Katalon系列十九:元素相同或无法定位时的定位技巧
经常看到有人问元素属性都相同,怎么定位,这里总结一下。
下面以Xpath为例讲解,CSS其实也是一样的,只是语法不一样罢了。网上说CSS会比Xpath快一些,但在Katalon主用Xpath,感觉也还行。另外Katalon做为一个产品,他们选择主打Xpath,相信也是有原因的。当然了,也有极小可能他们的骨干对Xpath比较熟。Katalon也支持CSS,但不会像Xpath那样智能提示你多种自动定位语法。
想要定位的得心应手,首先要对Xpath语法了如指掌,可以看我之前的一篇文章:https://www.cnblogs.com/songzhenhua/p/10260945.html
这里单独列一些比较技巧性的定位语法加深印象:
//span[text()=""] 完全匹配文本
//span[contains(text(),"")] 包含文本
//div[contains(@class,'xxx')] 属性包含
//input[not(@id='123')] 找id不为123的input
//input[starts-with(@class,'xxx')] 开头匹配
//span[substring(@name,3,5)='xxxxx'] name属性第3个字符开始的5个字符是xxxxx的
//span[sbustring-before(@class,"-")="spanclass1"] class属性中-字符前面的字符是spanclass1
//span[sbustring-after(@class,"-")="spanclass1"] class属性中-字符后面的字符是spanclass1
//div[@class='xxx' and @type='xxx'] 多个属性定位,也能or
//span[position()<3] 索引位置小于3的所有span
//span[last()-1] 倒数第二个span
//div[div[@id='xxx']] 依靠子节点定位
//li[.//a[contains(., 'Mandarin')]]//a[contains(., 'Outstanding')] 包含文本
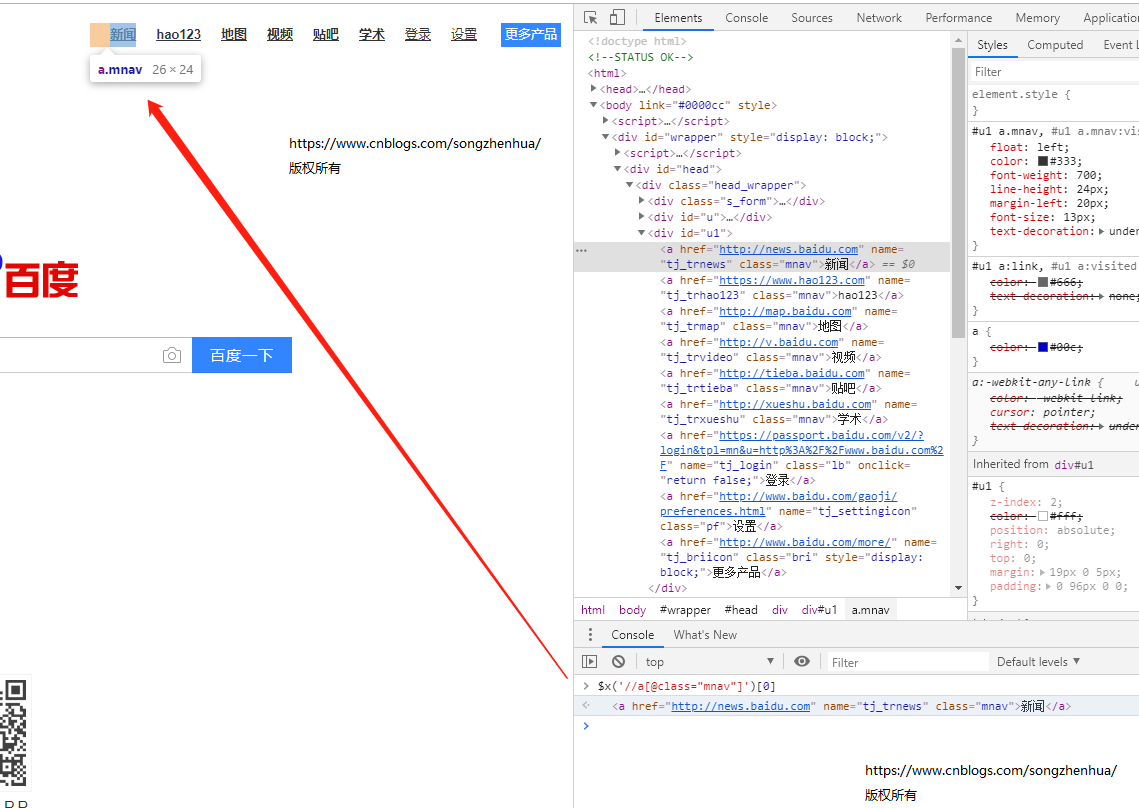
