springboot+vue前后端分离
使用vue前端访问spring boot后台api,实现跨域访问,前后端分离。
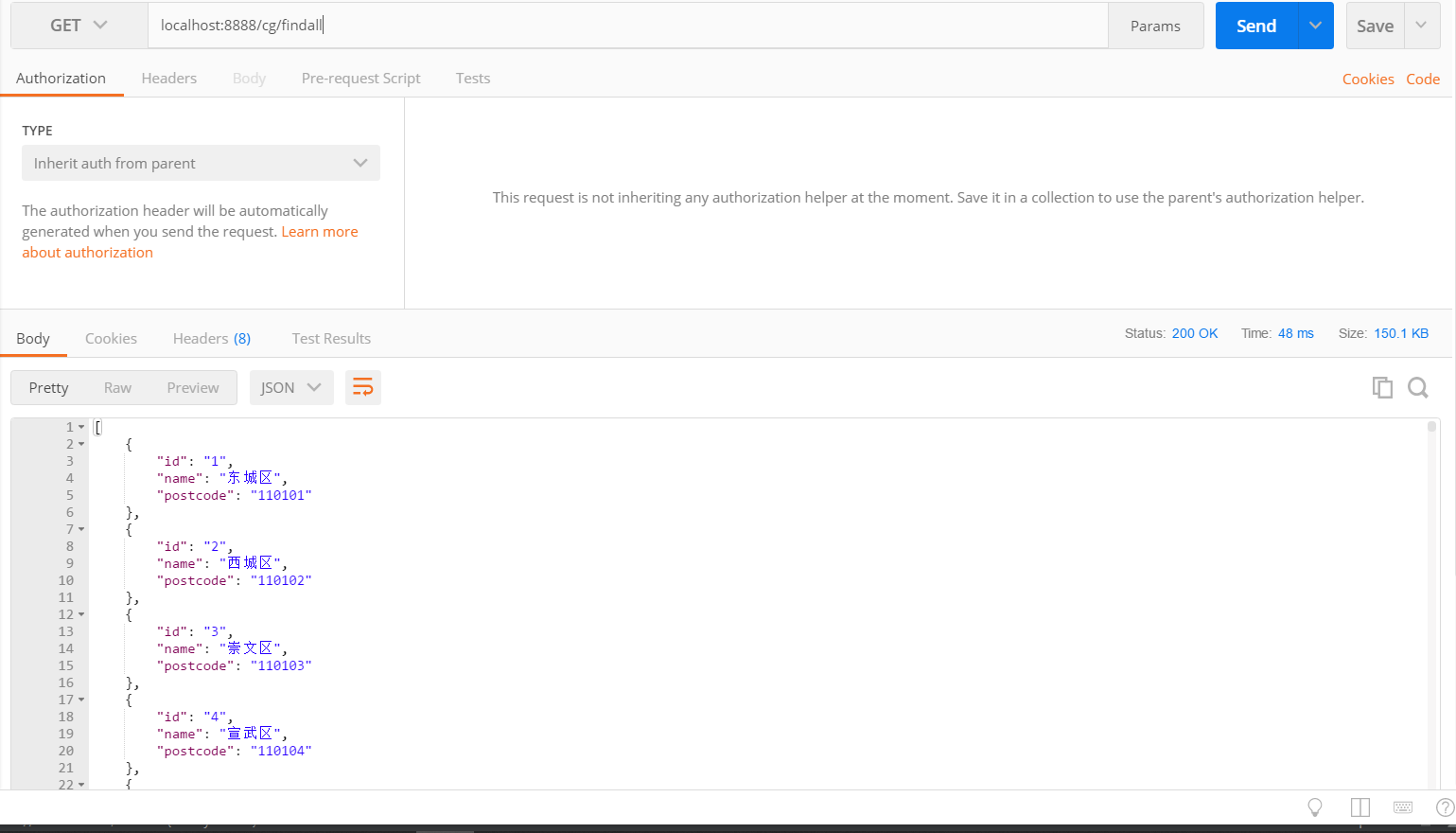
后台提供json数据

import com.ftest.springboot.entity.Area; import com.ftest.springboot.repository.CgRepository; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.domain.Page; import org.springframework.data.domain.PageRequest; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.List; @RestController @RequestMapping("/cg") public class AreaController { @Autowired private CgRepository cgRepository; @GetMapping("/findall") public List<Area> findAll(){ return