使用 App Studio 快速定制一个你自己的专属应用
如果已有做一个手机应用的想法,只需要一些简单的图片,视频,或者RSS源,就可以通过App Studio制作出你心仪的应用! App Studio 是一个拥有多种模板样式,操作灵活的 Windows Phone应用的生成工具。如果有一定开发基础你也可以在生成应用的基础上进行更深一步的定制修改使你的应用与众不同。(仅需要4步!)
首先注册一个App Studio账户登陆: http://apps.windowsstore.com/default.htm
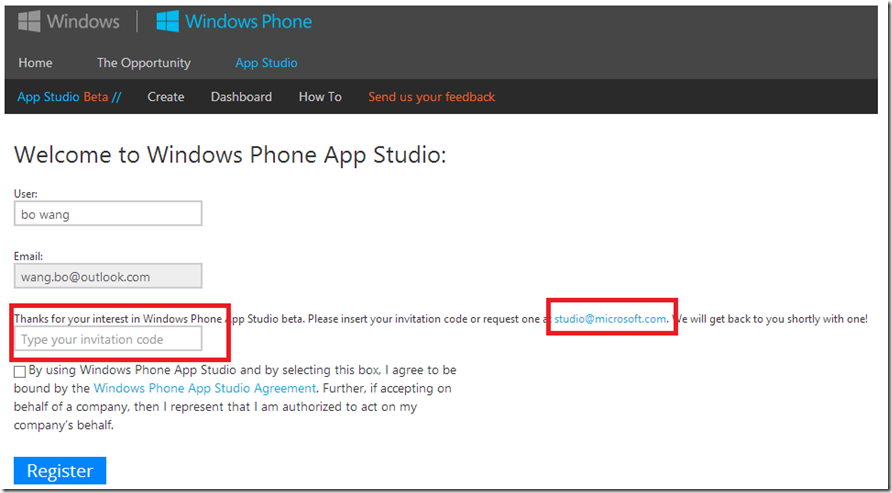
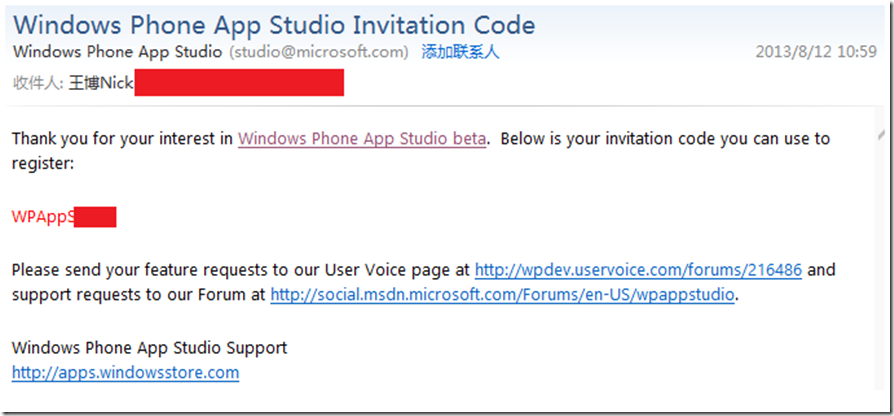
由于目前 App Studio 是Beta 版所以在这里需要发个邮件问 studio@microsoft.com 索取一个邀请代码。 这里是系统自动回复的非常快我就收到代码了。
输入你的邀请码就算注册成功了!
