Omi框架学习之旅 - 组件通讯(group-data通讯) 及原理说明
childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData来,
childrenData是个数组,会和组件的顺序一一对应,这就给不同传递方式的data必须全部集中的childrenData中,
非常不方便。group-data专门为解决上面的痛点而生,专门是为了给一组组件批量传递data。
这是官网的原话,一般官网的专业话语,我听着很是变扭,请容忍我用大白话说一说(说的不对,欢迎指出)。
group-data也是通讯中的一种, 他的使用呢, 更方便, 只要在组件标签上加上group-data="xxx",这个xxx呢就是实例(下面demo中的app)的属性。
它呢必须是数组,为啥,因为omi会记录的你使用了group-data="xxx"几次,然后从数组中寻找第几个元素,然后把值提取出来,给了子类(子组件)的data。
老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明。
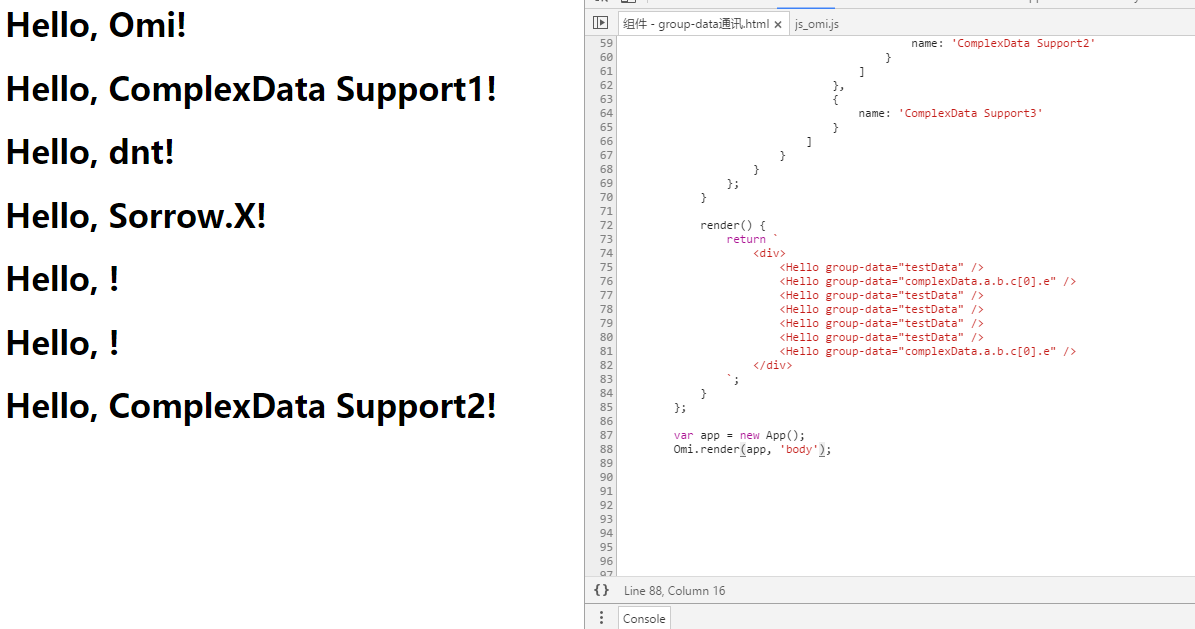
class Hello extends Omi.Component { constructor(data) { super(data); } style() { return ` h1 { cursor: pointer; } `; } handleClick(target, click) { console.log(target.innerHTML); } render() { return ` <div> <h1 onclick="handleClick(this, event)"> Hello, {{name}}! </h1> </div> `; } }; Omi.makeHTML('Hello', Hello); class App extends Omi.Component { constructor(data) { super(data); this.childrenData = [{name: 'test1'}, {name: 'test2'}]; this.testData = [{name: 'Omi'}, {name: 'dnt'}, {name: 'Sorrow.X'}]; this.complexData = { a: { b: { c: [ { e: [ { name: 'ComplexData Support1' }, { name: 'ComplexData Support2' } ] }, { name: 'ComplexData Support3' } ] } } }; } render() { return ` <div> <Hello group-data="testData" /> <Hello group-data="complexData.a.b.c[0].e" /> <Hello group-data="testData" /> <Hello group-data="testData" /> <Hello group-data="testData" /> <Hello group-data="testData" /> <Hello group-data="complexData.a.b.c[0].e" /> </div> `; } }; var app = new App(); Omi.render(app, 'body');
看一下运行结果吧

demo的疑问和疑问的说明:
疑问1:
这种通讯的原理484和data通讯原理一样啊?
答: 不太一样,为什么这么说呢?
一样的地方:
支持复杂类型传递;
作者在源码中都调用了_extractPropertyFromString方法,那就说明,data="xxx1" 和 group-data="xxx2"中的xxx1和xxx2都是从实例属性上获取的,然后给了子类实例的data属性上。
然而事实上就是这样的,看demo写法就知道了。
不一样的地方:
data只是针对一个组件标签,然而group-data针对一组,写几个就对应你数组中哪个数据,恩,很棒,如果超过了,那就没值呗,和上一篇类似。
疑问2:
组标签是不是可以混合写啊不按照顺序啊?
答:是的,可以混合写,因为遍历的时候都是一个一个来的,找到相应的属性,然后判断的,所以不会乱,看demo就清楚了。
注意:childrenData通讯如果和组标签混合写的话,一定要写在最前面并且一定要连续写.
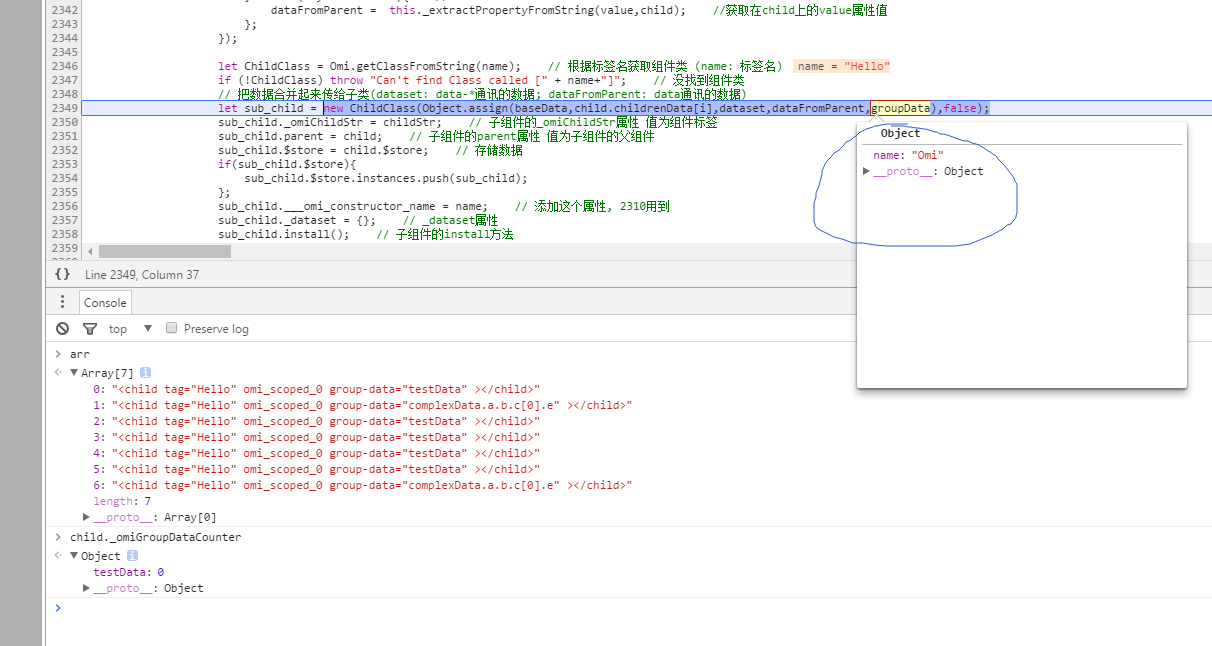
因为Object.assign(baseData,child.childrenData[i],dataset,dataFromParent,groupData );childrenData会被后面的覆盖。
疑问3:
那我写几个组标签是怎么一一对应起来的呢?
