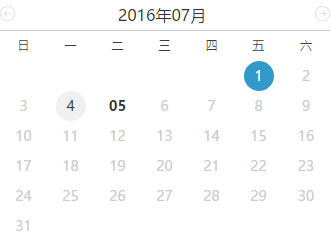
移动端日历签到效果
公司要给移动端APP加上每日签到效果,点击签到后跳入一个新页面,里面包含一个日历,记录着签过到的日期(蓝字),需求要求只记录本月和上个月的签到记录。

如图
demo.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>日期控件</title> 6 <link rel="stylesheet" href="css/style.css"> 7 </head> 8 <body> 9 <div class="bor0127" id="calendar_contain"> 10 <table id="calendar" cellpadding="0" cellspacing="0" width="330"> 11 <tbody> 12 <tr> 13 <th colspan="7" style="border-bottom:1px solid #CDCFD3;background:#FFF"> 14 <p title="上一月份" onClick="JCalendar.update(-1);return false" style="float:left;" class="prev"> 15 <img src="images/sign_pre.png" height="15" width="15"> 16 </p> 17 <p id="calendar_title" style="float:left;color:#333;font-weight:normal;font-size:16px;">2015年11月</p> 18 <p title="下一月份" onClick="JCalendar.update(1);return false" style="float:right;" class="next"> 19 <img src="images/sign_next.png" height="15" width="15"> 20 </p> 21 </th> 22 </tr> 23 <tr> 24 <td style="background:#fff;">日</td> 25 <td style="background:#fff">一</td> 26 <td style="background:#fff">二</td> 27 <td style="background:#fff">三</td> 28 <td style="background:#fff">四</td> 29 <td style="background:#fff">五</td> 30 <td style="background:#fff;">六</td> 31 </tr> 32 <tr> 33 <td><div>1</div></td> 34 <td><div class="has">2</div></td> 35 <td><div>3</div></td> 36 <td><div>4</div></td> 37 <td><div>5</div></td> 38 <td><div>6</div></td> 39 <td><div class="has">7</div></td> 40 </tr> 41 <tr> 42 <td><div class="has">8</div></td> 43 <td><div>9</div></td> 44 <td><div class="has">10</div></td> 45 <td><div class="has">11</div></td> 46 <td><div>12</div></td> 47 <td><div id="c_today" class="c_today">13</div></td> 48 <td><div class="current has">14</div></td> 49 </tr> 50 <tr> 51 <td><div class="has">15</div></td> 52 <td><div>16</div></td> 53 <td><div>17</div></td> 54 <td><div class="has">18</div></td> 55 <td><div>19</div></td> 56 <td><div>20</div></td> 57 <td><div>21</div></td> 58 </tr> 59 <tr> 60 <td><div>22</div></td> 61 <td><div>23</div></td> 62 <td><div>24</div></td> 63 <td><div>25</div></td> 64 <td><div class="has">26</div></td> 65 <td><div>27</div></td> 66 <td><div>28</div></td> 67 </tr> 68 <tr> 69 <td><div>29</div></td> 70 <td><div>30</div></td> 71 <td></td> 72 <td></td> 73 <td></td> 74 <td></td> 75 <td></td> 76 </tr> 77 <tr> 78 <td></td> 79 <td></td> 80 <td></td> 81 <td></td> 82 <td></td> 83 <td></td> 84 <td></td> 85 </tr> 86 </tbody> 87 </table> 88 </div> 89 90 <script type="text/javascript" src="js/jquery-1.js"></script> 91 <script> 92 var rili_json = { 93 "nowdate": "2016-7-5", 94 "showdate": "2016-7-1", 95 "list": [ 96 { 97 "theyear": "2016", 98 "data": [ 99 { 100 "themonth": "06", 101 "item": [ 102 { 103 "thedate": "01" 104 }, 105 { 106 "thedate": "02" 107 }, 108 { 109 "thedate": "15" 110 }, 111 { 112 "thedate": "25" 113 }, 114 { 115 "thedate": "27" 116 }, 117 { 118 "thedate": "30" 119 } 120 ] 121 }, 122 { 123 "themonth": "07", 124 "item": [ 125 { 126 "thedate": "01" 127 }, 128 { 129 "thedate": "04" 130 } 131 ] 132 } 133 ] 134 } 135 ] 136 } 137 </script> 138 <script type="text/javascript" src="js/rili.js"></script> 139 </body> 140 </html>
rili.js