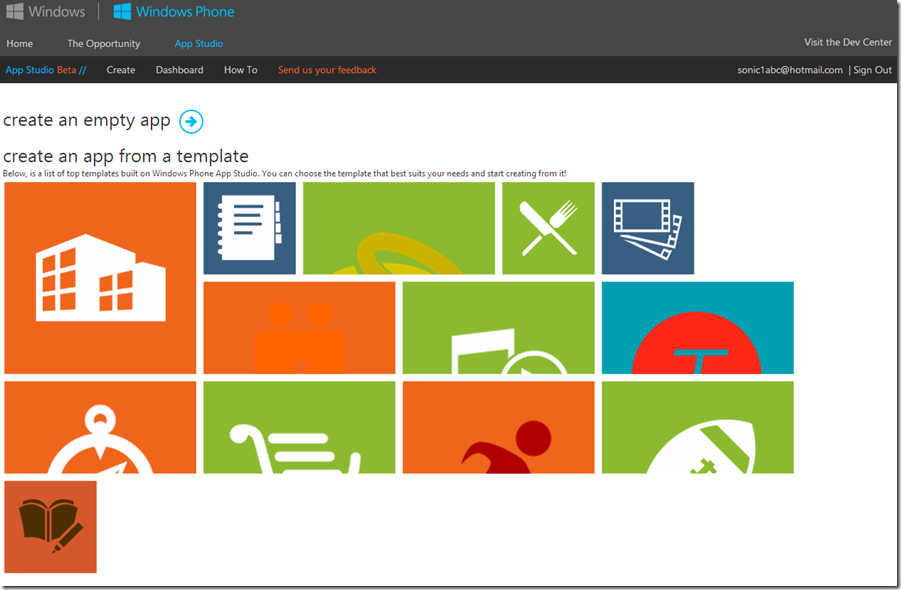
登陆进来以后这里有多种模板可以供用户选择
这里我就随意选择了一个 Official store 的项目模板为大家进行讲解。
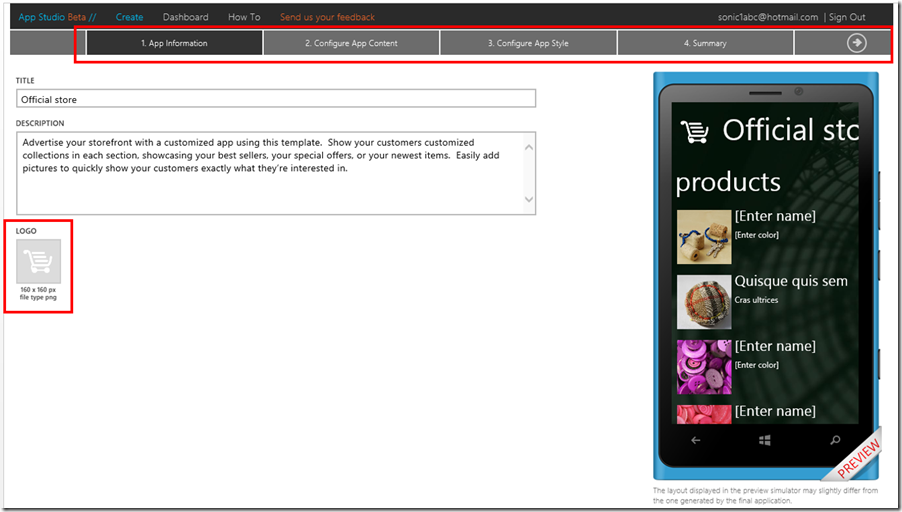
首先 第一步 App Studio 会要求我我们输入应用的名称和描述信息另外我们也可以自定义一个应用图标在这里上传。
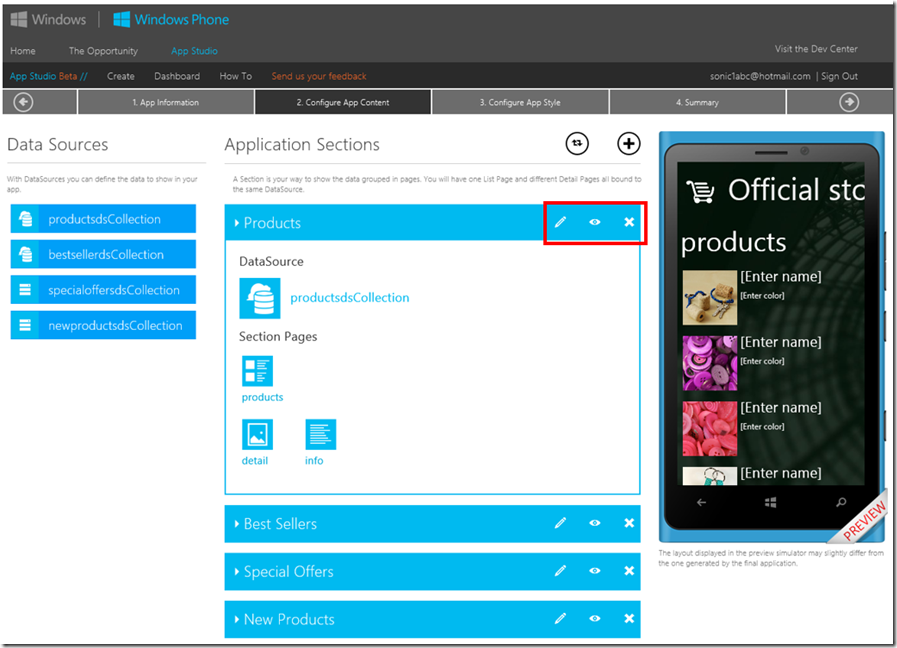
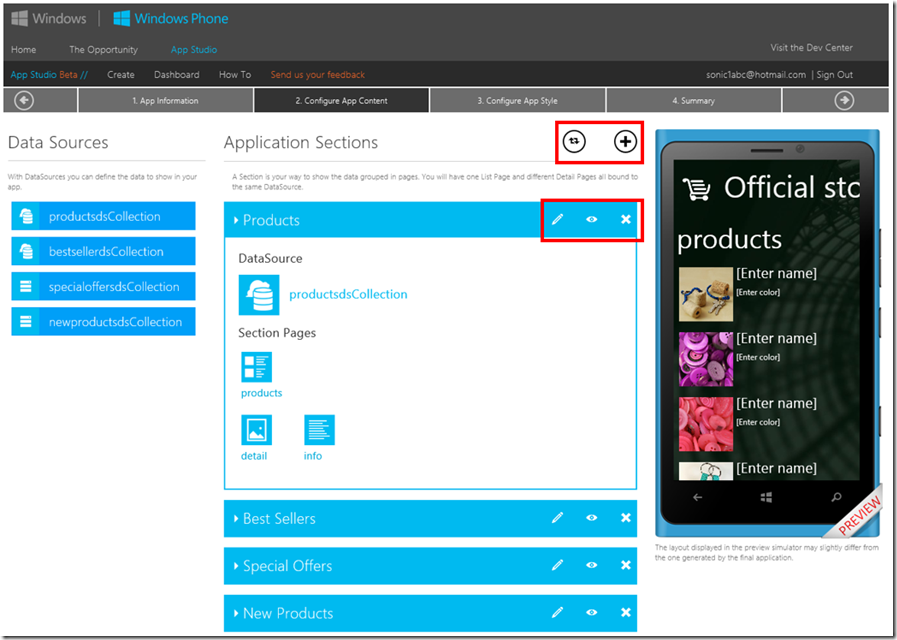
第二步 设置应用内容
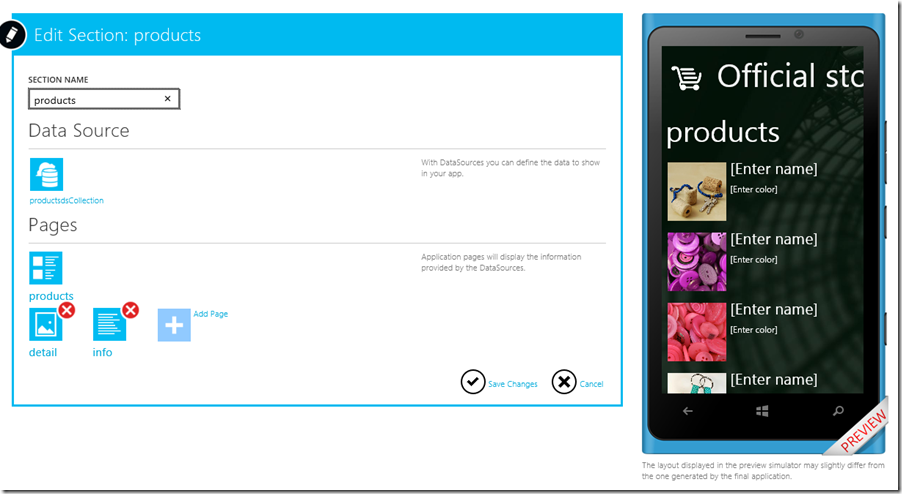
