Django-form组件
一、form组件
form组件的功能:
- 检验功能
- 前端生成HTML页面
- 还能保留输入的内容
form组件的用法:
from django import forms # Create your views here. # 定义一个类 class Myform(forms.Form): title = forms.CharField( # 通过from表单进行验证的时候,验证输入title字段的数据,参数用于验证 max_length=20, min_length=2, ) # CharField/DateField等等时用于验证的和models里的没有关系 price = forms.CharField() date = forms.DateField() def test(request): if request.method=="GET": # 实列化一个对象 form_obj = Myform() # 用这个对象去帮我们生成html标签 return render(request,"test.html",{"form_obj":form_obj})
HTML页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--生成所有标签--> {{ form_obj.as_p }} <!--生成名字--> {{ form_obj.title.label }} <!--生成标签--> {{ form_obj.title }} <!--所有错误信息--> {{ form_obj.errors }} <!--取一条错误信息--> {{ form_obj.errors.0 }} </body> </html>
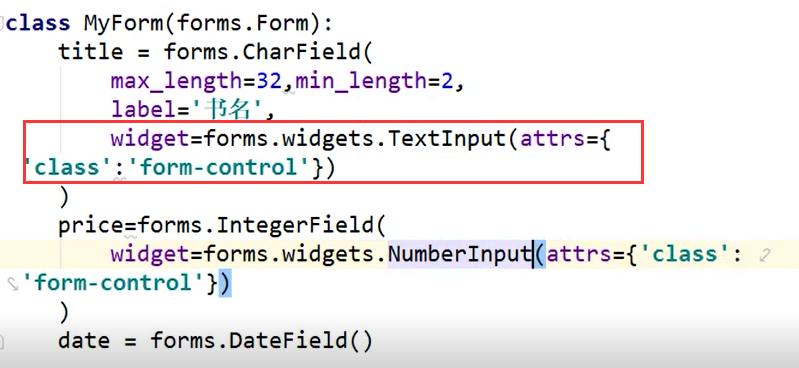
给标签添加样式:

给标签更改属性:

对用户输入的内容进行验证:

from django import forms # 按照Django form组件的要求自己写一个类 class RegForm(forms.Form): name = forms.CharField(label="用户名") #form字段的名称写的是什么,那么前端生成input标签的时候,input标签的name属性的值就是什么 pwd = forms.CharField(label="密码") # 使用form组件实现注册方式 def register2(request): form_obj = RegForm() if request.method == "POST": # 实例化form对象的时候,把post提交过来的数据直接传进去 form_obj = RegForm(data=request.POST) #既然传过来的input标签的name属性值和form类对应的字段名是一样的,所以接过来后,form就取出对应的form字段名相同的数据进行form校验 # 调用form_obj校验数据的方法 if form_obj.is_valid(): return HttpResponse("注册成功") return render(request, "register2.html", {"form_obj": form_obj})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册2</title> </head> <body> <form action="/reg2/" method="post" novalidate autocomplete="off"> #novalidate 告诉前端form表单,不要对输入的内容做校验 {% csrf_token %} #{{ form_obj.as_p }} 直接写个这个,下面的用户名和密码的标签不自己写,你看看效果 <div> <label for="{{ form_obj.name.id_for_label }}">{{ form_obj.name.label }}</label> {{ form_obj.name }} {{ form_obj.name.errors.0 }} #errors是这个字段所有的错误,我就用其中一个错误提示就可以了,再错了再提示,并且不是给你生成ul标签了,单纯的是错误文本 {{ form_obj.errors }} #这是全局的所有错误,找对应字段的错误,就要form_obj.字段名 </div> <div> <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label> {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }} </div> <div> <input type="submit" class="btn btn-success" value="注册"> </div> </form> </body> </html>
前端页面是form类的对象生成的 -->生成HTML标签功能
当用户名和密码输入为空或输错之后 页面都会提示 -->用户提交校验功能
当用户输错之后 再次输入 上次的内容还保留在input框 -->保留上次输入内容

