Flask-特殊的装饰器
视图函数中的装饰器
-----------------------视图中的装饰器---------------------- 1、如果使用的是函数视图,那么自己定义的装饰器必须放在`app.route`下面, 否则这个装饰器起不到任何作用; 2、类视图的装饰器,需要重写类视图中的一个类属性`decorators`,这个类属性 是一个列表或元组都可以,里面装的就是左右装饰器;
app.before_request
在请求(request)进入视图函数之前执行,是全局的装饰器,每次请求都会走一遍这个装饰器,这和django的中间件很像
登录验证
from flask import Flask,render_template,send_file,request,redirect,session app = Flask(__name__,template_folder="templates") app.secret_key="henry" @app.before_request # 相当于django的中间件 def auth(): # 白名单放行 if request.path == "/login": return None # 判断是否是登录用户 if session.get("username"): return None else: # 如果不是登录页面就会跳转到登录页面 return redirect("login") @app.route("/login",methods=["GET","POST"]) def login(): if request.method=="GET": return render_template("login.html") username = request.form.get("username") password = request.form.get("password") # 判断用户名和密码是否正确 if username=="henry" and password=="123456": # 登录成功后设置session session["username"] = username # 访问home页面之前会先走before_request装饰器,每个请求都会完整的走一遍before_request装饰器 return redirect("home") else: return "用户名或密码错误" @app.route('/home') def home(): return "home" if __name__ == '__main__': app.run()
request.path 是来读取当前的url地址如果是 /login 就允许直接通过 return None 你可以理解成通过放行
校验session中是否有user 如果没有的话,证明没有登录,所以毫不留情的 redirect("/login") 跳转登录页面
app.after_request
在响应(response)返回客户端之前执行 , 结束视图函数之后
@app.after_request def foot_log(environ): if request.path != "/login": print("有客人访问了",request.path) return environ
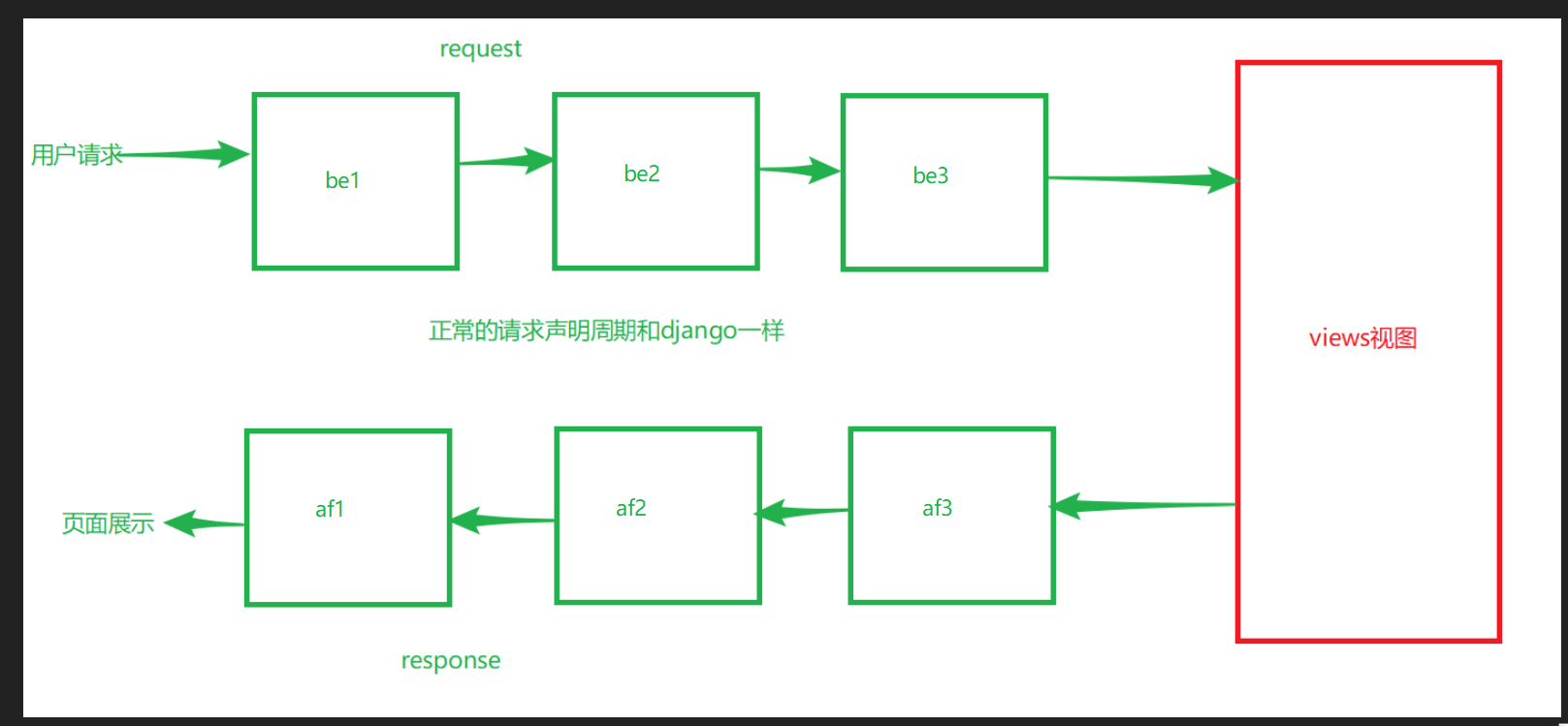
请求生命周期
无异常

