Power BI Embedded 与 Bot Framework 结合的AI报表系统
最近最热门的话题莫过于AI了,之前我做过一片讲 BOTFRAMEWORK和微信 相结合的帖子 如何将 Microsoft Bot Framework 链接至微信公共号 我想今天基于这个题目扩展一下,Power BI Embedded 的数据展示大致思路是利用Bot framework的卡片展示把 PowerBI embedded 的展示结果通过更加自然,更加智能的方式展示在前端甚至是微信客户端,当然如果展示在微信端还是需要在微信的公共号后台有一些特殊处理。
首先我想先介绍一下 PowerBI embedded 这个产品是基于 windows Azure PaaS 层的一个服务所以如果您想使用这个功能您需要一个 Azure的账户,不过幸好 Power BI Embedded 价格不贵按照访问次数收费并且每个月都有免费次数所以从成本上非常推荐,其次一个好消息是这个服务在我们中国版本的 Azure上也同样提供所以今天我用 中国版的Azure (MoonCake版)来演示这个方案。下图是我从MSND上打劫来的图说明了一个非常明显的问题,在PowerBI中如果您需要动态的刷新数据那么您的数据源是需要设置成 Azure SQL DB 或者是 Azure SQL Data warehouse。

对于PowerBI Embedded的数据架构见下图 这里最重要的是 workspace collection 中可有有多个 workspace。在每一个 workspace 中可以有多个dataset 每一个detaset 对应一个 PowerBI 的 PBIX 文件

所以我就直奔主题如果您想问怎么申请 Azure 账户 或者什么是 Azure MoonCake 版那么请问度娘或者谷歌。
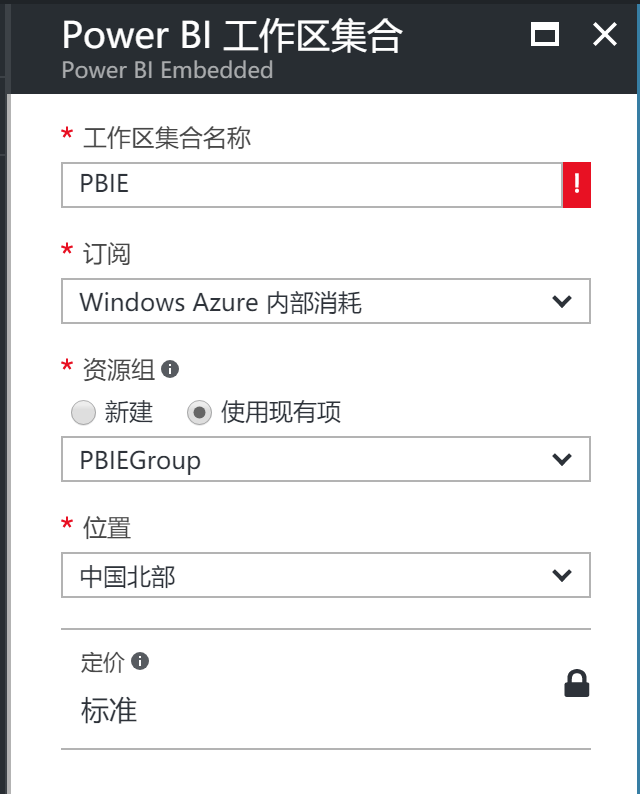
第一步您需要先创建一个Power BI Embedded 的工作区如下图,输入必选项目点击创建。

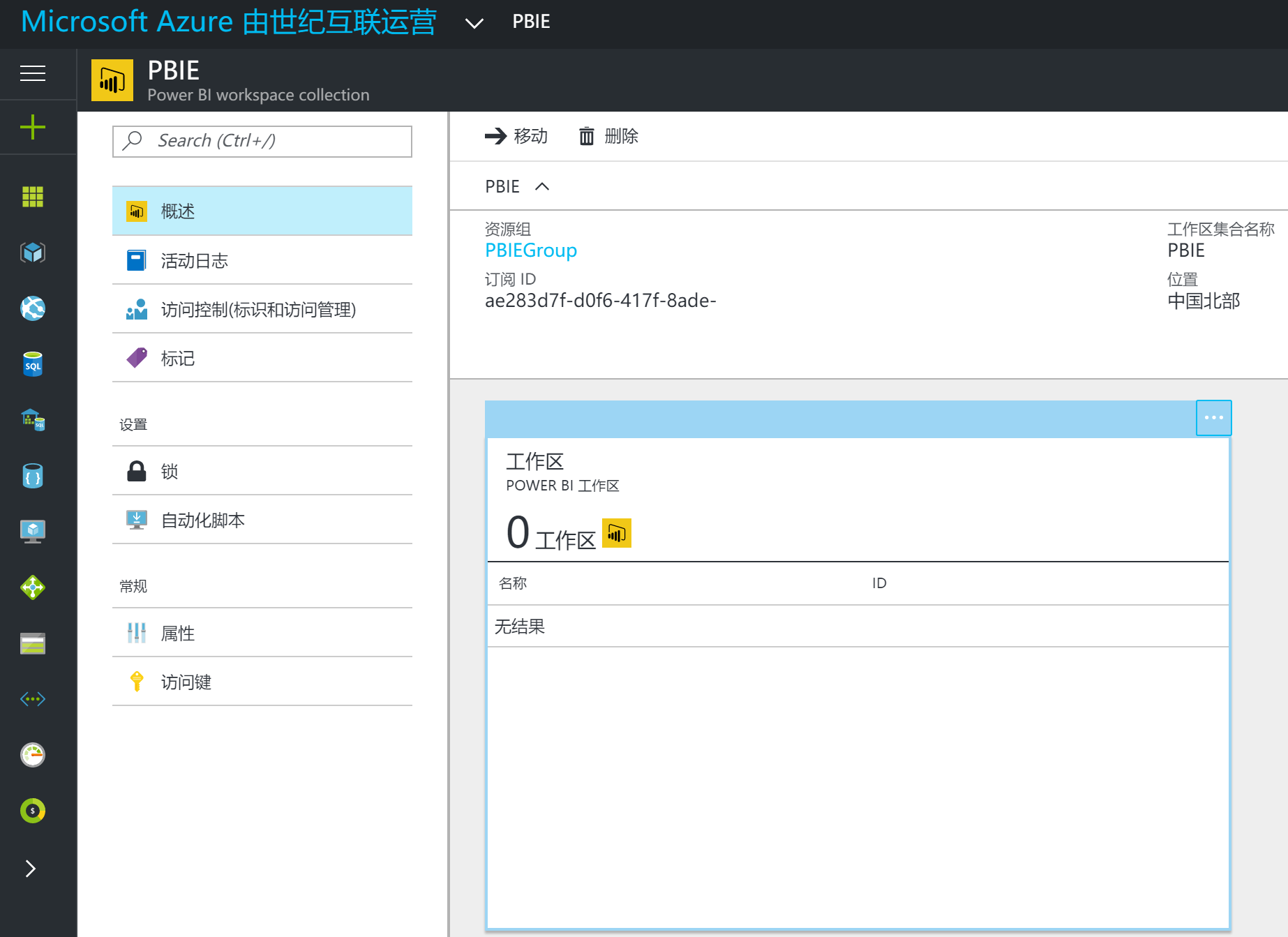
随后您就可以看到创建好的 Power BI Embedded workspace collection,但是您可以注意到工作区是空的,这里有个吐槽点创建工作区只能使用API而不能通过portal。

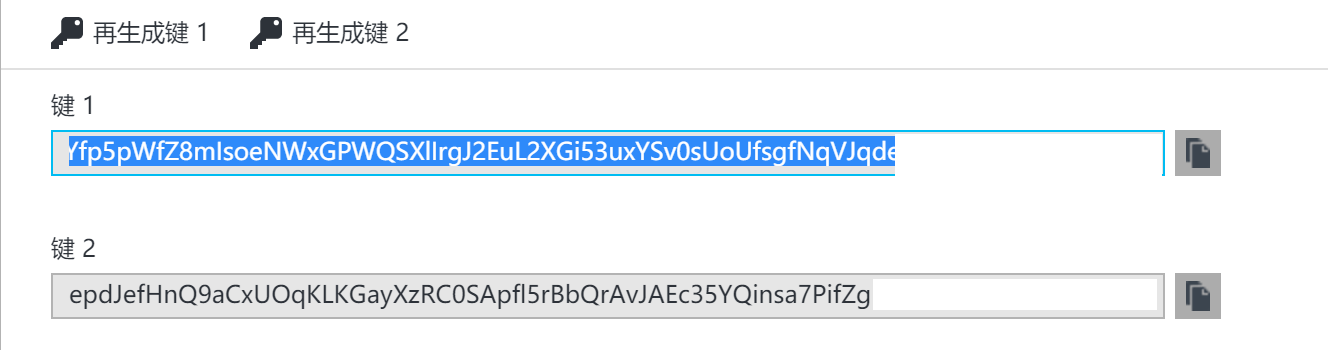
点击访问键我们可以看到Key值,保存下来一会儿我们在创建workspace的时候要使用。

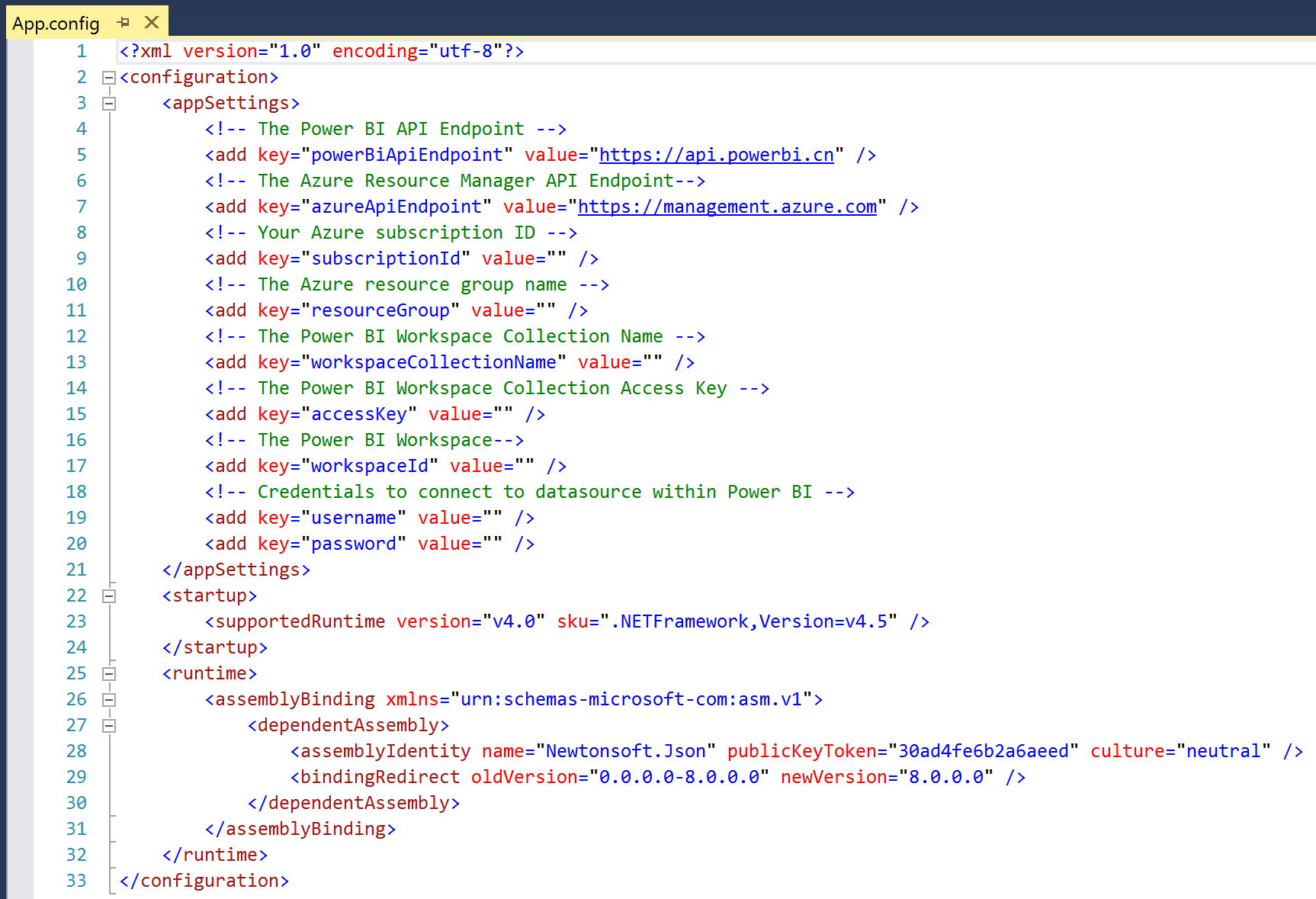
接着下一步是创建新的workspace,正如上面说过需要通过 API创建,幸好这里在Github上提供了 中国 Mooncake版本的代码案例,Mooncake_PowerBI_Embedded 编译的时候建议打开VPN因为有Nuget的类库要下载, 打开项目以后找到 ProvisionSample - App.config 文件,输入配置文件节点数值(在这输入可以在 console 中省去输入的麻烦)。