在编写Xpath定位语句时,可以先在Chrome里调试:按F12打开开发者工具,在下面的Console中输入如$x('//a[@class="mnav"]'),注意定位的时候内外层单/双引号均可,但不能重复。如果Console没打开可以按ESC键打开。Chrome里定位好后,再去Katalon编写。
一、但凡元素有1个属性有区别,我们就可以拿这个属性来定位,如id、name、class、type、href、text()、自定义的属性等等。
二、元素所有属性完全一样。
(1)元素集中在一起,如一个div下有10个a,可以用下标定位
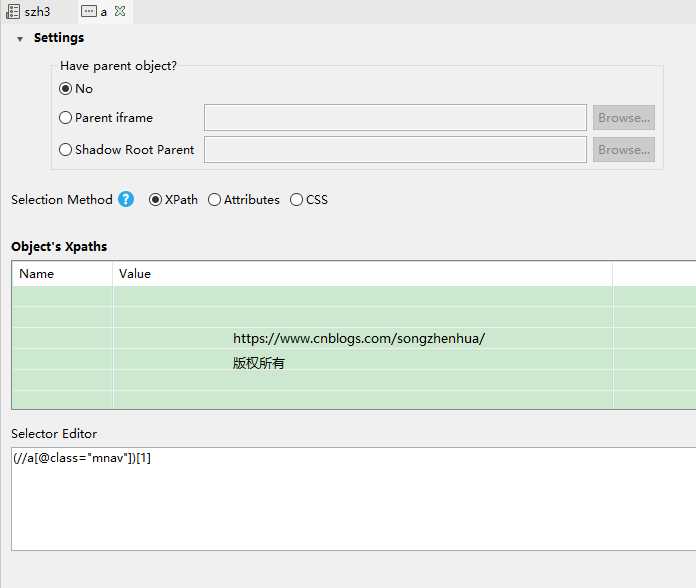
如同样定位百度首页的新闻链接,Chrome和Katalon分别如下:

实例:
(//a[@class="mnav"])[1] 定位第1个
(//a[@class="mnav"])[last()] 定位最后1个
(//a[@class="mnav"])[last()-1] 定位倒数第2个
(2)元素散落在各处,可以用下标,也可以用相对路径或Xpath轴定位
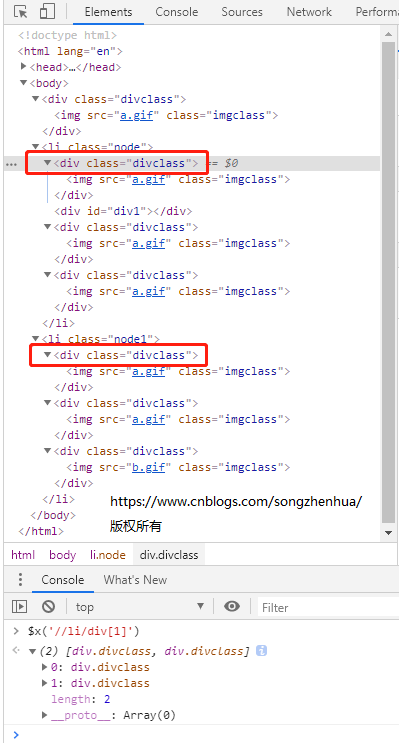
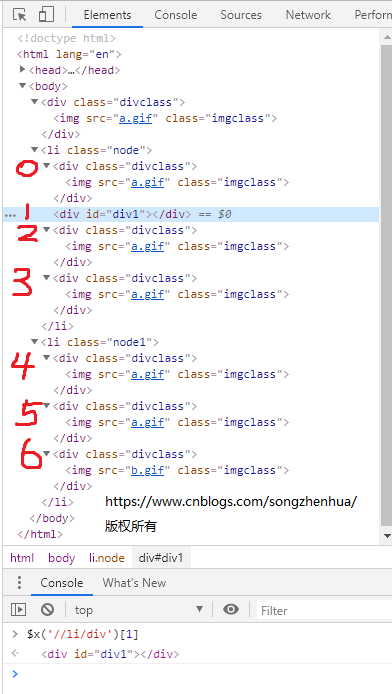
我编写了一个特殊的HTML以方便讲解:
相对路径,如定位最后一个div:
//div[img[@src='b.gif']] 依靠子节点定位
//img[@src='b.gif']/.. 依靠子节点取父节点
(//li[@class='node1']/div)[3] 依靠父节点取子节点
Xpath轴定位,这里只说几个最有用的:
following,选取文档中当前节点结束标签后的所有节点(不分层级),如定位倒数第3个img:
//li[@class='node1']/following::img[1] 先定位第2个li,再往后数第1个img
preceding,选取文档中当前节点开始标签前的所有节点(不分层级),如定位倒数第2个img:
//img[@src='b.gif']/preceding::img[1] 先定位最后1个img,再往前数第1个img
following-sibing,选取当前节点之后的兄弟节点,如定位第4个div:
//div[@id='div1']/following-sibing::div[1] 先定位第3个div,再往后数第1个兄弟div
preceding-sibling,选取当前节点之前的兄弟节点,如定位第2个div:
//div[@id='div1']/preceding-sibling::div[1] 先定位第3个div,再往前数第1个兄弟div
我们注意到上面讲下标的时候,有时候下标在()内,有时候下标在()外:
在()内时表示找路径中的第X个,下标从1开始;如下图,//li/div[1]表示找li下的第1个div,只不过在我们这个例子中有2个符合条件的。
在()外时,表示按()内的条件找到的元素的列表中的第X个,在Chrome中下标从0开始,在Katalon中下标从1开始;如下图,(//li/div)[1]表示找li下的div的列表中的第1个,在这个例子中//li/div一共找到7个div,会返回一个列表,里面有7个元素,()[1]表示取第1个,和Python的列表一样。
以上都是讲的元素相同时定位某一个元素,如果要相同元素全都操作一遍,可以看katalon系列十六:https://www.cnblogs.com/songzhenhua/p/10202327.html
三、无法定位的元素靠其他元素的偏移量点击
有时候Xpath写的没错,但就是定位不到;有时候要点svg或flash内的某点,但这些元素都不支持定位。这时候我们可以先定位它们旁边的一个基准元素,然后通过点击这个基准元素的一个偏移点来实现目标的点击。
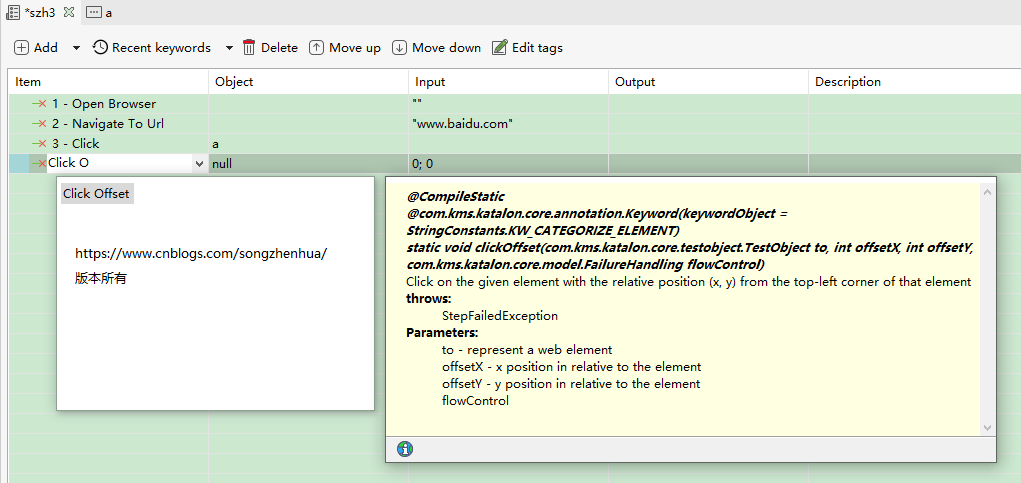
Katalon中提供了Click Offset关键字,可实现偏移点击。在Object中放入基准元素,在Input里输入偏移量坐标。
注意偏移的基点是基准元素的左上角。比如输入10,100:表示点击基准元素左上角往右10元素,再往下100元素的那个位置;-50,-50:表示点击基准元素左上角往左50元素,再往上50元素的那个位置。
在selenium中可以用ActionChains实现。
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~