使用Item中的编辑按钮我们可以对Panorama每个PanoramaItem中ListBox的数据模板进行编辑
编辑模板样式排列布局等信息
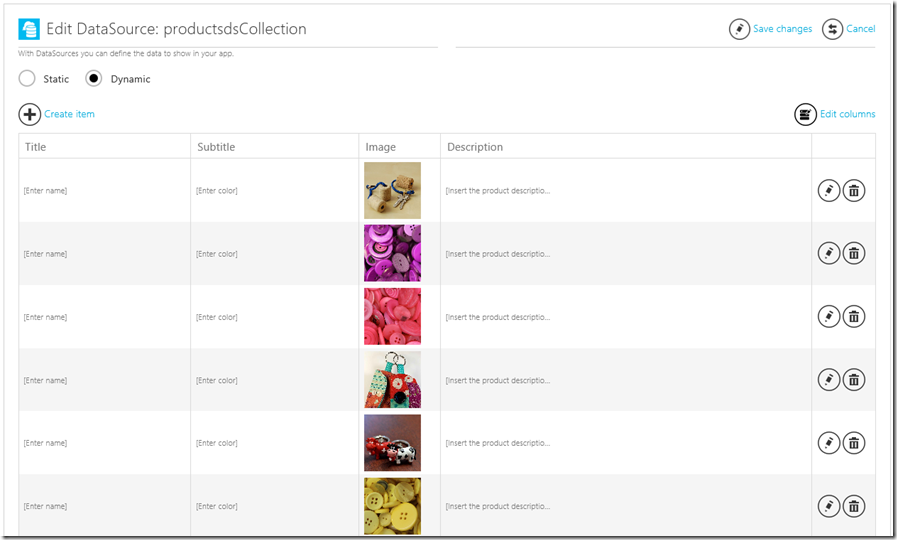
在这里我们可以对绑定的数据源进行编辑,注 这里动态数据源后台生成代码的时候我会为大家介绍数据绑定对象的生成位置。
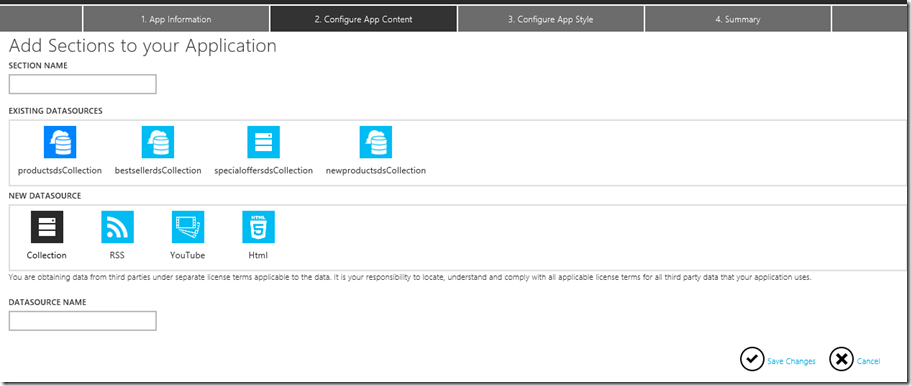
设置页面中我们可以使用“加号”按钮来添加主页中的其他Item 当然Item的数据元可以自定义
这里我添加一个新的PanoramaItem
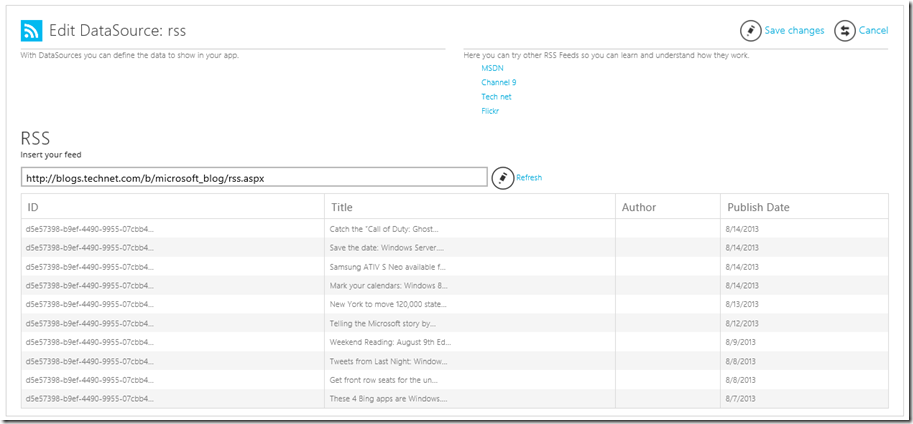