subscriptionId 在概述页面可以找到
resourceGroup 也是在概述页面可以找到 资源组
workspaceCollectionName 就是工作区集合名称
accessKey 就是上面的Key


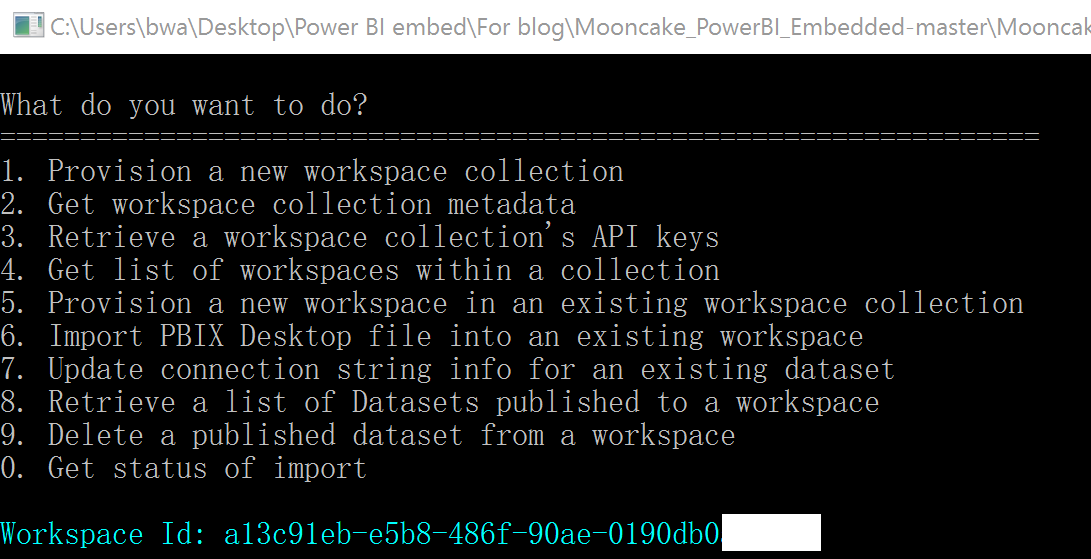
随后运行程序即可,由于我们在config文件中设置好了数值,所以只需要按下数字5就可以创建一个新的 workspace 随着创建成功 console 会返回 workspace ID 当然这里您刷新一下portal页面也可以在 portal 中看到这个新的workspace。


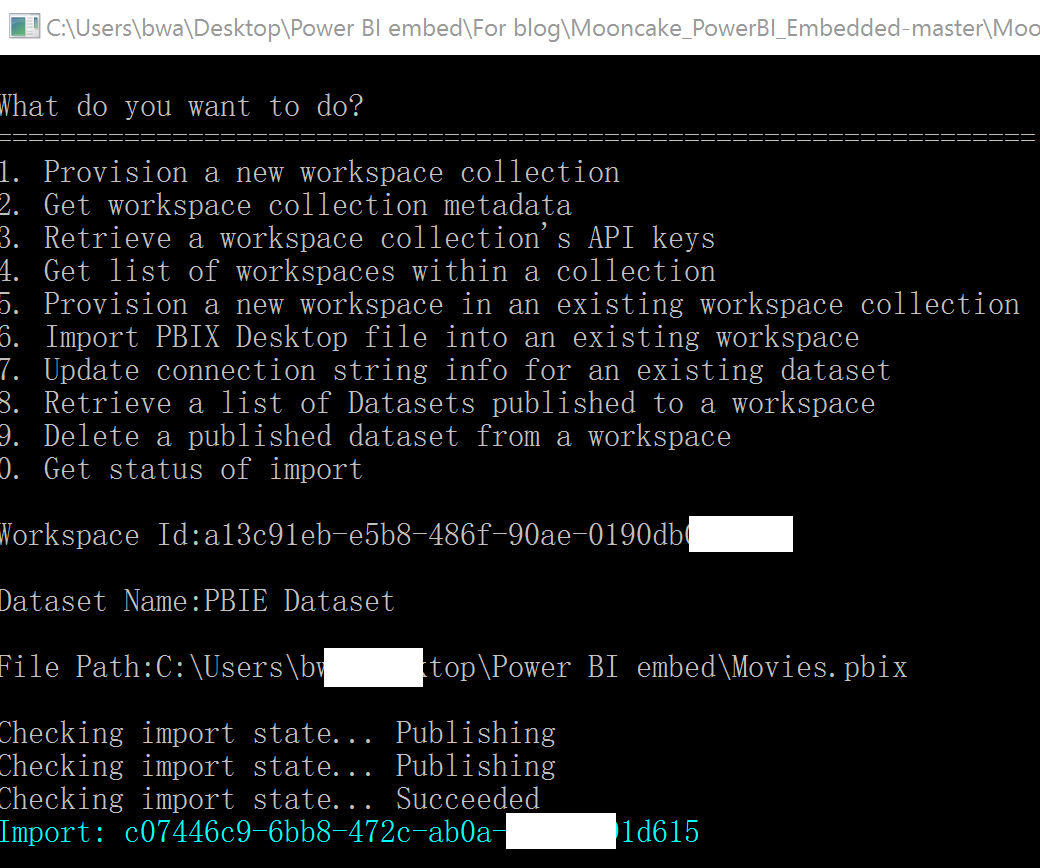
那么下一步我们需要上传一个做好的 PowerBI 的 PBIX 文件,选择6 随后输入刚刚创建的 workspace ID,随后会让您给您的这个数据集起一个名字,我这里输入的是PBIE Dataset, 最后输入 PBIX的文件路径,最后会看到如下图的结果说明上传已经成功了。

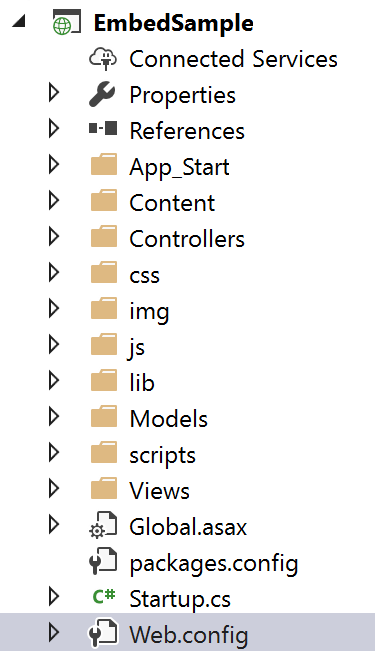
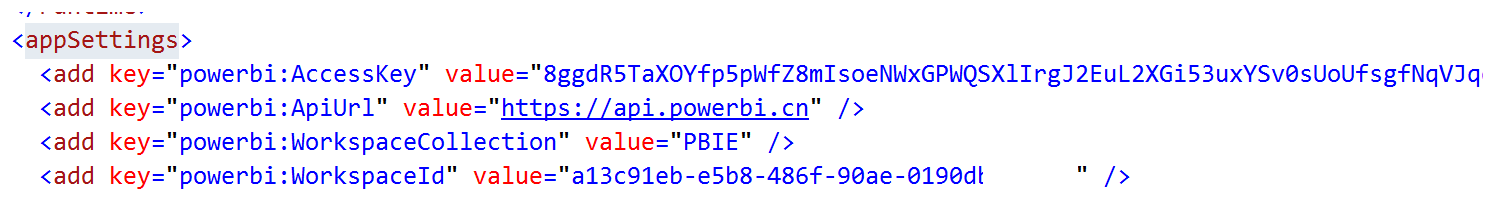
