随笔分类 - javascript
摘要:Echarts开发小技巧 格式化数字,三个数字一个逗号 export function parseNumber(num) { try { let newNum = parseInt(num) return newNum.toLocaleString() } catch (error) { retur
阅读全文
摘要:当给表格添加 fixed="right" 后,切换页签重新获取数据时会出现下面的问题 在获取数据后添加下面的代码即可解决 // 重新布局表格 this.$nextTick(() => { this.$refs.multipleTable.doLayout(); // el-table加ref="mu
阅读全文
摘要:Base64转Blob base64ToBlob(base64Data) { let arr = base64Data.split(','), fileType = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), l = bstr.length, u
阅读全文
摘要:<style> /* 表格鼠标悬浮时的样式(高亮) */ .el-table--enable-row-hover .el-table__body tr:hover { background-color: rgba(255, 255, 255, 0); } /*表格鼠标悬停的样式(背景颜色)*/ .e
阅读全文
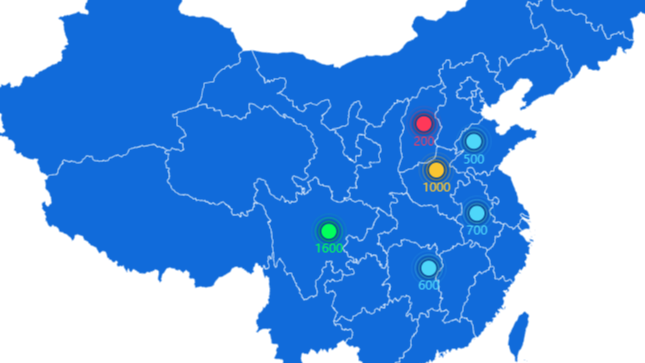
摘要: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
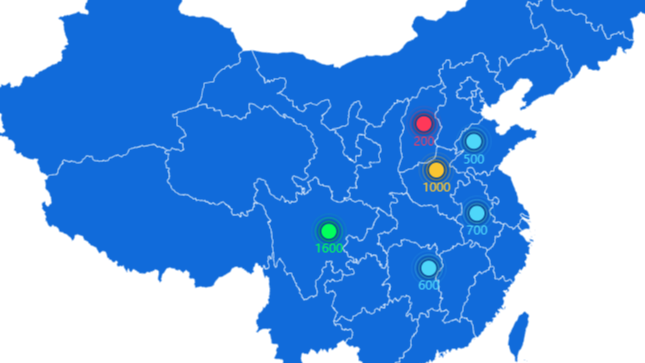
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
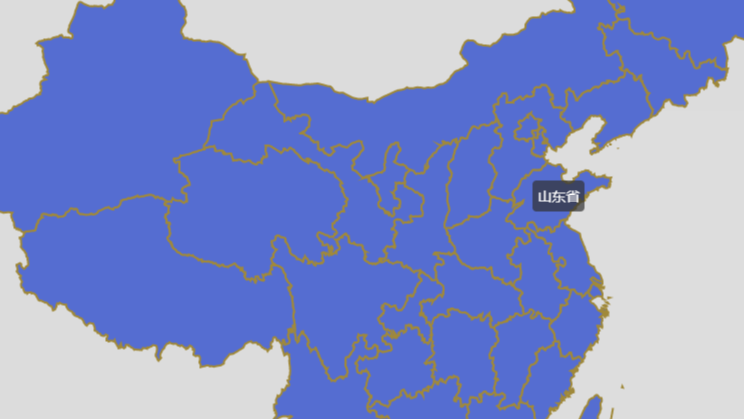
 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
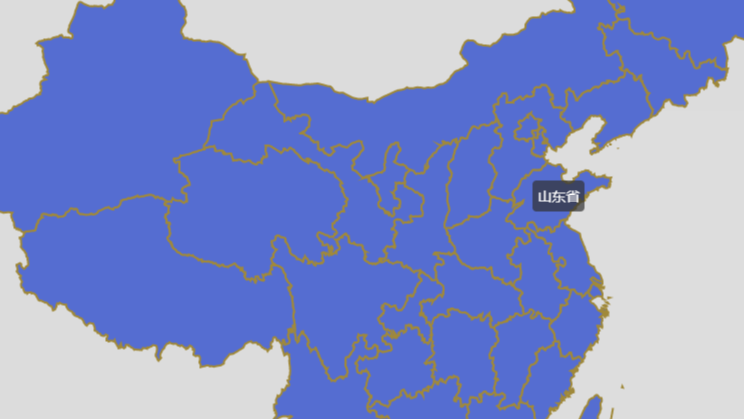
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit
阅读全文
摘要: 你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
 你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca
阅读全文
摘要:function change_icon() { const changeFavicon = link => { let $favicon = document.querySelector('link[rel="icon"]'); if ($favicon !== null) { $favicon.
