MVC神韵---你想在哪解脱!(五)
添加一个视图
在上节基础上修改HelloWorldController类,以便使用视图来向客户端展示HTML格式的响应结果。
我们使用Razor视图引擎来创建视图。Razor视图模板文件的后缀名为.cshtml,它提供了一种简洁的方式来创建HTML输出流。Razor视图大大减少了在书写视图模板文件时所需要输入的字符,提供了一个最快捷,最简便的编码方式。只用它不浪费时间效果还好!
这里,我们在HelloWorldController类的Index方法(默认)中添加使用一个视图。在修改前的Index方法中返回一个字符串,我们修改这个方法来使它返回一个视图,代码如下所示。
public ActionResult Index()
{
return View();
}
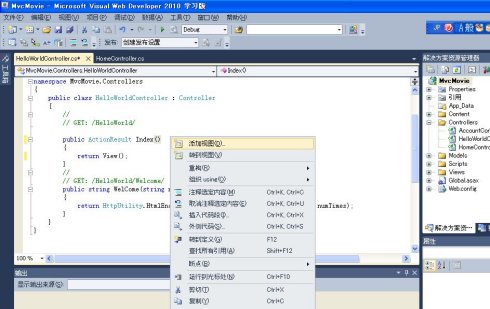
这段代码表示Index方法使用一个视图模板来在浏览器中生成HTML格式的页面文件。接着,让我们来添加一个Index方法所使用的视图模板。在Index方法中点击鼠标右键,然后点击“添加视图”,将会弹出一个“添加视图”对话框。

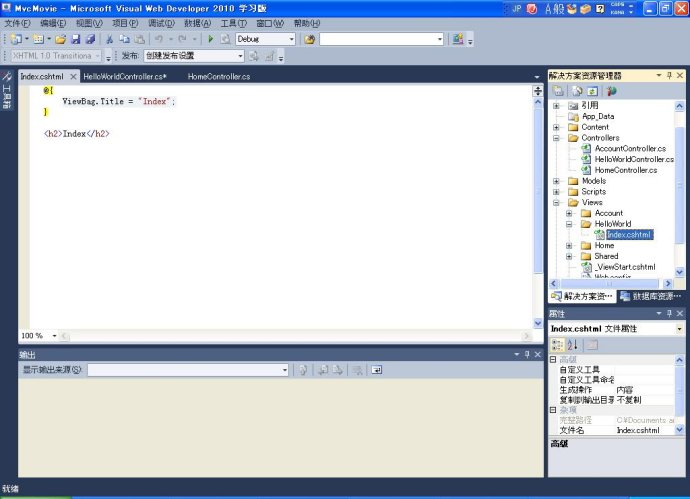
在该对话框中,不做任何修改,直接点击添加按钮,观察解决方案资源管理器中,在MvcMovie项目下的Views文件夹下创建了一个HelloWorld文件夹,并且在该文件夹中创建了一个Index.cshtml文件,同时该文件呈打开状态,如图
让我们在该文件中追加一些文字,
@{ View.Title = "首页";}
<h2>首页</h2>
<p>这是我的第一个视图模板</p>
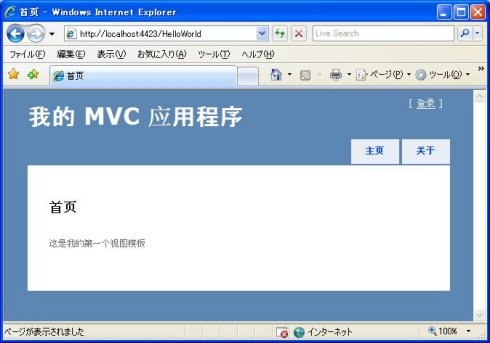
运行应用程序,输入地址“http://localhost:xxxx/HelloWorld”。由于在Index方法中并没有做任何事情,只是简单地一行代码“return View()”,该行代码表示我们使用一个视图模板文件来在浏览器中展示响应结果。因为我们并没有显式指定使用哪个视图模板文件,所以使用了默认的Views文件夹下的HelloWorld文件夹下的Index.cshtml视图模板文件。该视图模板文件中只有简单的两行文字,在浏览器中的显示结果

看上去还不错,但是请注意,该网页的标题为“首页”,但是网页中的大标题文字却为“我的MVC应用程序”,需要修改一下。
修改视图--修改应用程序的页面布局
首先,让我们修改页面大标题中的“我的MVC应用程序”文字。这段文字是所有页面中的公共大标题,在这个应用程序中,虽然所有页面中都显示了这个共同的大标题,但只有一处地方对其进行了设置。打开解决方案资源管理器中Views文件夹下的Shared文件夹下的_Layout.cshtml文件(view的公共部分)。该文件被称为布局页面,位于公有文件夹Shared下,被所有其他网页所共用。
布局模板页允许你统一在一个地方指定整个Web应用程序或Web网站的所有HTML页面的布局方法。请注意文件底部的“@RenderBody()”代码行。@RenderBody()是一个占位符,代表了所有你创建出来的实际应用的视图页面,在这里统一指定。将布局模板文件中的“我的 MVC 应用程序”修改为“我的家乡门户网站”。代码如下所示。
<div id="title">
<h1>我的家乡门户网站</h1>
</div>
运行应用程序,注意网页中的大标题被修改为“我的家乡门户网站”。点击“关于”链接,你可以看见“关于”页面中的大标题也被修改为“我的家乡门户网站”。由此可以看出一旦修改了布局页面中的某处地方,该修改将会被应用到所有页面中。
现在,让我们修改Index视图页面的标题。打开Views文件夹下的HelloWorld文件夹下的Index.cshtml文件。这里我们修改两处地方:首先,修改浏览器中的标题,然后修改<h2>标签中的小标题文字。修改后代码如代码清单:
@{ View.Title = "电影清单";}
<h2>我的电影清单</h2>
<p>这是我的第一个视图模板</p>
View对象的Title属性代表了显示该页面时的浏览器中的标题文字。让我们回头看一下布局模板文件,在该文件的<head>区段中的<title>标签中使用了这个值来作为浏览器中的网页标题。同时,通过这种方法,你可以很容易地在你的视图模板文件与布局模板文件之间进行参数的传递。运行应用程序,在地址栏中输入“http://localhost:xxxx/HelloWorld”,注意浏览器中的网页标题,页面中的小标题文字都变为修改后的标题文字(如果没有发生变化的话,则可能你的网页被缓存住了,可以按Ctrl+F5键来在重新刷新页面时取消缓存)。
此处,我们的数据(“这是我的第一个视图模板”文字)是被直接写在代码中的,也就是说我们使用到了MVC应用程序的View与Controller。还没有通过C向V传递方式处理数据。下节课,讲解一下如何创建一个数据库并从该数据库中获取模型数据。
请课下复习下View类的属性与方法。