下一步我们需要在一个 ASP.NET 的 MVC Web 站点中 Embedded我们的这个BI view 幸好刚才的项目中有写好的demo code 打开 EmbedSample 项目 - Web.config文件 输入appSettings节点中的数值


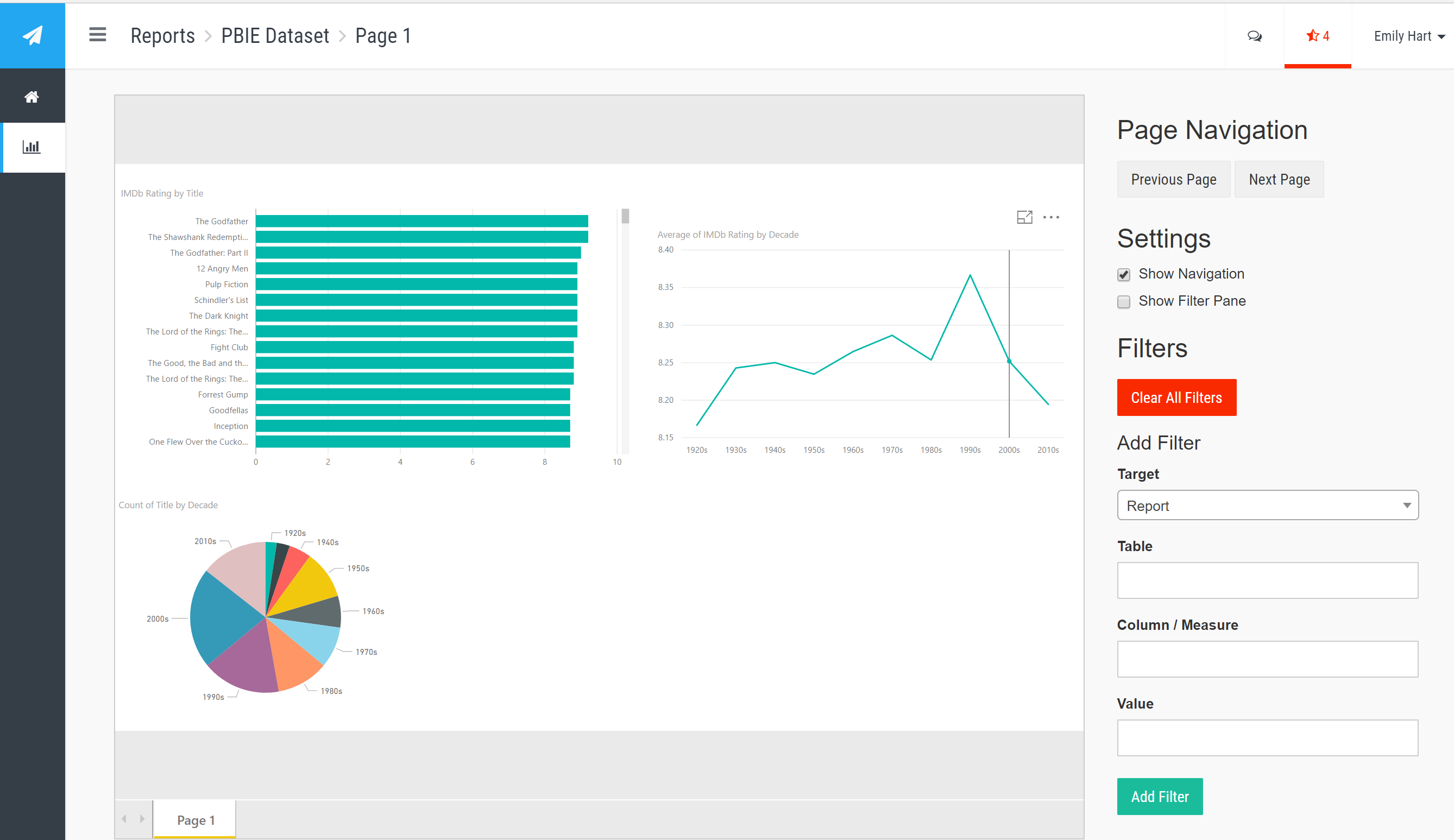
随后运行网站查看效果如下


做到这里我们就完成了 Power BI Embedded 的工作。当然我们还需要讲这个站点部署在IIS上这里您可以部署在 Azure 的 App Service上或者 其他环境中,测试通过后我们进行下一步开始集成到Bot framework中。

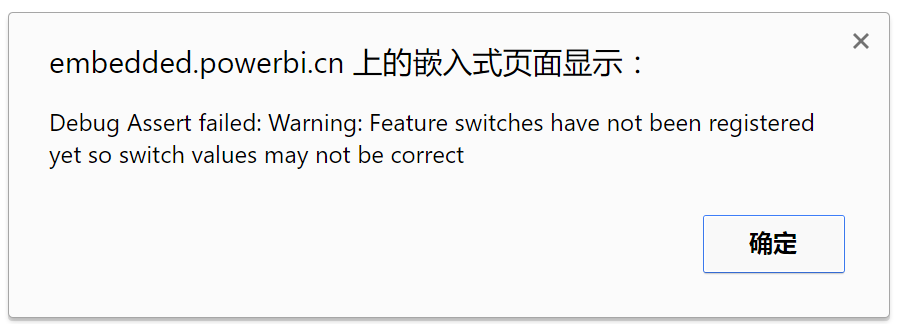
此外您有可能遇到这个 feature switch have not been registered yet so switch values may not be correct 的这个错误,解决这个问题也很简单您只要通过Nuget更新一下您网站项目中和power BI Embedded相关的类库即可。
接着我我们将这个 Power BI 的站点结合Bot Framework Attachments, Card的形式集成进来其实原理很简单,我这里使用的是Hero Card,利用三方现成的API获取网页快照,当然您也可以自己实现这一功能github上有非常多的开源项目。然后添加一个超链接实现这个跳转功能。