cgRepository.findAll(); } @GetMapping("/findall/{page}/{size}") public Page<Area> findAll1(@PathVariable int page, @PathVariable int size){ PageRequest request=PageRequest.of(page,size); return cgRepository.findAll(request); } }
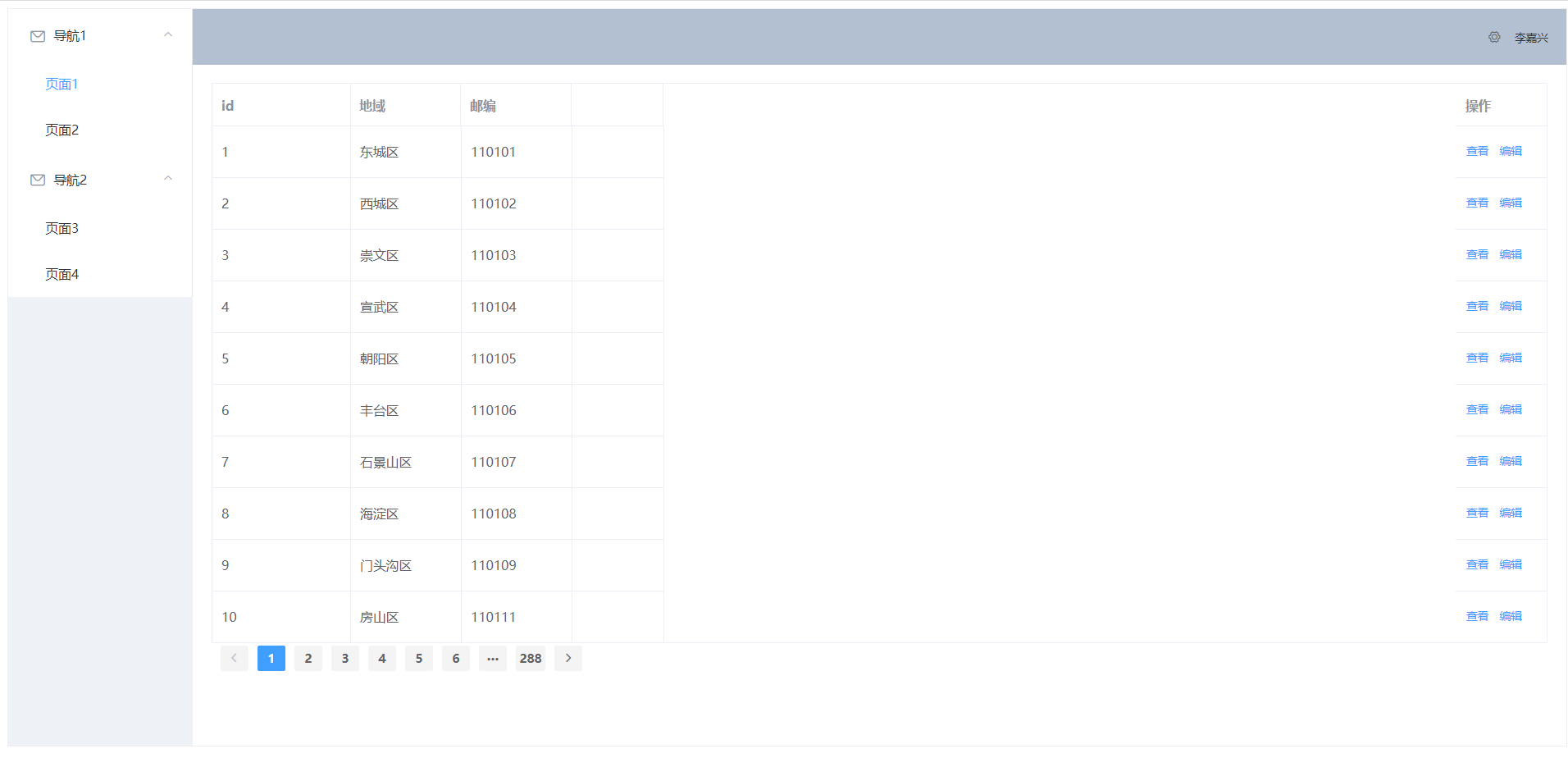
前端接收

data() {
return {
pagesize:'',//分页页码
total:'',//总数
tableData: []//数据
}
},
created() {
const _this=this;
axios.get('http://localhost:8888/cg/findall/'+'0'+'/10').then(function (resp) {
_this.tableData=resp.data.content
_this.total=resp.data.totalElements
_this.pagesize=resp.data.size
// console.log(resp)
})
}