顺序:be1 - be2 - be3 - 视图函数 - af3 - af2 - af1
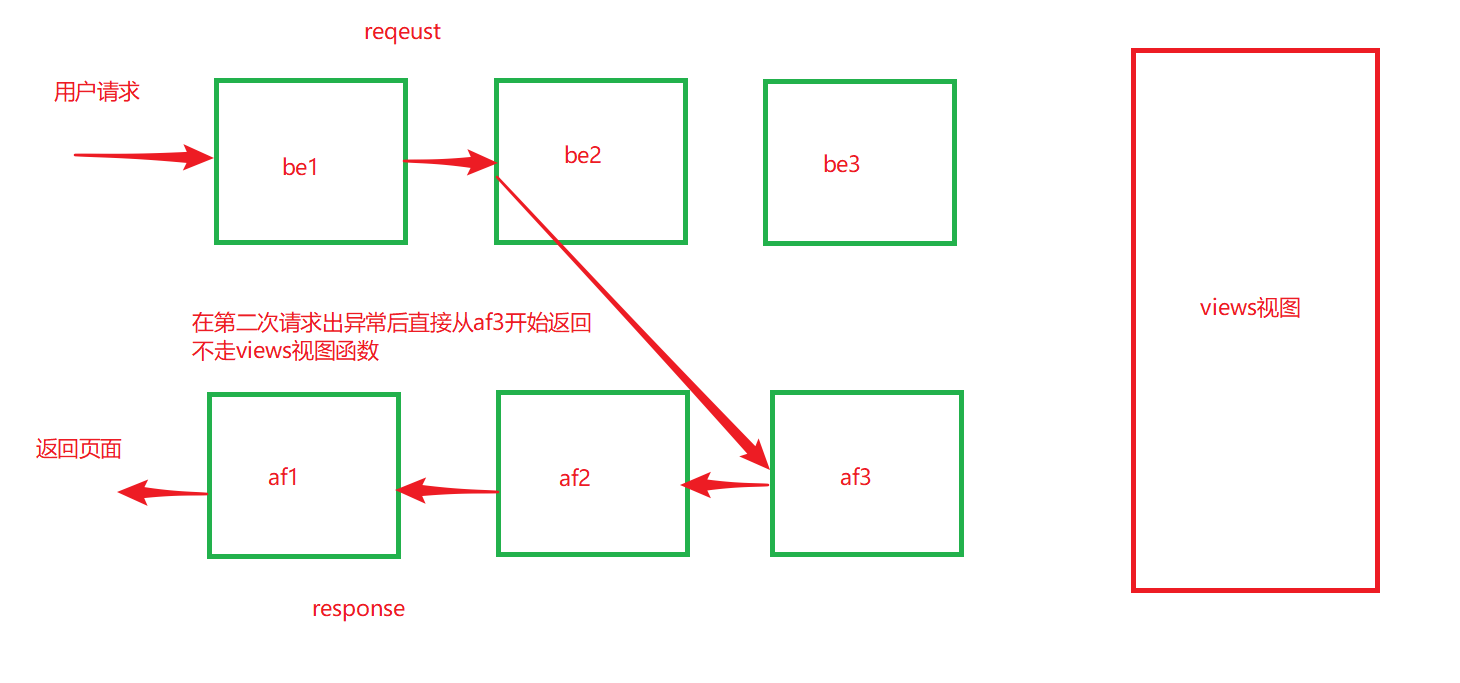
有异常

顺序:be1 - be2 - af3 - af2 - af1
errorhandler
重定义错误信息
1.有参数的装饰器errorhandler(监听错误状态码 5xx 4xx Int) 2.所装饰的函数必须有一个形参来接受 errorMessage
# 监测错误状态码 @app.errorhandler(404) # 必须是int,而且必须是errorcode def error(error_Message): # 跳转到百度的错误页面 return redirect("https://www.baidu.com/search/error.html")
页面

app.template_global
1、用法:可以在全局范围的模板中使用这个函数, 而不用通过参数传到模板中 @app.template_global() # 记得加括号 # 这个方法每调用一次就需要传一次, 将他做成一个全局的就用这么麻烦了 def jiafa(a, b): return int(a) + int(b) 2、在模板中使用 <h2>{{ jiafa(100, 30)}}</h2>
app.template_filter
1、用法 @app.template_filter() def jianfa(a, b, c): return a - b - c 2、在模板中这样使用 <h2>{{ 100|jianfa(100, 300) }}</h2>