如果您还没有BoT请参考 如何将 Microsoft Bot Framework 链接至微信公共号 这篇文章先创建一个Bot。
那么关键一点就是如何添加一个Bot中的Hero card 请参考这里 Attachments, Cards and Actions 这里我就直接把实现代码放给大家,减少复杂度我没有添加LUIS。
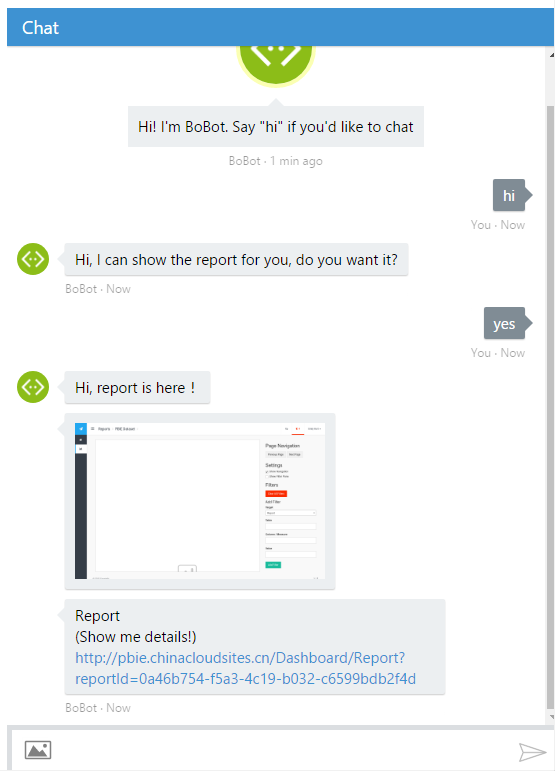
实现效果:

调用Hero Card 的代码
private async Task MessageReceivedAsync(IDialogContext context, IAwaitable<object> result) { var activity = await result as Activity; if (activity.Text.ToLower().Contains("hi") || activity.Text.ToLower().Contains("hello")) { await context.PostAsync("Hi, I can show the report for you, do you want it?"); } else if (activity.Text.ToLower().Contains("yes") || activity.Text.ToLower().Contains("ok") || activity.Text.ToLower().Contains("go")) { #region