并且我将她的数据源设置成 RSS 这回方便很多用户动态设置数据源信息。
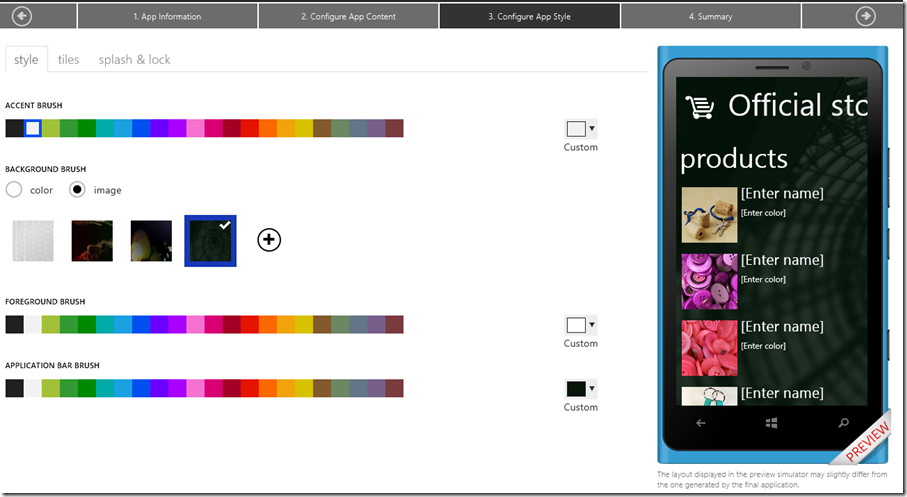
第三步 配置你的应用样式
这里提供了多种的配色方案 可以让大家尽情发挥。
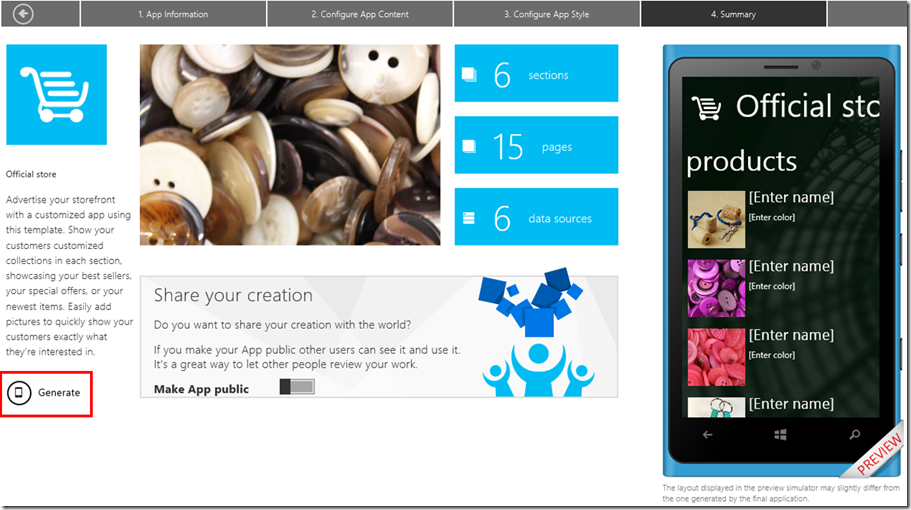
第四步 也就是最后一步 生成我们应用
点击 Generate 等待我们的应用生成。
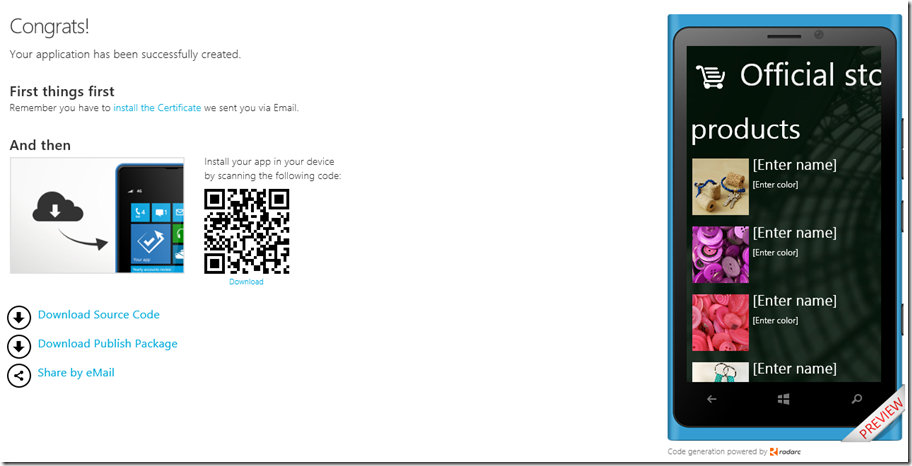
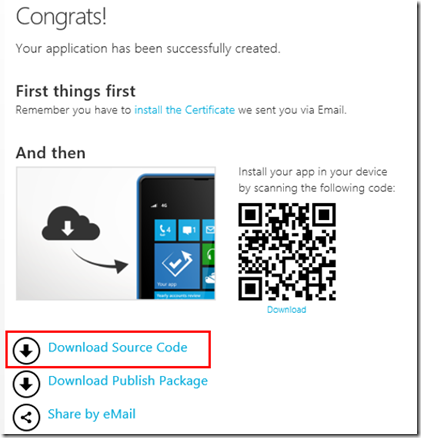
生成后我们就可以快速部署在手机上了
安装步骤, 其实这是一个简单的企业级应用分发部署流程。