验证成功的打印数据:
在input框输入的数据符合验证规则,不在验证范围内的数据不会显示;
![]()
验证的字段要与model里面表的字段对应好,不然就不能以打散的方式写入数据库;
二、form常用字段与插件
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
初始值—initial
初始值,input框里面的初始值。

class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三" # 设置默认值 ) pwd = forms.CharField(min_length=6, label="密码")
重写错误信息—error_messages

class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码")
密码—password

class LoginForm(forms.Form): ... pwd = forms.CharField( min_length=6, label="密码", widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True) #这个密码字段和其他字段不一样,默认在前端输入数据错误的时候,点击提交之后,默认是不保存的原来数据的,但是可以通过这个render_value=True让这个字段在前端保留用户输入的数据 )
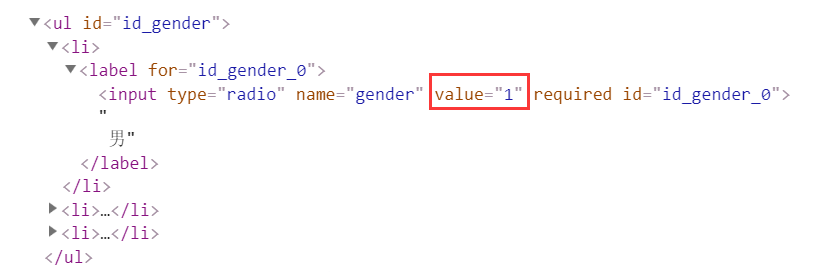
单选—radioSelect
单radio值为字符串

class LoginForm(forms.Form): username = forms.CharField( #其他选择框或者输入框,基本都是在这个CharField的基础上通过插件来搞的 min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码") gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() )

choices可以是元组或列表,对应的第一个参数是input的value属性,第二个参数是文本

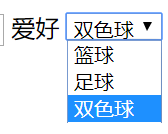
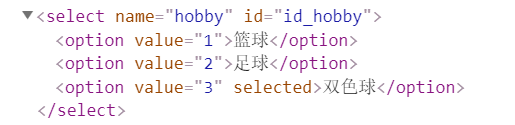
单选—select

class LoginForm(forms.Form): ... hobby = forms.fields.ChoiceField( #注意,单选框用的是ChoiceField,并且里面的插件是Select,不然验证的时候会报错, Select a valid choice的错误。 choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select() )


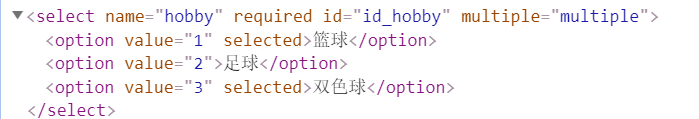
多选—select

class LoginForm(forms.Form): ... hobby = forms.fields.MultipleChoiceField( #多选框的时候用MultipleChoiceField,并且里面的插件用的是SelectMultiple,不然验证的时候会报错。 choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() )


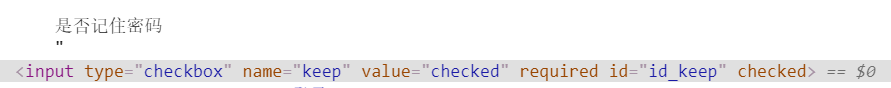
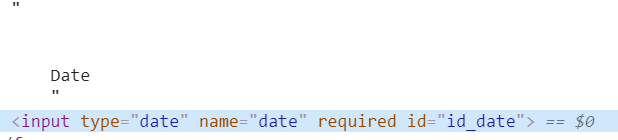
单选—checkbox

class LoginForm(forms.Form): ... keep = forms.fields.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() )
![]()

单选checkbox示例:

