关于JS Pormise的认识
先看一下代码
let runPromise = () => { return Promise.resolve().then(() => { console.log(1) }).then(res => { console.log(2) }).then(() => { console.log(3) }) }
执行的结果

也就是每个then后的方法不需要 return 就会按照顺序执行
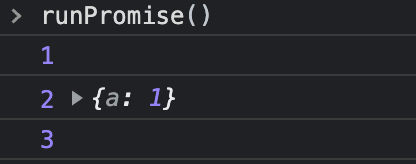
let runPromise = () => { return Promise.resolve().then(() => { console.log(1) return {a: 1} }).then(res => { console.log(2, res) }).then(() => { console.log(3) }) }
执行结果

如果有 return 则下一个then的方法回调中可以获得参数,当然可以必要时 return Promise.reject({message: ''}) 退出下面所有的 then
来看另一个案例
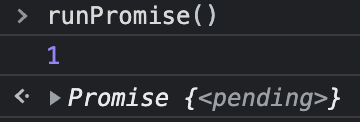
1 let runPromise = () => { 2 return Promise.resolve().then(() => { 3 return new Promise((resolve, reject) => { 4 console.log(1) 5 }) 6 }).then(res => { 7 console.log(2) 8 }).then(() => { 9 console.log(3) 10 }) 11 }
执行结果

一直处于pending状态
如果要向下执行代码修改为
1 let runPromise = () => { 2 return Promise.resolve().then(() => { 3 return new Promise((resolve, reject) => { 4 console.log(1) 5 resolve() 6 }) 7 }).then(res => { 8 console.log(2) 9 }).then(() => { 10 console.log(3) 11 }) 12 }
所以,Promise的混合使用,需要根据不同的场景去优化。