1 function Gid(objectId) { 2 if (document.getElementById && document.getElementById(objectId)) { 3 // W3C DOM 4 return document.getElementById(objectId); 5 } else if (document.all && document.all(objectId)) { 6 // MSIE 4 DOM 7 return document.all(objectId); 8 } else if (document.layers && document.layers[objectId]) { 9 // NN 4 DOM.. note: this won't find nested layers 10 return document.layers[objectId]; 11 } else { 12 return false; 13 } 14 } 15 16 /**/var DtaT = rili_json.nowdate.split("-"); 17 var date1, date2, day, Oyear = DtaT[0], 18 Omouth = DtaT[1], 19 Oday = DtaT[2], 20 Ohour = DtaT[3], 21 st = 0; 22 23 Omouth = Omouth.length == 1 ? "0" + Omouth : Omouth; 24 Oday = Oday.length == 1 ? "0" + Oday : Oday;/**/ 25 26 //获取当前日期数据 27 var html = '', 28 //yi, 29 //mi, 30 //di, 31 arrs_h=[], 32 arrs_n=[]; 33 34 var today = new Date(); 35 var hours = today.getHours(), 36 minutes = today.getMinutes(); 37 var UrlS = location.href; 38 var DtaId = location.href.split("/"); 39 40 function getFullYear(d) { 41 yr = d.getYear(); 42 if (yr < 1000) yr += 1900; 43 return yr; 44 } 45 46 /**/function JCalendar(year, month, date) { 47 var _date = arguments.length == 0 ? new Date() : new Date(year, month - 1, date); 48 //实例变量 49 this.year = Oyear; 50 this.month = Omouth; 51 this.date = Oday; 52 53 this.fday = new Date(this.year, this.month - 1, 1).getDay(); //每月第一天的前一天星期数 54 this.dayNum = new Date(this.year, this.month, 0).getDate(); //每月的天数 55 //成员变量,当前年月日 56 JCalendar.cur_year = Oyear; 57 JCalendar.cur_month = Omouth; 58 //JCalendar.cur_date = _date.getDate(); 59 JCalendar.cur_date = Oday; 60 setCurTime({ 61 //F: Gid("index_history"), 62 Y: JCalendar.cur_year, 63 M: JCalendar.cur_month, 64 D: JCalendar.cur_date 65 }); 66 } 67 /**/JCalendar.prototype.show = function() { 68 var _th = this; 69 var fday = new Date(this.year, this.month - 1, 1).getDay(); //每月第一天的星期数 70 //日历里的每个单元格的数据,预先定义一段空数组,对应日历里第一周空的位置。[注意星期天对应的数是0] 71 var date = new Array(fday > 0 ? fday : 0); 72 var dayNum = new Date(this.year, this.month, 0).getDate(); //每月的天数 73 var html_str = new Array(); //保存日历控件的HTML代码 74 var date_index = 0; //date数组的索引 75 var weekDay = ["一", "二", "三", "四", "五"]; 76 for (var j = 1; j <= this.dayNum; j++) { //初始化date数组 77 date.push(j); 78 } 79 html_str.push("<table id='calendar' cellspacing='0' cellpadding='0' width='330'>"); 80 html_str.push("<th colspan='7' style='border-bottom:1px solid #CDCFD3;background:#FFF'><p title='上一月份' onclick=\"JCalendar.update(-1);return false\" style='float:left;' class='prev'><img src='images/sign_pre.png' width='15' height='15' /></p><p id='calendar_title' style='float:left;color:#333;font-weight:normal;font-size:16px;'>" + _th.year + "年" + (parseInt(_th.month)<10?(_th.month):_th.month) + "月</p><p title='下一月份' onclick=\"JCalendar.update(1);return false\" style='float:right;' class='next'><img src='images/sign_next.png' width='15' height='15' /></p></th>"); 81 html_str.push("<tr>"); 82 html_str.push("<td style='background:#fff;'>日</td>"); 83 for (var i = 0; i < 5; i++) { //填充日历头 84 html_str.push("<td style='background:#fff'>" + weekDay[i] + "</td>"); 85 } 86 html_str.push("<td style='background:#fff;'>六</td>"); 87 html_str.push("</tr>"); 88 //日历主体 89 var tmp; 90 for (var i = 0; i < 6; i++) { //填充日期,6行7列 91 html_str.push("<tr>"); 92 for (var j = 0; j < 7; j++) { 93 tmp = date[date_index++]; 94 tmp = tmp ? tmp : ""; 95 if (tmp == _th.date) { 96 html_str.push("<td><div id='c_today' class='c_today' onmouseover='JCalendar.click(this)'>" + JCalendar.cur_date + "</div></td>"); 