答: 具体解析看如下:

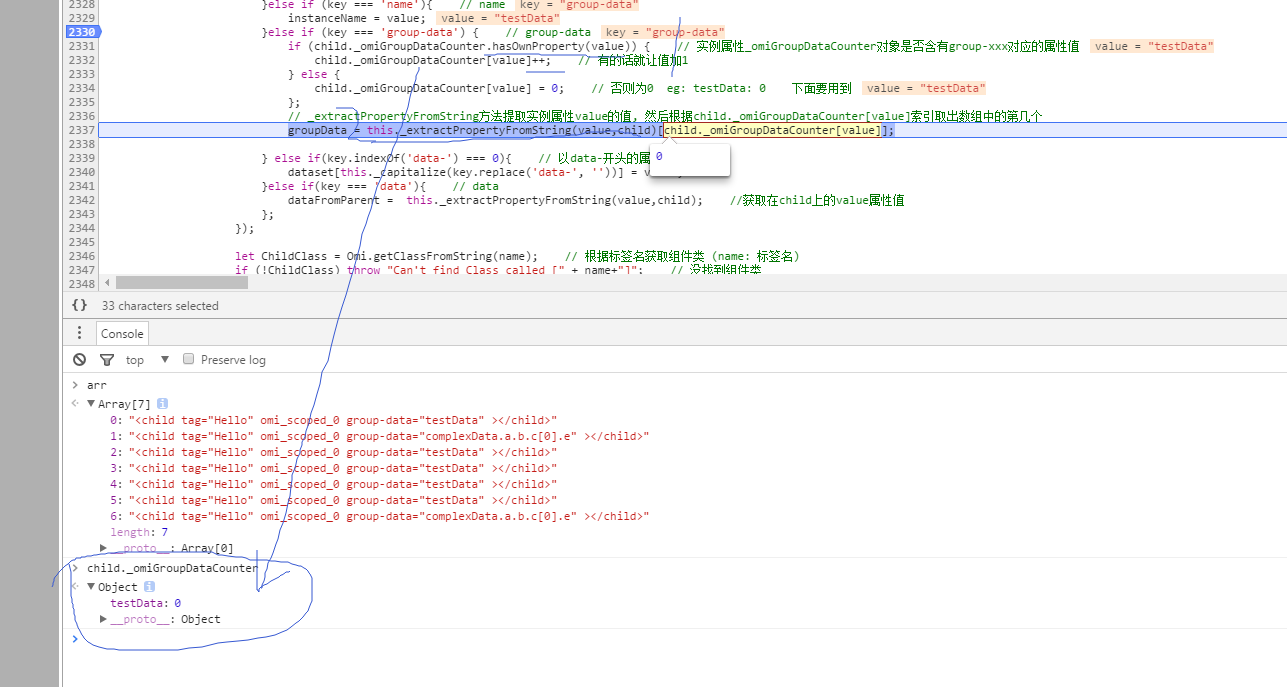
根据app这个实例的_omiGroupDataCounter属性看看你的group-data="xxx" 这个xxx有没有,没有就为0,有的话就加1,然后根据
this._extractPropertyFromString(value,child)[child._omiGroupDataCounter[value]]取出对应的数组成员,这里也看出了,必须为数组。

然后合并一下到子类的data下去。
往下的都一样。没啥说的了。
ps:
组件的通讯基本讲完了,接下来再讲2个也可以通讯的方式,用到了生命周期,提供的相应回调。




