war-exec.jar

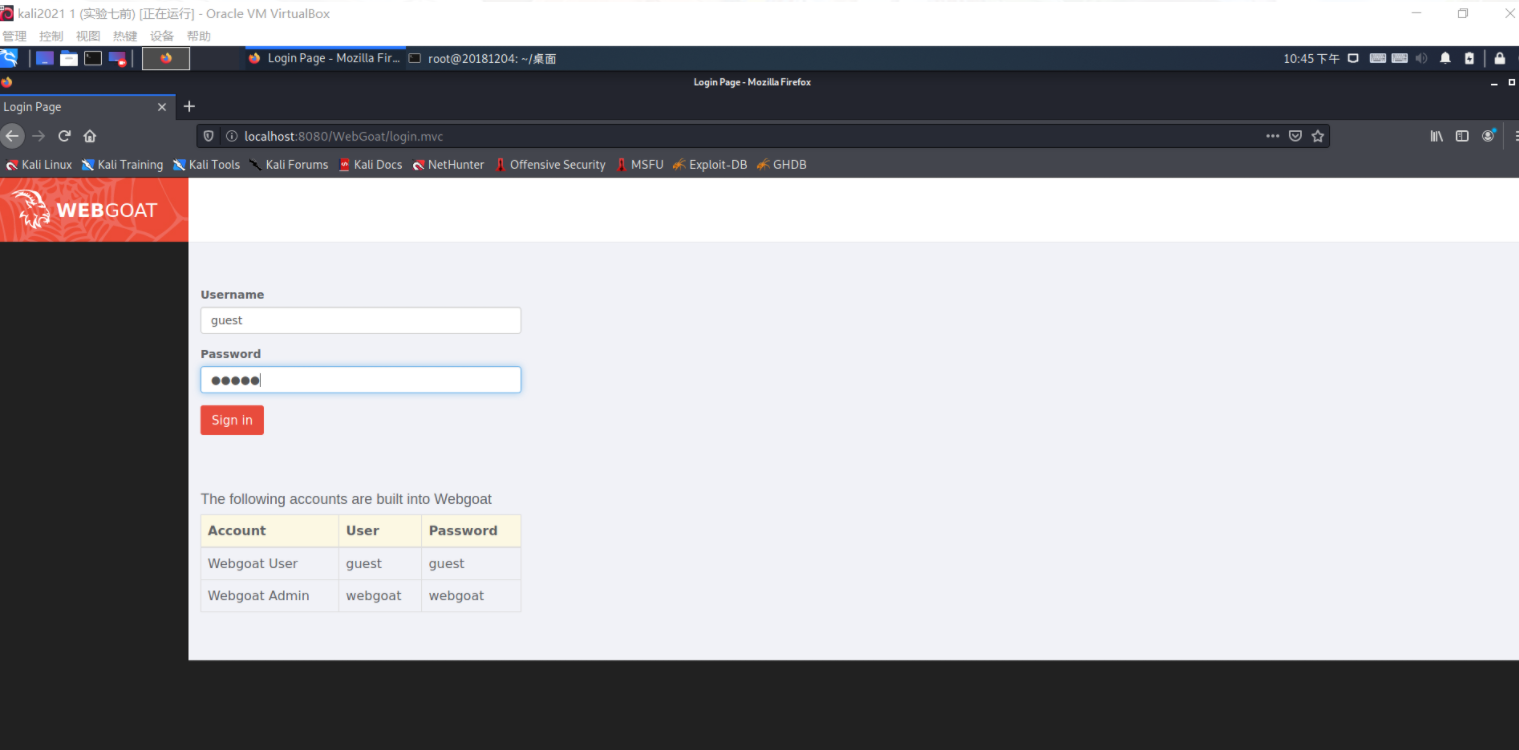
浏览器打开WebGoat,输入http://localhost:8080/WebGoat,用户名和密码都为guest

二、基础问题回答
1.什么是表单
表单(form)是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能
一个表单有三个基本组成部分:表单标签、表单域、表单按钮
- 表单标签(
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言。
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- PHP
- JavaScript
- ASP
3.WebServer支持哪些动态语言
JavaScript、ASP、PHP等脚本语言。目前最常用的动态网页语言也是这三种。
- JSP(全称JavaServer Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
- ASP是Active Server Page的缩写,意为“活动服务器网页”。ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。ASP的网页文件的格式是.asp,常用于各种动态网站中。 ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或web应用程序。ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。
- PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。
4.防范注入攻击的方法有哪些
- 使用参数化的过滤性语句。
- 还要避免使用解释程序,因为这正是黑客们借以执行非法命令的手段。
- 防范SQL注入,还要避免出现一些详细的错误消息,因为黑客们可以利用这些消息。要使用一种标准的输入确认机制来验证所有的输入数据的长度、类型、语句、企业规则等。
- 使用专业的漏洞扫描工具。但防御SQL注入攻击也是不够的。攻击者们目前正在自动搜索攻击目标并实施攻击。其技术甚至可以轻易地被应用于其它的Web架构中的漏洞。企业应当投资于一些专业的漏洞扫描工具,如大名鼎鼎的Acunetix的Web漏洞扫描程序等。一个完善的漏洞扫描程序不同于网络扫描程序,它专门查找网站上的SQL注入式漏洞。最新的漏洞扫描程序可以查找最新发现的漏洞。
三、实践总结与体会
本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如上学期的网络安全编程基础、信息安全技术和这学期的信息系统安全等,关于网页编程和数据库的知识。我们通过学习html、php等网页编程内容,并且通过学习实验实践自己的网页。本次实验用到了kali中自带的mysql数据库,两者课程内容有互相叠加补充的地方,这刚刚好也帮助我们学习与复习。网络对抗这门课是个综合性很强的课程,如果将其与很多我们学过或正在学习的课程融通往往可以获得更好的学习效果,比如上学期的网络安全编程基础,和这学期的信息系统安全等。


