vue 中注册全局组件, 全局过滤器,全局方法
1 全局注册组件
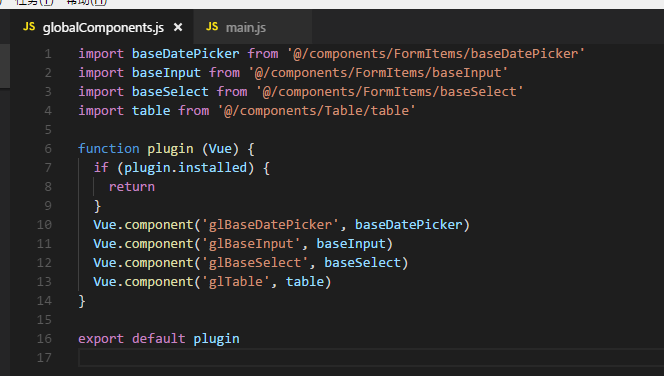
建一个 js 文件, 注册全局组件, 并且暴露出去

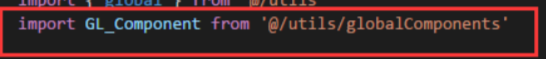
然后再在 main.js 中引入


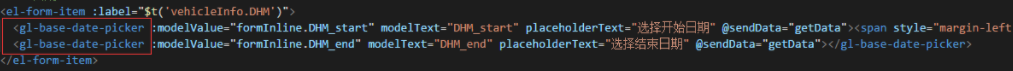
在页面就可以直接使用了

2 全局注册过滤器
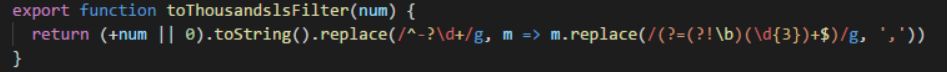
建立文件, 包含所有过滤器方法, export 出去

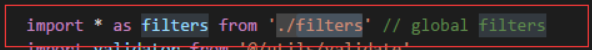
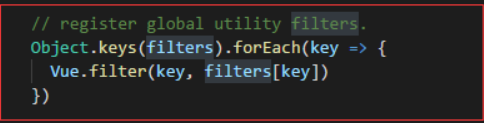
在 main.js 中引入, 并注册全局过滤器


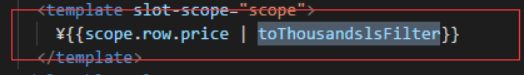
在页面中直接使用

3 定义全局方法
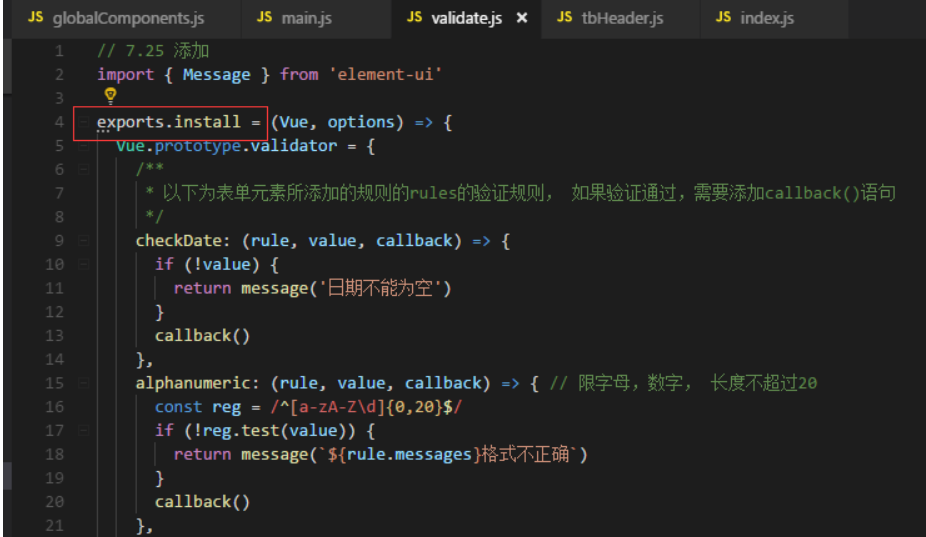
建一个文件注册全局方法

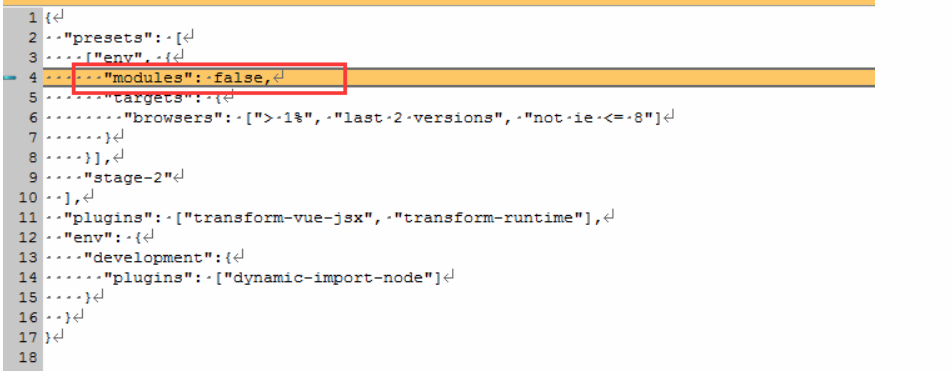
使用 exports 可能会报错,应该将 .babelrc 文件中的 "modules": false 去掉 modules组止了文件的转换

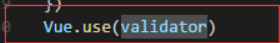
在 main.js 中引入


页面中直接调用





