
1 <body>
2 <div id="app"></div>
3 <!-- Set `__static` path to static files in production -->
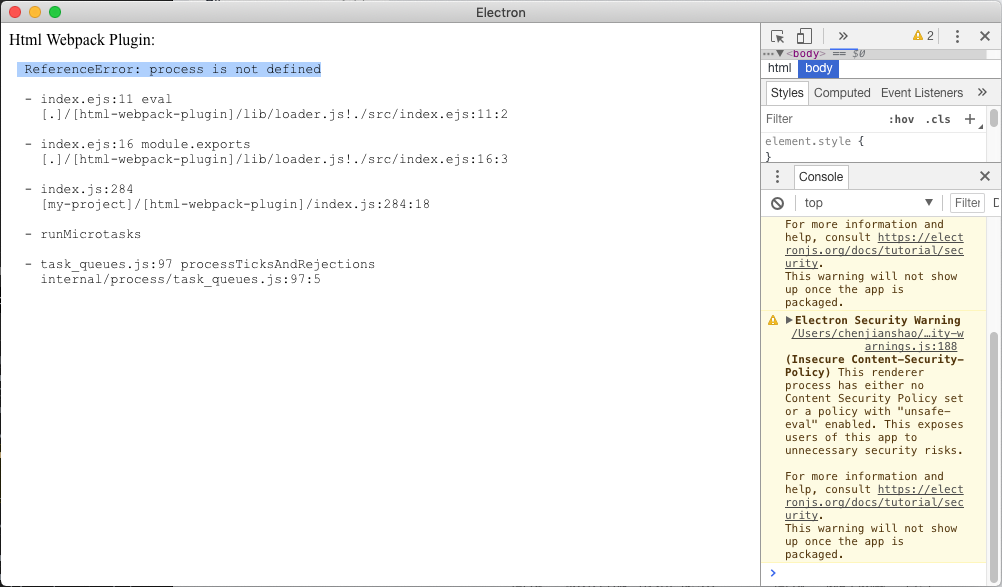
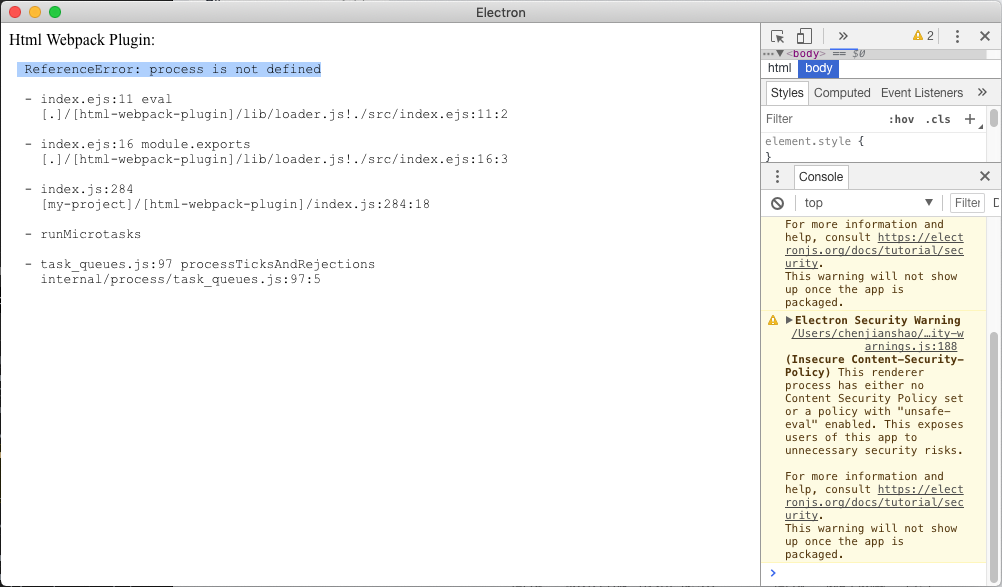
4 <% if (!process.browser) { %>
5 <script>
6 if (process.env.NODE_ENV !== 'development') window.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
7 </script>
8 <% } %>
9
10 <!-- webpack builds are automatically injected -->
11 </body>
1 <body>
2 <div id="app"></div>
3 <!-- Set `__static` path to static files in production -->
4 <% if (!require('process').browser) { %>
5 <script>
6 if (process.env.NODE_ENV !== 'development') window.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
7 </script>
8 <% } %>
9
10 <!-- webpack builds are automatically injected -->
11 </body>