#单选的checkbox class TestForm2(forms.Form): keep = forms.ChoiceField( choices=( ('True',1), ('False',0), ), label="是否7天内自动登录", initial="1", widget=forms.widgets.CheckboxInput(), ) 选中:'True' #form只是帮我们做校验,校验选择内容的时候,就是看在没在我们的choices里面,里面有这个值,表示合法,没有就不合法 没选中:'False' ---保存到数据库里面 keep:'True' if keep == 'True': session 设置有效期7天 else: pass
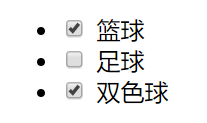
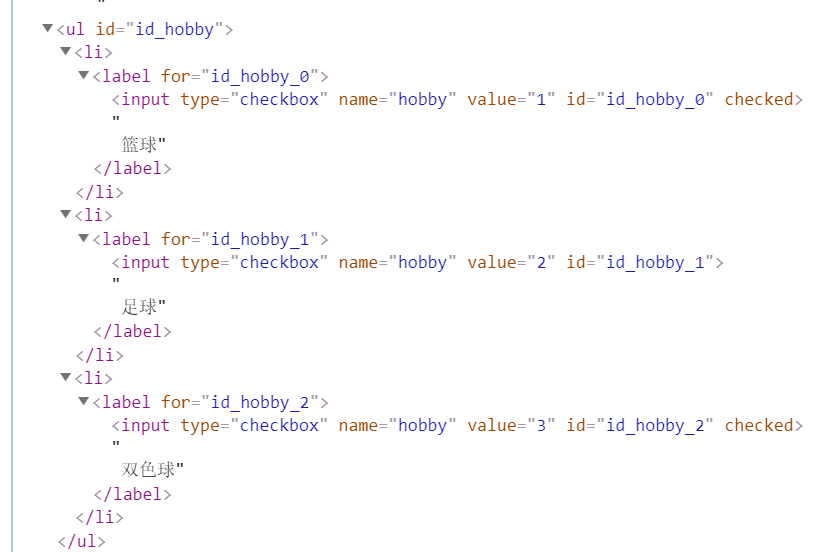
多选—checkbox

class LoginForm(forms.Form): ... hobby = forms.fields.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )


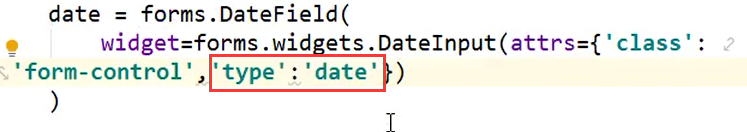
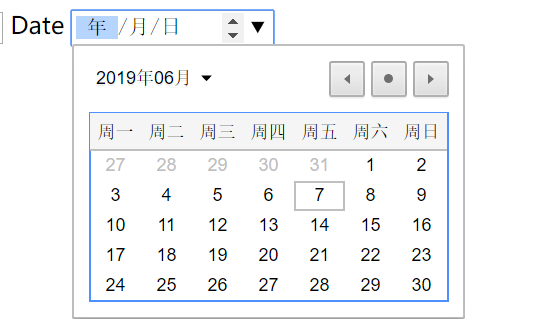
date类型

from django import forms from django.forms import widgets class BookForm(forms.Form): date = forms.DateField(widget=widgets.TextInput(attrs={'type':'date'})) #必须指定type,不然不能渲染成选择时间的input框


choice字段注意事项
在使用选择标签时,需要注意choices的选项可以配置从数据库中获取,但是由于是静态字段 获取的值无法实时更新,需要重写构造方法从而实现choice实时更新。

from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), initial=2, widget=widgets.Select ) def __init__(self, *args, **kwargs): super(MyForm,self).__init__(*args, **kwargs) #注意重写init方法的时候,*args和**kwargs一定要给人家写上,不然会出问题,并且验证总是不能通过,还不显示报错信息 # self.fields['user'].choices = ((1, '上海'), (2, '北京'),) # 或 self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')

from django import forms from django.forms import fields from django.forms import models as form_model class FInfo(forms.Form): authors = forms.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选 #或者下面这种方式,通过forms里面的models中提供的方法也是一样的。 authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选 #authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选 #或者,forms.ModelChoiceField(queryset=models.Publisth.objects.all(),widget=forms.widgets.Select()) 单选 # authors = forms.ModelMultipleChoiceField( queryset=models.Author.objects.all(), widget = forms.widgets.Select(attrs={'class': 'form-control'} )) #如果用这种方式,别忘了model表中,NNEWType的__str__方法要写上,不然选择框里面是一个个的object对象
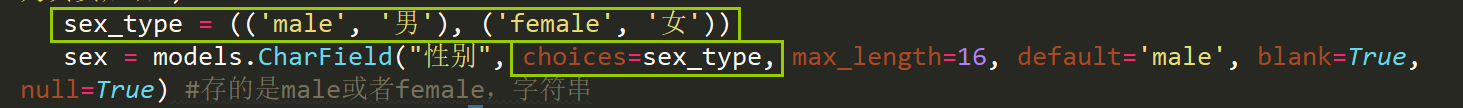
注意:

对于choices这种选择字段,在前端页面渲染时想要渲染出男和女而不时male和female:
![]()
get_字段名_display
三、form所有内置字段

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 复制代码 内置字段
四、正则校验器
RegexValidator验证器
from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.validators import RegexValidator class MyForm(Form): user = fields.CharField( validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')], )
自定义校验器:
import re from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.exceptions import ValidationError # 自定义验证规则 def mobile_validate(value): # 这个形参是接收需要校验的值的 mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$') if not mobile_re.match(value): raise ValidationError('手机号码格式错误') #自定义验证规则的时候,如果不符合你的规则,需要自己发起错误 class PublishForm(Form): # 使用自定义验证规则 phone = fields.CharField(validators=[mobile_validate, ], error_messages={'required': '手机不能为空'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'手机号码'}))
五、钩子方法
局部钩子:
除了上面两种方式,我们还可以在Form类中定义钩子函数,来实现自定义的验证功能。
我们在Fom类中定义 clean_字段名() 方法,就能够实现对特定字段进行校验。
如果想对每个字段都进行校验,那么就需要在类中定义clean_每个字段名,有多少字段就需要定义多少个函数;
from django import forms from django.core.exceptions import ValidationError from django.forms import widgets # 定义一个类 class Myform(forms.Form): username = forms.CharField( # 通过from表单进行验证的时候,验证输入username字段的数据,参数用于验证 max_length=20, min_length=2, ) password = forms.CharField() # 定义局部钩子,用来校验username字段,之前的校验结果还在,给你提供了一个添加一些校验功能的钩子 def clean_username(self): # 字段内定制的方法校验通过之后结果存在了cleaned_data,用局部钩子进行二次校验需要从cleaned_data取出要校验字段的值 value = self.cleaned_data.get("username") if "666" in value: # 校验失败会把错误信息添加到errors里 raise ValidationError("光喊666是不行的") else: # 验证成功将最后的校验结果返回 return value
全局钩子
我们在Fom类中定义 clean() 方法,就能够实现对字段进行全局校验,字段全部验证完,局部钩子也全部执行完之后,执行这个全局钩子校验。
class LoginForm(forms.Form): ... password = forms.CharField( min_length=6, label="密码", widget=forms.widgets.PasswordInput(attrs={'class': 'form-control'}, render_value=True) ) re_password = forms.CharField( min_length=6, label="确认密码", widget=forms.widgets.PasswordInput(attrs={'class': 'form-control'}, render_value=True) ) ... # 定义全局的钩子,用来校验密码和确认密码字段是否相同,执行全局钩子的时候,cleaned_data里面肯定是有了通过前面验证的所有数据 def clean(self): password_value = self.cleaned_data.get('password') re_password_value = self.cleaned_data.get('re_password') if password_value == re_password_value: return self.cleaned_data #全局钩子要返回所有的数据 else: self.add_error('re_password', '两次密码不一致') #在re_password这个字段的错误列表中加上一个错误,并且clean_data里面会自动清除这个re_password的值,所以打印clean_data的时候会看不到它 # raise ValidationError('两次密码不一致') # 这个错误会加到全局的错误信息列表里,如果需指定将错误信息在哪抛出,则用上面的方法
六、给标签批量添加样式
可通过重写form类的init方法来实现。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ... def __init__(self, *args, **kwargs): super(LoginForm, self).__init__(*args, **kwargs) for field in iter(self.fields): self.fields[field].widget.attrs.update({ 'class': 'form-control' })
七、modelform
通常在Django项目中,我们编写的大部分都是与Django 的模型紧密映射的表单。 举个例子,你也许会有个Book 模型,并且你还想创建一个form表单用来添加和编辑书籍信息到这个模型中。 在这种情况下,在form表单中定义字段将是冗余的,因为我们已经在模型中定义了那些字段。
基于这个原因,Django 提供一个辅助类来让我们可以从Django 的模型创建Form,这就是ModelForm。
modelForm定义
form与model的终极结合,会根据你model中的字段转换成对应的form字段,并且并你生成标签等操作。
比如你的models中的表是下面的内容:
class Book(models.Model):
nid = models.AutoField(primary_key=True)
title = models.CharField( max_length=32)
publishDate=models.DateField()
price=models.DecimalField(max_digits=5,decimal_places=2)
publish=models.ForeignKey(to="Publish",to_field="nid")
authors=models.ManyToManyField(to='Author',)
def __str__(self):
return self.title
modelform类的写法。
class BookForm(forms.ModelForm):
class Meta:
model = models.Book # 指定哪张表
fields = "__all__"
labels = {
"title": "书名",
"price": "价格"
}
widgets = {
"password": forms.widgets.PasswordInput(attrs={"class": "c1"}),
"publishDate": forms.widgets.DateInput(attrs={"type": "date"}),
}
class Meta下常用参数:
model = models.Book # 对应的Model中的类 fields = "__all__" # 字段,如果是__all__,就是表示列出所有的字段 exclude = None # 排除的字段 labels = None # 提示信息 help_texts = None # 帮助提示信息 widgets = None # 自定义插件 error_messages = None # 自定义错误信息
error_messages = {
'title':{'required':'不能为空',...} #每个字段的所有的错误都可以写,...是省略的意思,复制黏贴我代码的时候别忘了删了...
}
批量添加样式:和form的一样
class BookForm(forms.ModelForm): r_password = forms.CharField() #想多验证一些字段可以单独拿出来写,按照form的写法,写在Meta的上面或者下面都可以 class Meta: model = models.Book # fields = ['title','price'] fields = "__all__" #['title,'price'] 指定字段生成form # exclude=['title',] #排除字段 labels = { "title": "书名", "price": "价格" } error_messages = { 'title':{'required':'不能为空',} #每个字段的错误都可以写 } #如果models中的字段和咱们需要验证的字段对不齐的是,比如注册时,咱们需要验证密码和确认密码两个字段数据,但是后端数据库就保存一个数据就行,那么验证是两个,数据保存是一个,就可以再接着写form字段 r_password = forms.CharField()。 #同样的,如果想做一些特殊的验证定制,那么和form一昂,也是那两个钩子(全局和局部),写法也是form那个的写法,直接在咱们的类里面写: #局部钩子: def clean_title(self): pass #全局钩子 def clean(self): pass def __init__(self,*args,**kwargs): #批量操作 super().__init__(*args,**kwargs) for field in self.fields: #field.error_messages = {'required':'不能为空'} #批量添加错误信息,这是都一样的错误,不一样的还是要单独写。 self.fields[field].widget.attrs.update({'class':'form-control'})
八、form和modelform
基于Form组件的添加和编辑
添加数据:

from django import forms # form组件 from app01 import models from django.core.exceptions import ValidationError # 错误信息 from django.core.validators import RegexValidator # django内置的正则 # 用户注册form class Myform(forms.Form): username=forms.CharField( max_length=32, min_length=6, label="用户名", error_messages={ "required": "用户名不能为空", "min_length": "用户名不能少于6位", "max_length":"用户名不能超过32位", }, widget=forms.widgets.TextInput(attrs={"placeholder": "请输入用户名"}) ) password=forms.CharField( max_length=10, min_length=6, label="密码", error_messages={ "required": "密码不能为空", "min_length": "密码不能少于6位", "max_length": "密码不能超过32位", }, widget=forms.widgets.PasswordInput(attrs={"placeholder":"请输入密码"}) ) r_password = forms.CharField( max_length=10, min_length=6, label="确认密码", error_messages={ "required": "确认密码不能为空", "min_length": "确认密码不能少于6位", "max_length": "确认密码不能超过32位", }, widget=forms.widgets.PasswordInput(attrs={"placeholder":"请确认密码"}) ) telephone = forms.CharField( max_length=11, label="电话", error_messages={ "required": "电话不能为空", "max_length": "电话不能超过11位", }, widget=forms.widgets.TextInput(attrs={"placeholder": "请输入11位的手机号"}), validators=[RegexValidator(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$', '电话必须以13/15/17/18/14/开头,且必须满足11位')], ) # 批量添加样式 def __init__(self,*args,**kwargs): super().__init__(*args,**kwargs) for field in self.fields: # 取每个字段,给每个字段添加样式 self.fields[field].widget.attrs.update({"class": "form-control"}) # 局部钩子判断用户名是否存在 def clean_username(self): username=self.cleaned_data.get("username") # 判断用户名是否存在 if models.UserInfo.objects.filter(username=username).exists(): raise ValidationError("用户名已经存在") else: # 将验证通过的信息返回 return username # 局部钩子判断手机号是否已经注册 def clean_phone(self): phone=self.cleaned_data.get("phone") # 判断手机号是否已经注册 if models.UserInfo.objects.filter(phone=phone).exists(): raise ValidationError("该手机号已经注册!!!") else: # 将验证通过的信息返回 return phone # 全局钩子判断两次输入的密码是否一致 def clean(self): password_value = self.cleaned_data.get('password') r_password_value = self.cleaned_data.get('r_password') if password_value == r_password_value: return self.cleaned_data # 全局钩子要返回所有的数据 else: self.add_error('r_password', '两次密码不一致')