97 }else if (tmp == "") { 98 html_str.push("<td></td>"); 99 }else { 100 html_str.push("<td><div onmouseover='JCalendar.click(this)'>" + tmp + "</div></td>"); 101 } 102 //console.log(tmp,date) 103 } 104 html_str.push("</tr>"); 105 } 106 107 html_str.push("</table>"); 108 html_str.push("<table cellspacing='2' cellpadding='0' width='280'><tr><td colspan='7' style='background:#fff; display:none;'><p title='上一年份' onmouseover=\"this.style.color='#c00'\" onmouseout=\"this.style.color='#616161'\" onclick=\"JCalendar.update(-12);return false\" style='float:left;color:#616161;margin-right:4px;margin-left:4px;cursor:pointer;'><<上一年份</p><p title='下一年份' onclick=\"JCalendar.update(12);return false\" onmouseover=\"this.style.color='#c00'\" onmouseout=\"this.style.color='#616161'\" style='float:right;margin-left:4px;color:#616161;cursor:pointer;'>下一年份>></p></td></tr></table>"); 109 return html_str.join(""); 110 } 111 112 function rili_init(){ 113 document.getElementById("calendar_contain").innerHTML = new JCalendar().show();/* |xGv00|106707c554d687c1a77addb2ae941bcc */ 114 115 var json = rili_json; 116 for(var i=0;i<json.list.length;i++){ 117 if(Oyear == json.list[i].theyear){ 118 for (var j = 0; j < json.list[i].data.length; j++) { 119 if(Omouth == json.list[i].data[j].themonth){ 120 var dlen = new Date(Oyear, Omouth, 0).getDate(); 121 122 123 for (var k = 0; k < json.list[i].data[j].item.length; k++){ 124 //活动添加class 125 jQuery("#calendar tr td div").each(function(){ 126 var th = jQuery(this).html(); 127 th = th.length == 1 ? "0" + th : th; 128 if(th == json.list[i].data[j].item[k].thedate){ 129 jQuery(this).addClass("has"); 130 } 131 if(new Date(json.showdate).getDate()==th){ 132 jQuery(this).addClass("current"); 133 } 134 }); 135 if(arrs_h.length>0){ 136 html = arrs_h[0]; 137 jQuery("#calendar tr td div").eq(arrs_n[0]-1).addClass("current"); 138 st = 0; 139 }else if(json.list[i].data[j].themonth<12 && arrs_h.length == 0 && j < json.list[i].data.length-1){ 140 if(json.list[i].data[j+1].item[0].url){ 141 html = '<dt>' + json.list[i].data[j+1].themonth + '月' + json.list[i].data[j+1].item[0].thedate + '日</dt><dd><h3>'+ json.list[i].data[j+1].item[0].title +'</h3><img src="'+ json.list[i].data[j+1].item[0].imgurl + '" alt="" height="100" width="222"><p class="info">'+ json.list[i].data[j+1].item[0].info +'</p><p class="f14"><a href="'+ json.list[i].data[j+1].item[0].url +'" title="" target="_blank">了解更多 >></a></p></dd>'; 142 }else{ 143 html = '<dt>' + json.list[i].data[j+1].themonth + '月' + json.list[i].data[j+1].item[0].thedate + '日</dt><dd><h3>'+ json.list[i].data[j+1].item[0].title +'</h3><img src="'+ json.list[i].data[j+1].item[0].imgurl + '" alt="" height="100" width="222"><p class="info">'+ json.list[i].data[j+1].item[0].info +'</p></dd>'; 144 } 145 146 st = 1; 147 }else if(i<10 && i < json.list.length-1){ 148 if(json.list[i+1].data[0].item[0].url){ 149 html = '<dt>' + json.list[i+1].data[0].themonth + '月' + json.list[i+1].data[0].item[0].thedate + '日</dt><dd><h3>'+ json.list[i+1].data[0].item[0].title +'</h3><img src="'+ json.list[i+1].data[0].item[0].imgurl + '" alt="" height="100" width="222"><p class="info">'+ json.list[i+1].data[0].item[0].info +'</p><p class="f14"><a href="'+ json.list[i+1].data[0].item[0].url +'" title="" target="_blank">了解更多 >></a></p></dd>'; 150 }else{ 