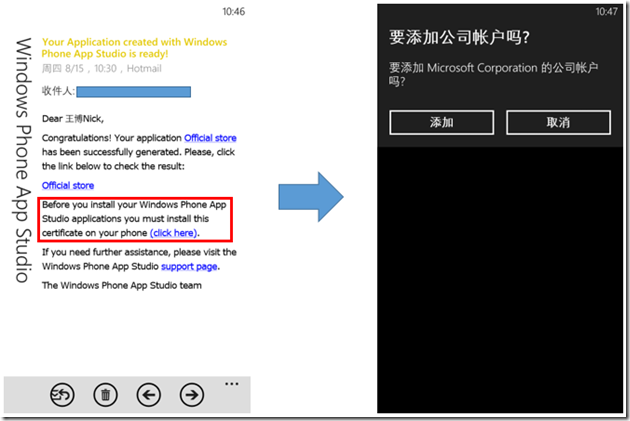
第一步 安装证书, 证书刚刚通过邮件的形式发给我们刚才的注册邮箱中了。
点击链接 - 添加证书即可
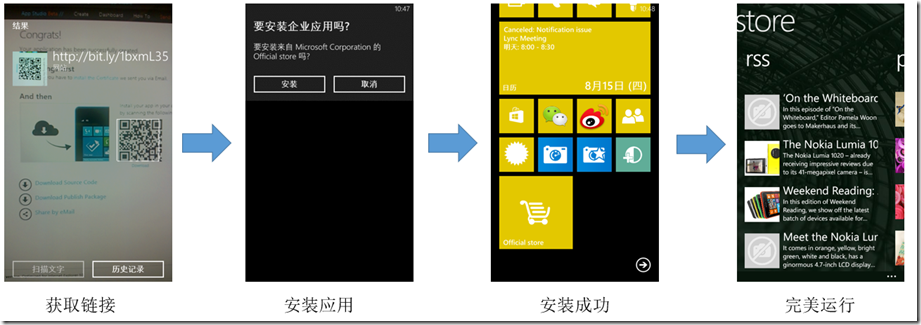
第二步 部署应用
可以点击邮件中的连接或者通过扫描二维码的形式来下载安装应用。
另外我们可以通过 代码下载链接获取到源码。
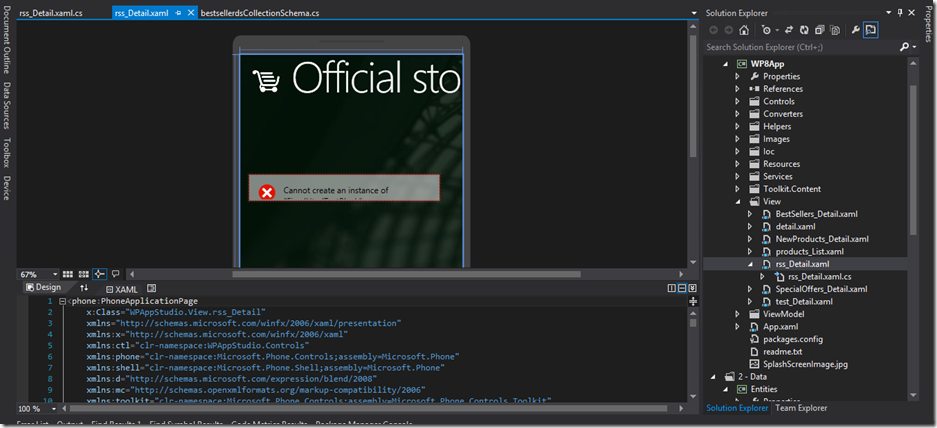
打开源码跟大家一起分析一下这个项目
首先我这个项目采用MVVM Pattern 相信有些开发经验的同学上手并不难。 这里的View 和 ViewModel命名都很规范。
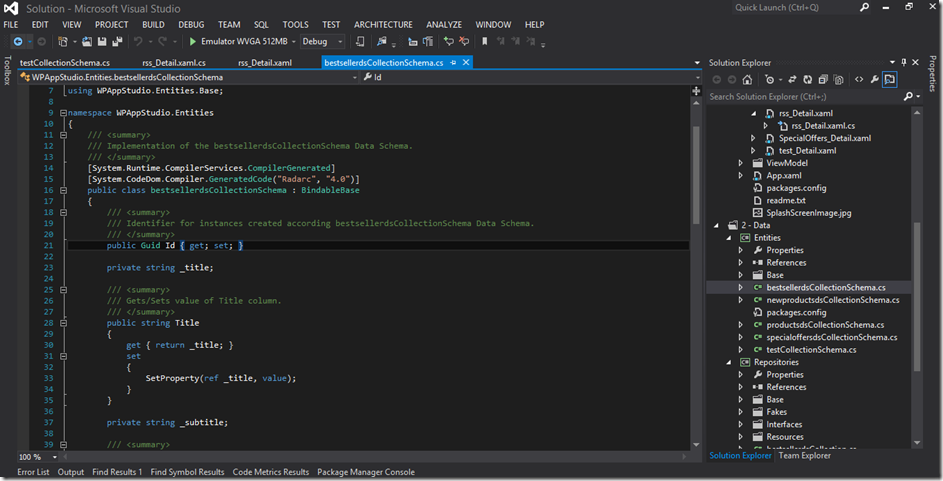
