vue封装axios请求
首先了解一下什么是axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
这是axios官网给出的解释。
其次封装后提供了那些功能
1、接口超时处理 2、接口请求时拦截 3、接口响应后拦截
4、不同状态码判断
接着开始走入正题,首先安装axios
$ npm install axios
然后在项目中新建http.js文件

在http.js文件中编写如下代码,里面有详细的注释
import axios from "axios"; // 创建axios实例 const service = axios.create({ baseURL: 'http://localhost:3000/', // 默认请求的URL路径 timeout: 2000, // 设置请求超时时间 headers: { "Content-Type": "application/json;charset=utf-8" } }) // 添加请求拦截器 service.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 service.interceptors.response.use(function (response) { if (response.status === 200) { // 接口正常返回200 return Promise.resolve(response.data); } else { // 否则的话抛出错误 return Promise.reject(response); } }, function (error) { // 记录出错的接口路径和参数 let ERRURl = error.response.config.baseURL + error.response.config.url; // 判断不同状态码执行相关程序 if (error.response.status === 400) { alert('请求接口参数错误:' + ERRURl); } if (error.response.status === 404) { alert('请求接口路径不存在' + ERRURl); } return Promise.reject(error); }); export default service;
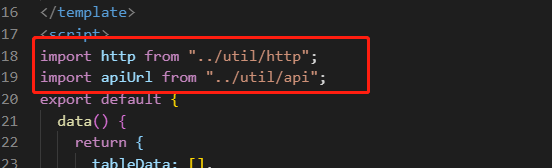
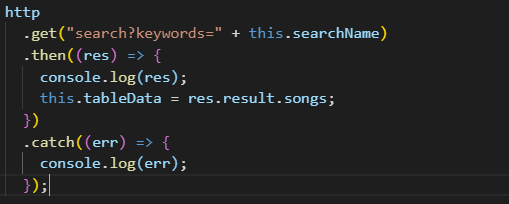
在具体页面中引用

api是接口地址的配置文件,调用接口时用 http.请求方式 完成请求

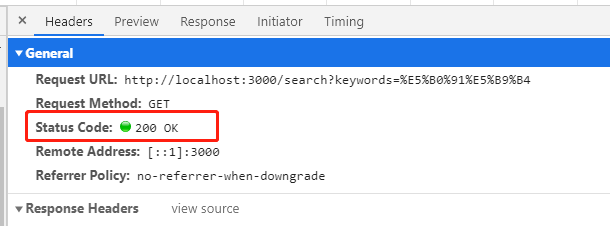
此时正常调用接口的情况下后台返回的状态码是200

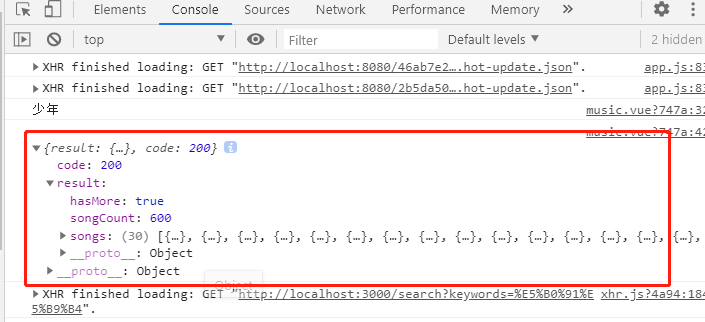
控制台正常返回接口数据

此时将接口的参数名更改一下

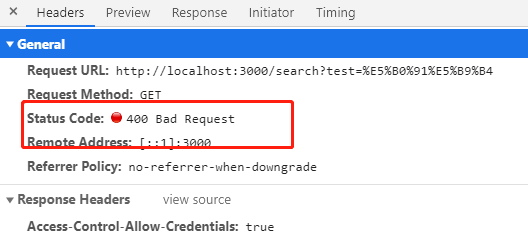
这个时候后台返回400错误码

同时页面弹出alert信息,证明了代码进入到响应拦截器中

接着修改请求的路径

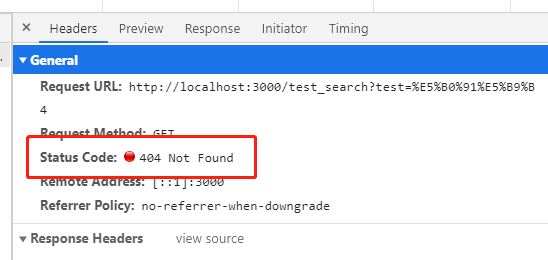
由于路径不存在,返回404状态码

页面提示接口不存在

后续可以在http.js添加更多的功能,比如断网提醒,多次连续请求只发送一次,请求时权限验证等等,可以根据自己的实际情况来做修改。



