前端提交数据到node的N种方式
写在前面
本篇介绍了前端提交数据给node的几种处理方式,从最基本的get和post请求,到图片上传,再到分块上传,由浅入深。
GET请求
经典的get提交数据,参数通过URL传递给node,node通过url包和querystring将参数解析出来,这个很简单,看代码就可以了。
前端:
GET: <form action="http://localhost:8899/uploadGet" method="get"> <input type="text" placeholder="please enter name" name="name"> <input type="text" placeholder="please enter age" name="age"> <button>提交</button> </form>
node:
const http = require('http');
const url = require('url');
const querystring = require('querystring');
const fs = require('fs'); //这些引用后面代码就不重复写了
const app = http.createServer((req, res) => {
let parsed_url = url.parse(req.url);
if (parsed_url.pathname === '/uploadGet') { //匹配路由
let query = parsed_url.query; //获取url的query:id=xx&name=xx
let queryObj = querystring.parse(query); //将query字符串转换成对象:{id:xx, name:xx}
res.writeHead(201, { 'content-type': 'text/html' })
res.end(`<h2>${JSON.stringify(queryObj)}</h2>`);
}
})
app.listen(8899, () => { console.log('listen on 8899') })

POST请求
POST请求不是通过地址传参,而是将参数添加到请求体中发起请求。所以此时node不能通过地址获取参数,需要在req的on函数中获取数据。
前端:
<form action="http://localhost:8899/uploadPost" method="post" name="lzxform"> <input type="text" placeholder="please enter name" name="name"> <input type="text" placeholder="please enter age" name="age"> <br><br /> <input type="file" name="lzxfile" id="upload"> <button>提交</button> <!-- <button onclick="submits(event)">提交</button> --> </form>
node:
if (parsed_url.pathname === '/uploadPost') { // 定义了一个post变量,用于暂存请求体的信息 var postData = ''; req.on('data', chunk => { //在on函数中获取请求体 postData += chunk; //请求数据过大时会自动进行多次请求 }) req.on('end', () => { //请求结束 res.writeHead(201, { 'content-type': 'text/plain' }); res.end(postData); }) }
enctype
form标签有一个属性叫enctype,作用是规定在发送表单数据之前如何对其进行编码,默认值是 application/x-www-form-urlencoded,上述代码没有指定该值,所以在请求体中,数据还是以键值对的方式发送:

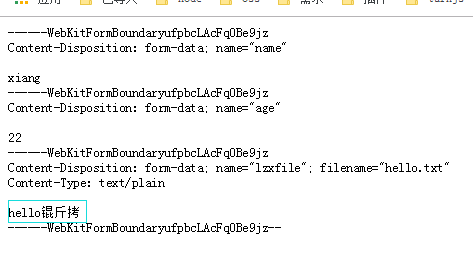
但是这种键值对的模式不适合发送图片这种二进制数据到后端,所以enctype还有个属性是multipart/form-data,数据以如下形式进行发送:

node如何处理图片数据
服务端拿到字符串或者数字可以直接保存到数据库里去,但是拿到图片或者文件这种二进制数据时就要特殊处理下了,需要先拿到上图中蓝框里的文件数据,再将数据保存到新的文件中。原生的node处理不是很方便,所以这里用了express来处理。
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: './uploadedFiles' }); //设置图片的保存路径
const path = require('path');
const fs = require('fs');
var app = express()
app.post('/uploadPost', upload.single('lzxfile'), function (req, res, next) { //lzxfile为上传input的name
if (req.file) {
var ext = path.parse(req.file.originalname).ext; //获取上传的文件名后缀
fs.rename(req.file.path, req.file.path + ext, (err, data) => { //因为express另存为的文件默认没有后缀,所以需要加下
if (err) {
console.log(err);
} else {
console.log('rename done');
}
})
}
res.send(req.body)
})
app.listen(8899)
这样前端上传的文件就会被保存到设置的 uploadedFiles 目录下了。
前端提交blob数据给node
上文中我们用form来提交文件数据给node,form的缺点是上传后的回调函数不是很方便,需要借助formData这个api才能实现,而且传文件只能一次性直接上传,不能对文件进行分割等处理。所以这时就需要前端获取文件的blob数据再发送给后端
先来介绍下blob:

简而言之就是我们可以通过blob来处理图片或文本等二进制数据。关于blob的详细介绍可以看:https://www.cnblogs.com/hhhyaaon/p/5928152.html
现在我们希望在ajax中获取图片数据,再发送给后端。




· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术