Python+Flask+echarts实现jira缺陷统计页面
背景
之前写的测试报告生成脚本(https://www.cnblogs.com/sophia12138/p/15814287.html)
因为领导需要放在服务器随时可以看,类似一个可视化项目,被迫进行修改。
参考:https://www.bilibili.com/video/BV177411j7qJ
前端实现和接口基本是参照大佬的教程,部分地方自己做了改动
思路:
- 不改动原来获取jira中BUG数据的方式
- 不改动原来统计数据的方式
- 增加接口,给前端渲染图表提供数据
- 增加从页面输入查询时间的功能
- 用echarts渲染图表
技术选型:
- 框架:flask
- 前端实现:html、css、js
框架设计:
项目文件
-
static 存放静态文件
- css
- main.css 页面样式
- js
- bar.js 复制的echarts代码
- controller.js 控制前端调用接口
- css
-
templates
- main.html 主页面
-
app.py 实现接口
-
jiraOperation.py 获取jira中BUG数据,并统计
-
utils.py 封装jiraOperation.py中的统计方法,供app.py调用
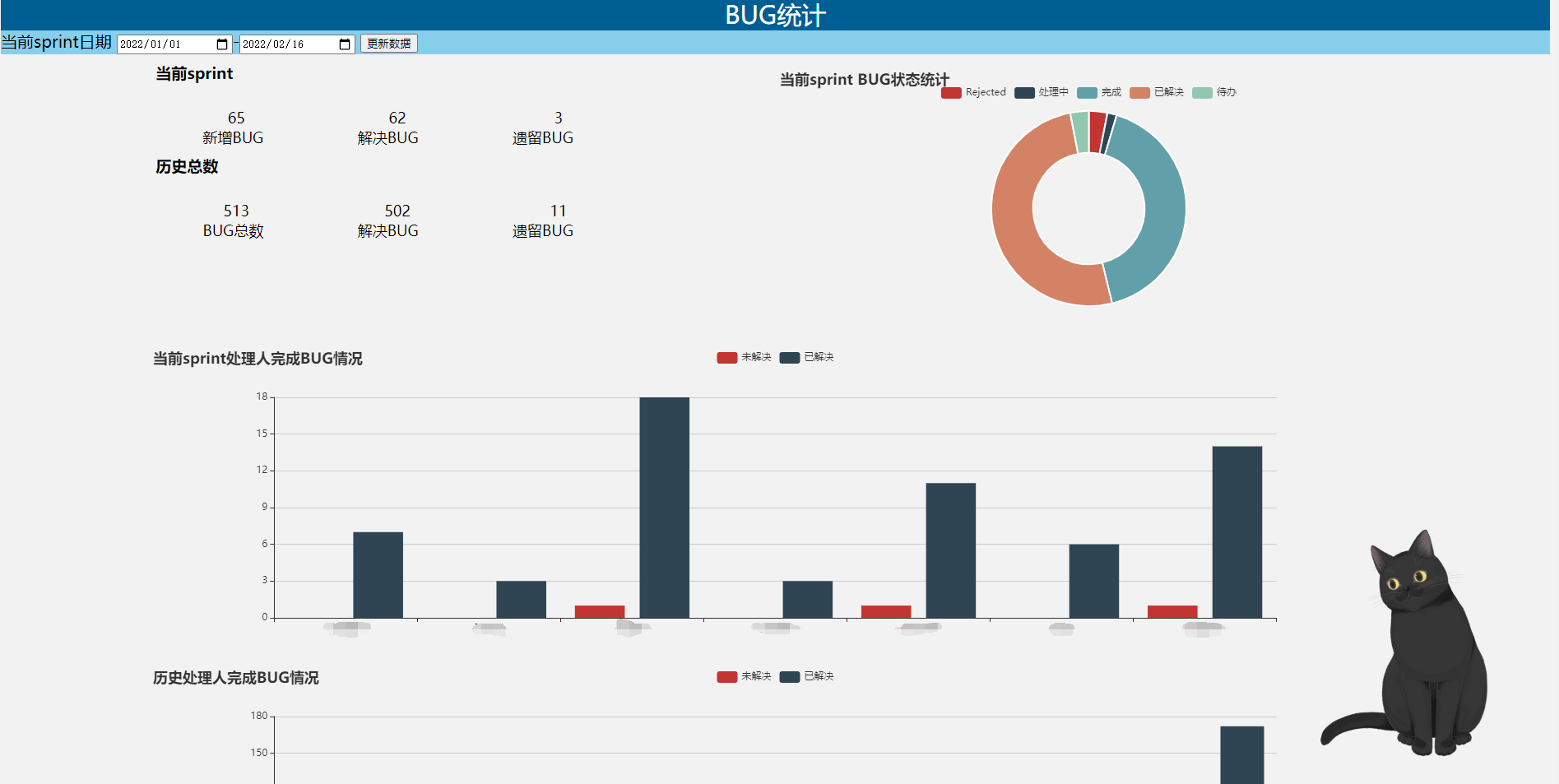
最终效果图
页面有点丑,不要介意,可以自己美化。看板猫是必须的

