MVC神韵---你想在哪解脱!(十八)
数据的修改视图
首先打开Movie控制器,添加一个返回数据修改视图的Edit()方法与一个对该视图中的表单提交进行处理的Edit()方法,代码如下所示:
1 // GET: /Movies/Edit 2 public ActionResult Edit(int id) 3 { 4 Movie movie = db.Movies.Find(id); 5 if (movie == null) 6 return RedirectToAction("Index"); 7 8 return View(movie); 9 } 10 // 11 // POST: /Movies/Edit 12 [HttpPost] 13 public ActionResult Edit(Movie model) 14 { 15 try 16 { 17 var movie = db.Movies.Find(model.ID); 18 19 UpdateModel(movie); 20 db.SaveChanges(); 21 return RedirectToAction("Details", new { id = model.ID }); 22 } 23 catch (Exception) 24 { 25 ModelState.AddModelError("", "修改失败,请查看详细错误信息。"); 26 } 27 28 return View(model); 29 }
这两个Edit方法中,第一个方法将在用户点击外部画面的“编辑”链接时被调用,用来在浏览器中显示数据修改视图,并且在该视图中显示用户选择编辑的数据。第二个Edit方法前面带有一个[HttpPost]标记,负责将修改数据视图中提交的表单数据绑定到一个用模型创建出来的Movie对象实例之上(当用户在表单中完成数据修改并点击保存按钮的时候进行提交),UpdateModel(movie)方法将调用模型拷贝器,该模型拷贝器将修改后的数据(使用model参数,该参数指向一个各属性值为编辑后数据的Movie对象实例)拷贝到数据库中(即为数据的保存过程)。在保存数据的过程中如果发生任何错误而导致保存失败的话,则画面重新返回到数据修改视图。接下来让我们来追加该数据修改视图、在Edit方法中点击鼠标右键,选择“添加视图”,依然勾选“创建强类型视图”,模型类选择Movie,在支架模板中选择“Edit”(修改数据),如图所示:

如果要创建中文网站或应用程序,则将默认生成的Edit.cshtml文件中有关英文文字修改为中文,修改完毕后
该文件中的代码如下所示:

1 @model MvcMovie.Models.Movie 2 @{ 3 ViewBag.Title = "修改电影信息"; 4 } 5 <h2>修改电影信息</h2> 6 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" 7 type="text/javascript"></script> 8 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" 9 type="text/javascript"></script> 10 @using (Html.BeginForm()) { 11 @Html.ValidationSummary(true) 12 <fieldset> 13 <legend>电影</legend> 14 15 @Html.HiddenFor(model => model.ID) 16 17 <div class="editor-label"> 18 标题 19 </div> 20 <div class="editor-field"> 21 @Html.EditorFor(model => model.Title) 22 @Html.ValidationMessageFor(model => model.Title) 23 </div> 24 25 <div class="editor-label"> 26 发行日期 27 </div> 28 <div class="editor-field"> 29 @Html.EditorFor(model => model.ReleaseDate) 30 @Html.ValidationMessageFor(model => model.ReleaseDate) 31 </div> 32 33 <div class="editor-label"> 34 种类 35 </div> 36 <div class="editor-field"> 37 @Html.EditorFor(model => model.Genre) 38 @Html.ValidationMessageFor(model => model.Genre) 39 </div> 40 41 <div class="editor-label"> 42 票价 43 </div> 44 <div class="editor-field"> 45 @Html.EditorFor(model => model.Price) 46 @Html.ValidationMessageFor(model => model.Price) 47 </div> 48 49 <div class="editor-label"> 50 电影等级 51 </div> 52 <div class="editor-field"> 53 @Html.EditorFor(model => model.Rating) 54 @Html.ValidationMessageFor(model => model.Rating) 55 </div> 56 57 <p> 58 <input type="submit" value="保存" /> 59 </p> 60 </fieldset> 61 } 62 <div> 63 @Html.ActionLink("返回电影清单", "Index") 64 </div>
重新运行应用程序,在电影清单画面中点击某个电影的“编辑”链接,浏览器显示画面如图所示:

在该视图中修改选中的数据,然后点击保存按钮,浏览器将修改后的数据显示在明细数据视图中,如图:

数据的删除视图
首先打开Movie控制器,添加一个返回数据删除视图的Delete()方法与一个对该视图中的表单提交进行处理的Delete方法,代码如下所示:
1 //GET: /Movies/Delete 2 public ActionResult Delete(int id) 3 { 4 Movie movie = db.Movies.Find(id); 5 if (movie == null) 6 return RedirectToAction("Index"); 7 8 return View(movie); 9 } 10 // 11 // POST: /Movies/Delete 12 [HttpPost] 13 public RedirectToRouteResult Delete(int id,FormCollection collection) 14 { 15 var movie = db.Movies.Find(id); 16 db.Movies.Remove(movie); 17 db.SaveChanges(); 18 return RedirectToAction("Index"); 19 }
这里请注意第一个没有[HttpPost]标记的Delete()方法并不会将数据删除,因为如果通过GET请求而(删除或追加、修改)删除数据的话都会打开一个安全漏洞。RedirectToRouteResult返回重定向到路由新地址。
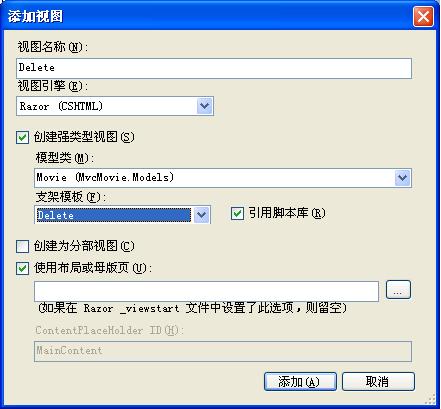
接下来让我们来追加该数据删除视图、在Delete方法中点击鼠标右键,选择“添加视图”,依然勾选“创建强类型视图”,模型类选择Movie,在支架模板中选择“Delete”(删除数据),如图所示:

Delete.cshtml文件(删除数据视图)中的代码如下:

1 @model MvcMovie.Models.Movie 2 3 @{ 4 ViewBag.Title = "删除电影数据"; 5 } 6 7 <h2>删除电影数据</h2> 8 9 <h3>你确实想将这条电影数据删除吗?</h3> 10 <fieldset> 11 <legend>电影</legend> 12 13 <div class="display-label">标题</div> 14 <div class="display-field">@Model.Title</div> 15 16 <div class="display-label">发行日期</div> 17 <div class="display-field">@String.Format("{0:d}", 18 Model.ReleaseDate)</div> 19 <div class="display-label">种类</div> 20 <div class="display-field">@Model.Genre</div> 21 <div class="display-label">票价</div> 22 <div class="display-field">@String.Format("{0:F}", Model.Price)</div> 23 <div class="display-label">电影等级</div> 24 <div class="display-field">@Model.Rating</div> 25 </fieldset> 26 @using (Html.BeginForm()) { 27 <p> 28 <input type="submit" value="删除" /> | 29 @Html.ActionLink("返回电影清单", "Index") 30 </p> 31 }
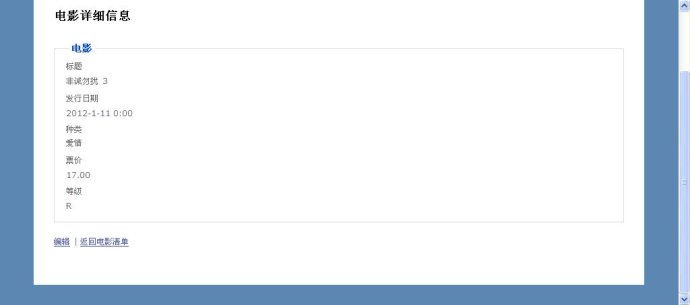
在电影清单画面中点击一条数据的删除按钮,浏览器打开数据删除视图,如图所示:

点击删除按钮,该条数据将被删除,浏览器中返回显示电影清单画面。最后我们聊一下关于Model First与Code First 方法,我建议对于大型项目还是老老实实用数据建模作为起点,也就是使用Model First作为大型项目的开端,对于小型项目或者临时修改变动可以使用Code First来构建数据库,对于现成项目的添加Database First方法会比较好。笔者在开发小项目时,发现VS2012竟然没有ADO.NET 实体模型,后来才知道是因为升级后造成异常,安装EF竟然装不上,后来索性安装了vs2013。现在觉得连软件升级也要先要测试一下才安全!