151 html = '<dt>' + json.list[i+1].data[0].themonth + '月' + json.list[i+1].data[0].item[0].thedate + '日</dt><dd><h3>'+ json.list[i+1].data[0].item[0].title +'</h3><img src="'+ json.list[i+1].data[0].item[0].imgurl + '" alt="" height="100" width="222"><p class="info">'+ json.list[i+1].data[0].item[0].info +'</p></dd>'; 152 } 153 154 st = 1; 155 } 156 } 157 } 158 } 159 } 160 } 161 //jQuery("#rili_info").html(html); 162 //静态方法 163 JCalendar.update = function(_month) { 164 var date = new Date(JCalendar.cur_year, JCalendar.cur_month - 1 + _month, 1); 165 var fday = date.getDay(); //每月第一天的星期数 166 var year = date.getFullYear(); 167 var month = date.getMonth() + 1; 168 var dayNum = new Date(JCalendar.cur_year, parseInt(JCalendar.cur_month) + _month, 0).getDate(); //每月的天数 169 var tds = document.getElementById("calendar").getElementsByTagName("td"); 170 for (var i = 7; i < tds.length; i++) //清空日历内容 171 tds[i].innerHTML = ""; 172 document.getElementById("calendar_title").innerHTML = year + "年" + (month<10?('0'+month):month) + "月"; //更新显示年月 173 //更新当前年月 174 JCalendar.cur_year = year; 175 JCalendar.cur_month = month; 176 177 //alert(parseInt(month) == Omouth) 178 //alert(JCalendar.cur_date) 179 for (var j = 1; j <= dayNum; j++) { 180 if (j == JCalendar.cur_date && year==DtaT[0] && month==DtaT[1]) { 181 if(parseInt(month) == Omouth){ 182 tds[6 + fday + j].innerHTML = "<div class='c_today' onmouseover='JCalendar.click(this)'>" + Oday + "</div>"; 183 }else{ 184 tds[6 + fday + j].innerHTML = "<div class='' onmouseover='JCalendar.click(this)'>" + JCalendar.cur_date + "</div>"; 185 } 186 }else { 187 tds[6 + fday + j].innerHTML = "<div onmouseover='JCalendar.click(this)'>" + j + "</div>"; 188 } 189 } 190 191 //获取日期数据状态 192 for(var i=0;i<json.list.length;i++){ 193 if(JCalendar.cur_year == json.list[i].theyear){ 194 for (var j = 0; j < json.list[i].data.length; j++) { 195 if(parseInt(JCalendar.cur_month) == json.list[i].data[j].themonth){ 196 for (var k = 0; k < json.list[i].data[j].item.length; k++){ 197 jQuery("#calendar tr td div").each(function(){ 198 //console.log() 199 var th = jQuery(this).html(); 200 th = th.length == 1 ? "0" + th : th; 201 if(th == json.list[i].data[j].item[k].thedate){ 202 jQuery(this).addClass("has"); 203 } 204 }); 205 //alert(json.list[i].data[j].themonth,Omouth,st) 206 207 var dlen = new Date(Oyear, Omouth, 0).getDate(); 208 for(var n =Oday; n<=dlen; n++){ 209 if(n == parseInt(json.list[i].data[j].item[k].thedate)){ 210 arrs_n.push(n); 211 } 212 } 213 //alert(json.list[i].data[j].themonth == Omouth) 214 if(json.list[i].theyear == Oyear && json.list[i].data[j].themonth == Omouth && st == 0){ 215 jQuery("#calendar tr td div").each(function(){ 216 jQuery("#calendar tr td div").removeClass("current"); 217 jQuery("#calendar tr td div").eq(parseInt(arrs_n[0])-1).addClass("current"); 218 }); 219 }else if(json.list[i].theyear == Oyear && json.list[i].data[j].themonth == (Omouth+1) && st == 1){ 220 jQuery("#calendar tr td div").each(function(){ 221 if(parseInt(jQuery(this).html()) == parseInt(json.list[i].data[j].item[0].thedate)){ 222 jQuery("#calendar tr td div").removeClass("current"); 223 jQuery(this).addClass("current"); 224 } 225 }); 226 }else if(json.list[i].theyear == (parseInt(Oyear) + 1) && Omouth == 12 && json.list[i].data[j].themonth == 1 && st == 1){ 227 