# 注册 def register(request): form_obj = Myform() if request.method=="GET": return render(request,"register.html",{"form_obj":form_obj}) else: form_obj=Myform(data=request.POST) if form_obj.is_valid(): # 所有信息都验证完,通过的认证信息都在cleaned_data里面 dic = form_obj.cleaned_data # 将不需要写入数据库的信息删除 dic.pop("r_password") # 用户注册信息写入数据库,(这种创建是密文密码) models.UserInfo.objects.create_user(**dic) return redirect("login") else: return render(request,"register.html",{"form_obj":form_obj})
编辑数据:

#基于Form实现的编辑 def role_edit(request,nid): obj = models.Roles.objects.filter(id=nid).first() print(obj.caption) if not obj : return HttpResponse("页面不存在") if request.method=="GET": form = RoleForm(initial={"caption":obj.caption}) #编辑的时候需要一个instance,让instance=一个你要编辑的那个对象 else: form = RoleForm(data = request.POST) if form.is_valid(): models.Roles.objects.filter(id=nid).update(**form.cleaned_data) return redirect("/role/") return render(request,"role_edit.html",{"form":form})
基于ModelForm组件的添加和编辑
添加数据:

# modelform生成添加页面 class MyModelForm(forms.ModelForm): class Meta: model = models.Customer # 指定哪张表 fields="__all__" def __init__(self,*args,**kwargs): super().__init__(*args,**kwargs) from multiselectfield.forms.fields import MultiSelectFormField for field in self.fields.values(): if not isinstance(field, MultiSelectFormField): field.widget.attrs.update({ 'class': 'form-control', })

# 添加客户信息 def add_customers(request): model_obj = MyModelForm() if request.method=="GET": return render(request,"add_customers.html",{"model_obj":model_obj}) else: # 将用户输入的信息交给Mymodel对象做校验 model_obj = MyModelForm(request.POST) # 如果校验成功 if model_obj.is_valid(): # 将用户输入的所有信息保存到数据库,数据会一一对应保存 model_obj.save() return redirect("customers") else: return render(request, "add_customers.html", {"model_obj": model_obj})
编辑数据:

# 编辑客户信息 def edit_customers(request,pk): if request.method=="GET": edit_obj = models.Customer.objects.filter(pk=pk).first() model_obj = MyModelForm(instance=edit_obj) # 指定编辑哪个信息 return render(request,"edit_customers.html",{"model_obj":model_obj}) else: edit_obj = models.Customer.objects.filter(pk=pk).first() # instance指定该字段是更新而不是添加,并将数据进行验证 model_obj = MyModelForm(request.POST,instance=edit_obj) if model_obj.is_valid(): # 更新数据 model_obj.save() return redirect("customers") else: # 检验不通过 return render(request,"edit_customers.html",{"model_obj":model_obj})