HeroCard ConnectorClient connector = new ConnectorClient(new Uri(activity.ServiceUrl)); Activity replyToConversation = activity.CreateReply("Hi, report is here!"); replyToConversation.Recipient = activity.From; replyToConversation.Type = "message"; replyToConversation.Attachments = new List<Attachment>(); List<CardImage> cardImages = new List<CardImage>(); //这里是三方SDK直接URL传参返回截图 - 我已经去掉了KEY cardImages.Add(new CardImage(url: "http://api.page2images.com/directlink?p2i_url=http://pbie.chinacloudsites.cn/Dashboard/Report?reportId=0a46b754-f5a3-4c19-b032-c6599bdb2f4d&p2i_key=yourKey")); List<CardAction> cardButtons = new List<CardAction>(); CardAction plButton = new CardAction() { Value = "http://pbie.chinacloudsites.cn/Dashboard/Report?reportId=0a46b754-f5a3-4c19-b032-c6599bdb2f4d", Type = "openUrl", Title = "Show me details!" }; cardButtons.Add(plButton); HeroCard plCard = new HeroCard() { Title = "Report", //Subtitle = "详细页", Images = cardImages, Buttons = cardButtons }; Attachment plAttachment = plCard.ToAttachment(); replyToConversation.Attachments.Add(plAttachment); var reply = await connector.Conversations.SendToConversationAsync(replyToConversation); //context.Wait(MessageReceivedAsync); #endregion } else if (!string.IsNullOrWhiteSpace(activity.Text)) { //calculate something for us to return int length = (activity.Text ?? string.Empty).Length; // return our reply to the user await context.PostAsync("sorry, I'm trying to learn more, so far I can show the report for you, do you want it?"); //context.Wait(MessageReceivedAsync); } context.Wait(MessageReceivedAsync); }
BotFramework 的完成webChat版本 链接 http://bobot.chinacloudsites.cn/
Power BI Embedded 站点链接: http://pbie.chinacloudsites.cn/
Power BI Embedded 表单链接:http://pbie.chinacloudsites.cn/Dashboard/Report?reportId=0a46b754-f5a3-4c19-b032-c6599bdb2f4d
希望上的总结可以帮助到大家, 同时欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick




