学习CSS布局 - margin: auto;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>margin-auto</title> <style> .main { width: 600px; margin: 0 auto; border: 1px solid red; } </style> </head> <body> <div class="main"> 1.设置块级元素的 width 可以防止它从左到右撑满整个容器。<br/> 2.然后你就可以设置左右外边距为 auto 来使其水平居中。<br/> 元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距。<br/> 3.唯一的问题是,当浏览器窗口比元素的宽度还要窄时,<br/> 浏览器会显示一个水平滚动条来容纳页面。让我们再来改进下这个方案...<br/> </div> </body> </html>
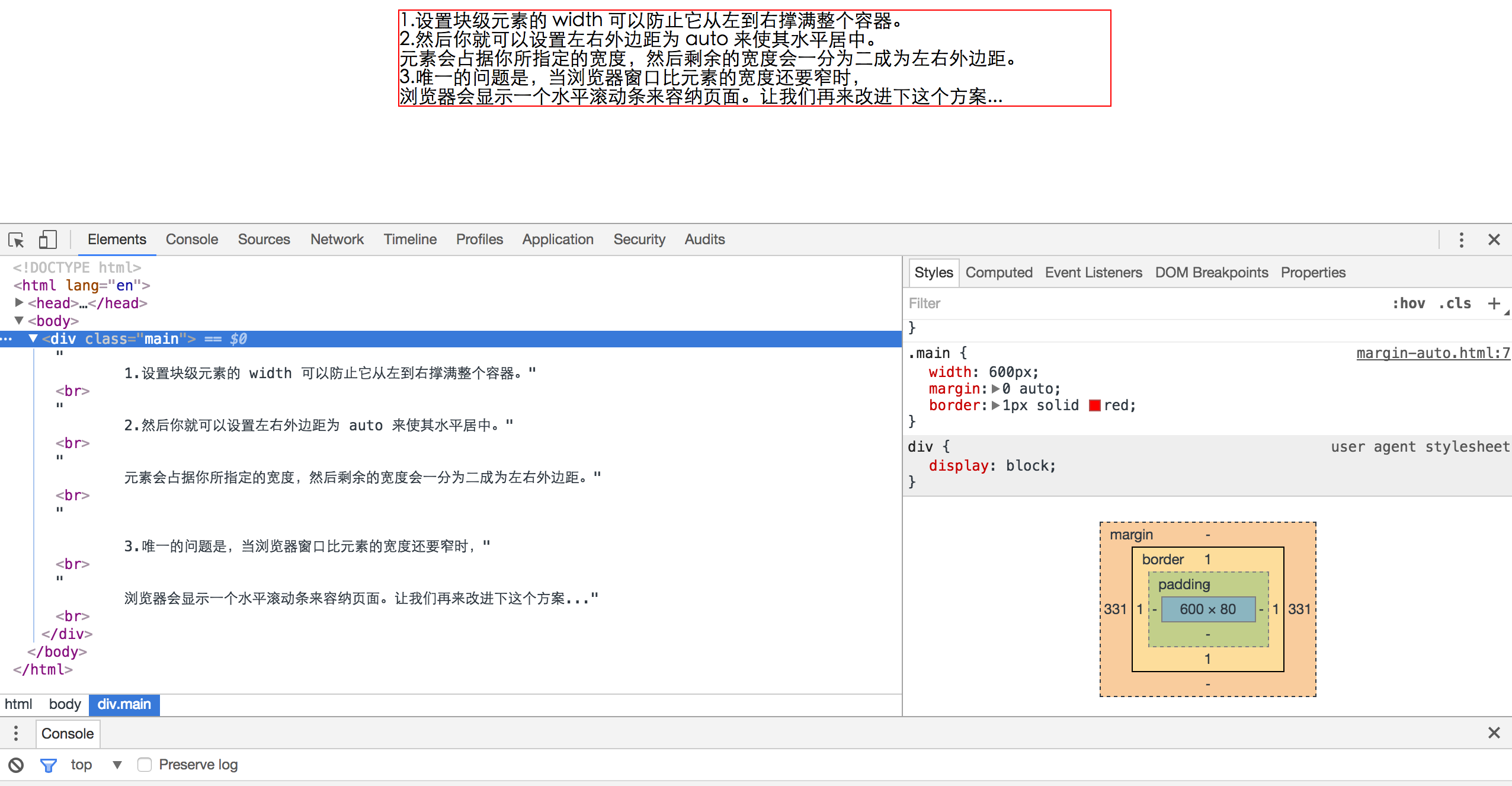
结果:

开心的做一个无忧无虑的码农,争取每天进步一点。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号