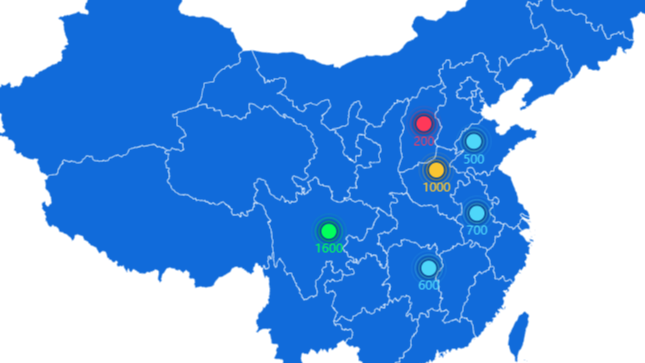
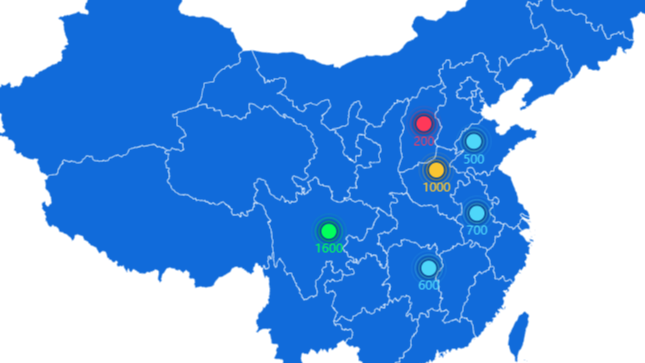
摘要:  <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
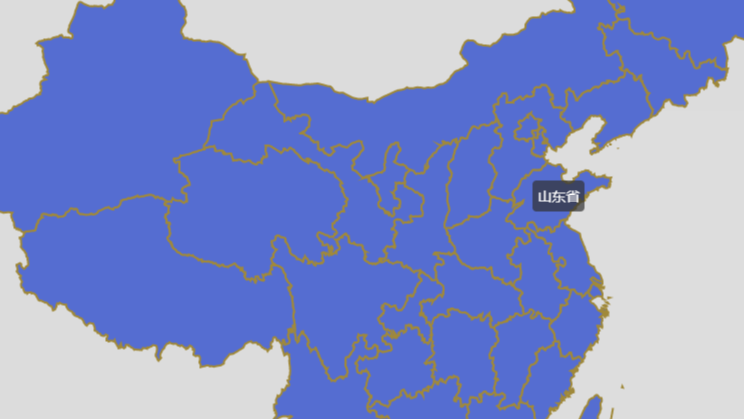
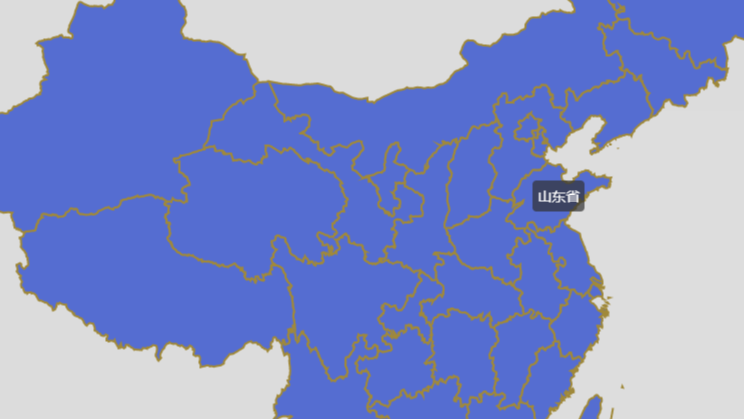
摘要:  你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
 你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
摘要:
function change_icon() { const changeFavicon = link => { let $favicon = document.querySelector('link[rel="icon"]'); if ($favicon !== null) { $favicon. 阅读全文