jQuery("#calendar tr td div").each(function(){ 228 if(parseInt(jQuery(this).html()) == parseInt(json.list[i].data[0].item[0].thedate)){ 229 jQuery("#calendar tr td div").removeClass("current"); 230 jQuery(this).addClass("current"); 231 } 232 }); 233 } 234 } 235 } 236 } 237 } 238 } 239 JCalendar.onupdate(year, month, JCalendar.cur_date); 240 } 241 JCalendar.onupdate = function(year, month, date) { //日历更改时执行的函数,可以更改为自己需要函数,控件传递过来的参数为当前日期 242 //alert(year + "年" + month + "月" + date + "日"); 243 } 244 245 JCalendar.click = function(obj) { 246 var tmp = document.getElementById("c_today"); 247 248 if(jQuery(obj).hasClass("has")){ 249 jQuery("#calendar div").removeClass("current"); 250 jQuery(obj).addClass("current"); 251 JCalendar.onclick(JCalendar.cur_year, JCalendar.cur_month, parseInt(obj.innerHTML)); 252 } 253 254 } 255 256 JCalendar.onclick = function(year, month, date, _index) { 257 if(!_index){ 258 _index = 1; 259 } 260 261 var mo = today.getMonth() + 1; 262 if (month.toString().length == 1) { 263 month = "0" + month.toString(); 264 } 265 if (date.toString().length == 1) { 266 date = "0" + date.toString(); 267 } 268 269 var ty = year.toString(); 270 var tm = month.toString(); 271 var td = date.toString(); 272 var url; 273 274 var html = ''; 275 for(var i=0;i<json.list.length;i++){ 276 if(year == json.list[i].theyear){ 277 for (var j = 0; j < json.list[i].data.length; j++) { 278 if(month == json.list[i].data[j].themonth){ 279 var subHtml = '',totalCount = 0,tempDate; 280 for (var k = 0; k < json.list[i].data[j].item.length; k++){ 281 if(date == json.list[i].data[j].item[k].thedate){ 282 totalCount++; 283 tempDate = json.list[i].data[j].item[k].thedate; 284 285 } 286 } 287 288 if(_index > 1){ 289 html += '<div class="dashiji_page"><span class="d_l2" onclick="JCalendar.onclick(JCalendar.cur_year, JCalendar.cur_month, ' + tempDate + ', ' + (_index - 1) + ');"></span> '; 290 }else{ 291 html += '<div class="dashiji_page"><span class="d_l2"></span> '; 292 } 293 if(_index < totalCount){ 294 html += '<span class="d_r2" onclick="JCalendar.onclick(JCalendar.cur_year, JCalendar.cur_month, ' + tempDate + ', ' + (_index + 1) + ');"></span> <i>' + _index + '</i>/'+totalCount + ' </div>'; 295 }else{ 296 html += ' <span class="d_r2"></span> <i>' + _index + '</i>/'+totalCount + '</div>'; 297 } 298 html += subHtml; 299 } 300 } 301 } 302 } 303 jQuery("#rili_info").html(html); 304 305 setCurTime({ 306 //F: Gid("index_history"), 307 Y: ty, 308 M: tm, 309 D: td 310 }) 311 } 312 313 //初始化未来最近的显示数据 314 var showdate = json.showdate.split("-"); 315 JCalendar.onclick(showdate[0], showdate[1], showdate[2], 1); 316 } 317 rili_init(); 318 319 function setCurTime(a) { 320 if (typeof a != "object") return; 321 a.M = a.M.toString(); 322 a.D = a.D.toString(); 323 324 if (a.M.length == 1) { 325 a.M = "0" + a.M; 326 } 327 if (a.D.length == 1) { 328 a.D = "0" + a.D; 329 } 330 //var f = a.F; 331 //setSelected(f.Year, a.Y); 332 //setSelected(f.Month, a.M); 333 if (a.D == "NaN") { 334 a.D = Oday 335 }; 336 //setSelected(f.Day, a.D); 337 Gid("selected_date").innerHTML = a.Y + "-" + (a.M.length == 1 ? "0" + a.M : a.M) + "-" + (a.D.length == 1 ? "0" + a.D : a.D); 338 } 339 340 function setSelected(a, b) { 341 if (!a || typeof a != "object") return; 342 if (!b) return; 343 a.value = b; 344 }
需要注意的是后台传来在json格式要按照demo里的传递。

