12 2021 档案
摘要:使用百度地图查询地址 首先申请一个 ak,详情点击这里 之后根据官方文档我们调用如下接口 https://api.map.baidu.com/place/v2/search?query=中南大学湘雅医院®ion=全国&output=json&ak=您的ak //GET请求 调用成功后返回的数据
阅读全文
摘要:安装,vue-cropper - npm (npmjs.com) npm install vue-cropper --save 组件内引入 import { VueCropper } from 'vue-cropper' components: { VueCropper } 封装成组件 <templ
阅读全文
摘要:<style> /* 表格鼠标悬浮时的样式(高亮) */ .el-table--enable-row-hover .el-table__body tr:hover { background-color: rgba(255, 255, 255, 0); } /*表格鼠标悬停的样式(背景颜色)*/ .e
阅读全文
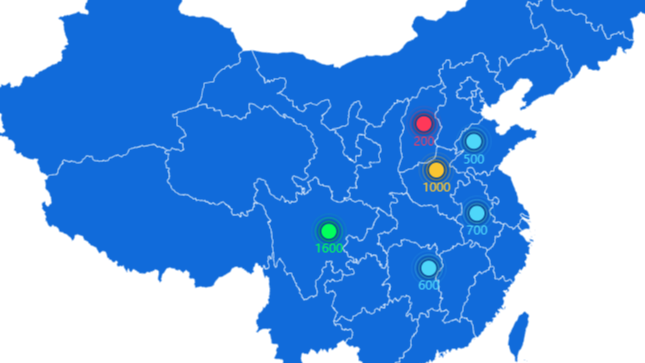
摘要: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
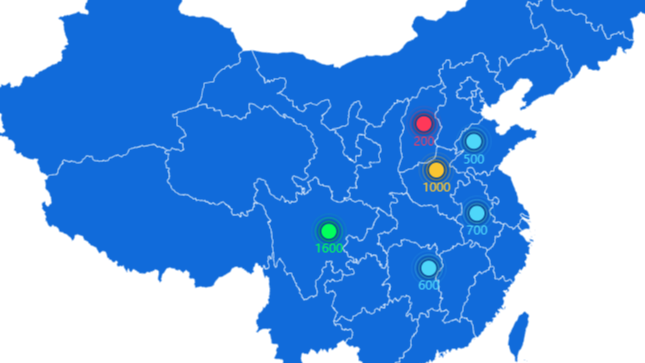
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
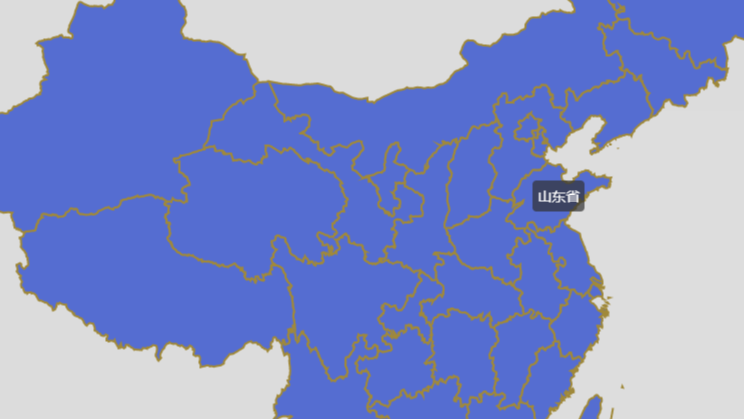
 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
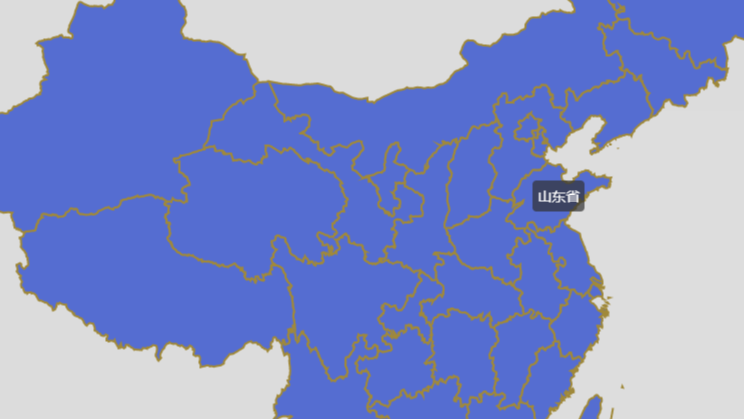
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
摘要: 你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
 你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
摘要:function change_icon() { const changeFavicon = link => { let $favicon = document.querySelector('link[rel="icon"]'); if ($favicon !== null) { $favicon.
阅读全文