阅读全文
摘要: vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa
阅读全文
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa
阅读全文
 vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa
阅读全文
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa
阅读全文
摘要://你的文档地址 let file = path + "?" + new Date().getTime(); // 预览文档服务器地址 let xurl = "https://view.xdocin.com/view?src="; //传入文档地址 xurl += encodeURIComponen
阅读全文
摘要:this.previewUrl = `${officeapps}${path}` + "?" + new Date().getTime(); 图片地址后面增加一个日期,可以保证每次请求的图片地址都是不一样的,以达到实时更新的功能
阅读全文
摘要:console.log([ " _ooOoo_", " o8888888o", " 88\" . \"88", " (| -_- |)", " O\\ = /O", " ____/` '\\____", " .' \\\\| |// `.", " / \\\\||| : |||// \\", " /
阅读全文
摘要:公众号H5页面接入微信登录流程 源码地址 https://gitee.com/szxio/h5_weixin 起步 首先创建一个项目,我们采用uni-app来作为我们的前端框架 环境安装 全局安装vue-cli npm install -g @vue/cli 创建uni-app 使用正式版(对应HB
阅读全文
摘要:<html style="height: 100%"> <head> <meta charset="utf-8"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,m
阅读全文
摘要:使用 localeCompare() 方法来进行字符串排序 let str = "qwertyuasdfghjzxcvbn"; str = [...str].sort((a,b)=>{ return a.localeCompare(b,"zh-CN") }).join("") console.log
阅读全文
摘要:项目源码地址 前期准备工作 首先确保本机安装了 node gulp中文文档 安装 gulp 命令行工具 npm install --global gulp-cli 在项目目录下创建 package.json 文件 npm init -y 安装 gulp,作为开发时依赖项 npm install --
阅读全文
摘要:// 生成 guid 的方法 function guid() { return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = Math.random()*16|0, v = c == 'x'
阅读全文
摘要:node爬虫 本项目源代码地址 node爬虫入门 批量爬取网站图片 实现步骤 发送http请求获取整个网页内容 通过cheerio库对网页内容进行分析 提取img标签的src属性 使用download库对图片进行批量下载 发送http请求 爬取目标网址 http://www.itheima.com/
阅读全文
摘要:formatNum(start,end){ // 方法一 // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] // return [...new Array(end+1).keys()].slice(start) // 方法二 // [1, 2, 3, 4, 5, 6, 7, 8,
阅读全文
摘要:正则的书写规则:两个斜杠包起来,^符号表示开始,$符号表示结束 let reg = /^d+[a-z]+$/ 1.\d 匹配数字 2.\d+ 匹配1个或者多个数字 3.[a-z] 匹配26个小写字母,注意必须为升序,不能[z-a]这样写 4.[0-9] 匹配0到9的数字 5.\w 匹配 数字、字母、
阅读全文
摘要:场景一:多分支开发,不影响主分支 在工作中遇到要新增功能但同时不能影响主分支现有的业务逻辑,我们可以新建一个分支开发代码,测试完毕后再合并到主分支,不用担心新代码影响现有代码逻辑。接下来具体看操作步骤: 1.新建一个分支。这句命令意思是新建了一个 testlog 的分支并切换到了 testlog 分
阅读全文