部分代码
utils.py
"""
封装jiraOperation中的方法
提供给app.py调用
"""
from jiraOperation import *
username = "username" # 填写jira的账号密码
password = "password."
jql_ALL_BUG = """project = TES AND issuetype = Bug """
# 实例化jiraOperation类
report = jiraOperation()
jira = report.loginJira(username, password) # 登录jira
jira_result = report.searchIssues(jira, jql_ALL_BUG) # 查询jql
jira_result_df = report.getDataframe(jira_result) # 获取BUG信息,输出成DataFrame
def get_l1_data(starttime, endtime):
count_status = report.sprint_bug_status(jira_result_df, starttime, endtime) # 统计BUG状态---当前sprint
return count_status
def get_l11_data():
count_status = report.all_bug_status(jira_result_df) # 统计BUG状态---总计
return count_status
def get_r1_data(starttime, endtime):
count_status = report.sprint_count_status(jira_result_df, starttime, endtime) # 统计BUG状态---当前sprint
return count_status
app.py
from flask import Flask
from flask import request
from flask import render_template
import utils
from flask import jsonify
app = Flask(__name__)
@app.route('/')
def index():
return render_template("main.html")
@app.route('/l1', methods=["GET"])
def get_l1_data():
startDate = request.args.get("startDate")
endDate = request.args.get("endDate")
data = utils.get_l1_data(startDate, endDate)
return jsonify({'New': int(data['New']), 'Done': int(data['Done']), 'Todo': int(data['Todo'])})
@app.route('/l11')
def get_l11_data():
data = utils.get_l11_data()
return jsonify({'New': int(data['New']), 'Done': int(data['Done']), 'Todo': int(data['Todo'])})
@app.route('/r1', methods=["GET"])
def get_r1_data():
res = []
startDate = request.args.get("startDate")
endDate = request.args.get("endDate")
data = utils.get_r1_data(startDate, endDate)
data_name = data.keys()
for i in data_name:
res.append({"name": i, "value": int(data[i])})
return jsonify({"data": res})
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试报告</title>
<link href="../static/css/main.css" rel="stylesheet">
</head>
<body>
<div id="title">BUG统计</div>
<div id="tab">当前sprint日期
<input type="date" id="startDate" />-<input type="date" id="endDate" />
<button type="button" id="btn" onclick="getData()">更新数据</button>
</div>
<div id="l1">
<div class="one_part1">
<a class="partTitle">当前sprint</a>
<div class="num">0</div>
<div class="num">0</div>
<div class="num">0</div>
<div class="txt">新增BUG</div>
<div class="txt">解决BUG</div>
<div class="txt">遗留BUG</div>
</div>
<div class="one_part2">
<a class="partTitle">历史总数</a>
<div class="num2">0</div>
<div class="num2">0</div>
<div class="num2">0</div>
<div class="txt">BUG总数</div>
<div class="txt">解决BUG</div>
<div class="txt">遗留BUG</div>
</div>
</div>
<div id="r1">当前sprintBUG状态统计图</div>
<div id="c1" >当前sprint处理人完成BUG情况</div>
<div id="c2" >历史处理人完成BUG情况</div>
<div id="l2">各模块BUG统计</div>
<div id="r2">BUG类型统计</div>
<div id="c3">各模块BUG严重等级统计</div>
</body>
<script src="../static/js/jquery-1.11.1.min.js"></script>
<script src="../static/js/echarts.min.js"></script>
<script src="../static/js/controller.js"></script>
<script src="../static/js/r1_pie.js"></script>
</html>
controller.js
function getData() {
console.log({ startDate: $('#startDate').val() ,endDate: $('#endDate').val()})
$.ajax({
url: "/l1",
type: "GET",
data: { startDate: $('#startDate').val() ,endDate: $('#endDate').val()},
dataType: "json",
success: function (data) {
$(".num").eq(0).text(data.New);
$(".num").eq(1).text(data.Done);
$(".num").eq(2).text(data.Todo);
},
error: function () {
console.log("当前sprint数据请求失败")
}
})
$.ajax({
url: "/l11",
success: function (data) {
$(".num2").eq(0).text(data.New);
$(".num2").eq(1).text(data.Done);
$(".num2").eq(2).text(data.Todo);
},
error: function () {
console.log("历史总数请求失败")
}
})
$.ajax({
url: "/r1",
type: "GET",
data: { startDate: $('#startDate').val() ,endDate: $('#endDate').val()},
dataType: "json",
success: function (data) {
r1_option.series[0].data = data.data
r1.setOption(r1_option)
},
error: function () {
console.log("当前sprintBUG状态统计请求失败")
}
})
}
getData()
r1_pie.js
var r1 = echarts.init(document.getElementById("r1"))
r1_option = {
title: {
text: '当前sprint BUG状态统计'
},
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: '',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: []
}
]
};
本文来自博客园,作者:是小鱼呀,转载请注明原文链接:https://www.cnblogs.com/sophia12138/p/15901409.html

 之前写的缺陷统计脚本不满足新的需求,在原来的基础上用Python+Flask+echarts实现jira缺陷统计页面
之前写的缺陷统计脚本不满足新的需求,在原来的基础上用Python+Flask+echarts实现jira缺陷统计页面

 浙公网安备 33010602011771号
浙公网安备 33010602011771号