Silverlight调用的JS方法返回对象数组的处理方法
最近在做Silverlight应用,需要用Silverlight调用页面中Javascript方法。这个JS方法返回一个对象数组给Silverlight。对于这个对象数组怎么在Silverlight里处理这个问题纠结了一阵子,通过搜索,在微软开发者社区里找到了方法。
测试用的JS方法如下:
1: function test() {
2: var testObjectCollection = [];
3: for (var i = 0; i < 10; i++) {
4: var testObject = new Object();
5: testObject.Field1 = "Field1_" + i;
6: testObject.Field2 = "Field2_" + i;
7: testObjectCollection[testObjectCollection.length] = testObject;
8: }
9: return testObjectCollection;
10: };
代码中设计了一个对象testObject,对象包含两个属性Field1和Field2。因此会很容易想到在Silverlight也创建一个结构相同的类:
1: public class TestObject
2: {
3: public string Field1 { get; set; }
4: public string Field2 { get; set; }
5: }
准备工作到这里结束。
在Silverlight里调用JS方法的代码如下:
1: object returnedValue = HtmlPage.Window.Invoke("test", null);
第一个参数是JS方法名,第二个参数是params object[]类型的,是JS方法的参数列表。Invoke方法返回值的是object类型,很容易想到会用下面的方法转换:
1: List<TestObject> testObjectCollection = returnedValue as List<TestObject>;
但是会发现testObjectCollection变量是null,而returnedValue并不为null,转换失败了。![]()
通过调试发现,returnedValue类型为System.Windows.Browser.ScriptObject,也就是说Invoke方法返回值实际上是不单纯是个object,而是ScriptObject。ScriptObject类有个ConvertTo方法可以用来转换。关于System.Windows.Browser.ScriptObject类型详细信息,可以去查MSDN。
于是我尝试如下方法:
1: ScriptObject returnedValue = HtmlPage.Window.Invoke("test", null) as ScriptObject;
2: List<TestObject> objects = returnedValue.ConvertTo<List<TestObject>>();
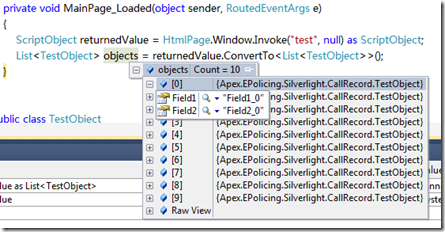
调试结果如下:
很明显,转换成功了。![]() 剩下的事情就是按业务需求来处理了。
剩下的事情就是按业务需求来处理了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号