我在Entities项目中找到页面的数据源 并且都是实现了 INotifyPropertyChanged 接口修改非常方便。
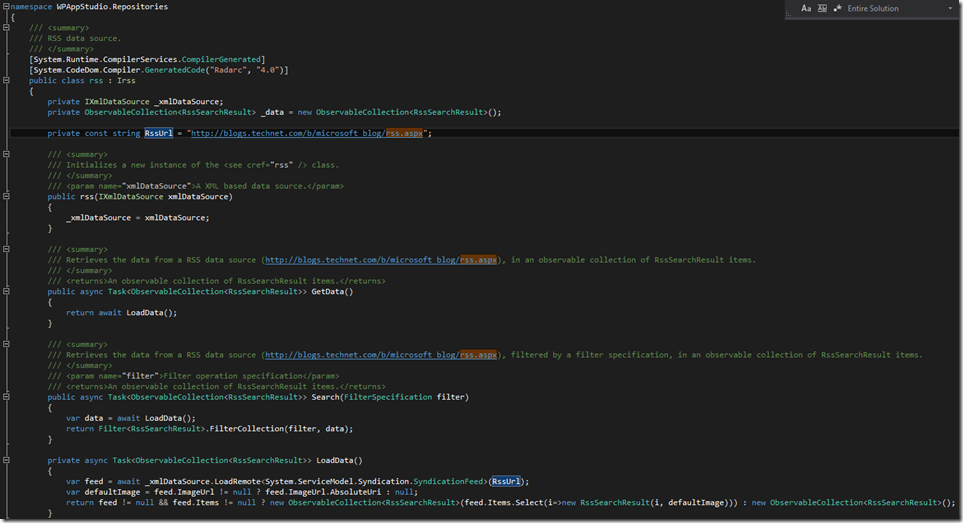
另外在 Repositories 项目中找到相关RSS的数据源代码 只是通过 LoadRemote(URL)获取数据源进行处理。
这里在给大家介绍下 关于Windows Phone的新策略:
1. 非开发者账号可以解锁1部手机,部署2个应用。 开发者账号依旧是3台设备,部署10个应用。
2. 部署应用是要 WP 的SDK的。
3. 在2013年8月26号之前注册,仍然可以享受 19刀的 WP 开发者账号的优惠!
4. App Studio 生成的应用开发者经过少许修改,也是可以上传应用商店的!
童鞋们还在等什么心动不如行动啊!!
参考资料:
Everyone can build an app – introducing Windows Phone App Studio beta
Making it easier to get started with Windows Phone App Studio beta, simplified phone registration, support options & more payout markets
希望上的总结可以帮助到大家, 同时欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号