Charles 抓包教程(Mac版)
Charles 抓包使用教程 (Mac版)
Charles简介
Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器,当浏览器连接Charles的代理访问互联网时,Charles可以监控浏览器发送和接收的所有数据。它允许一个开发者查看所有连接互联网的HTTP通信,这些包括request, response和HTTP headers (包含cookies与caching信息)。
Charles主要功能
支持SSL代理。可以截取分析SSL的请求。
支持流量控制。可以模拟慢速网络以及等待时间(latency)较长的请求。
支持AJAX调试。可以自动将json或xml数据格式化,方便查看。
支持AMF调试。可以将Flash Remoting 或 Flex Remoting信息格式化,方便查看。
支持重发网络请求,方便后端调试。
支持修改网络请求参数。
支持网络请求的截获并动态修改。
检查HTML,CSS和RSS内容是否符合W3C标准。
Charles的介绍与安装
官方地址: www.charlesproxy.com/
web抓包
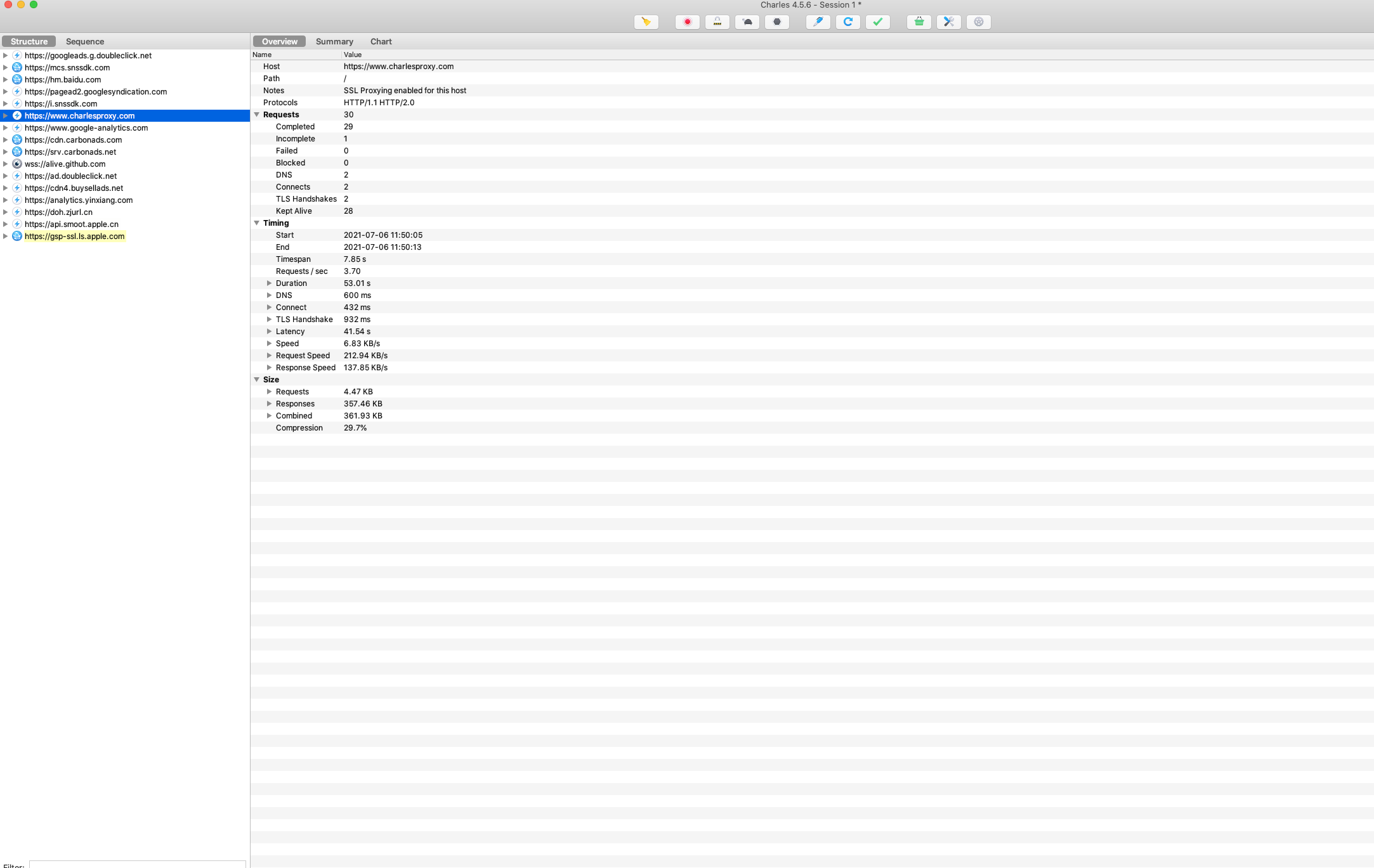
Charles Web抓包非常简单,启动Charles会自动与浏览器设置成代理,不需要进行过多的设置,接下来我就就是通过浏览器发送网络请求,Charles就会直接抓取到这些信息和响应信息

APP抓包
开启本机代理:
charles安装在本机,那么我们的电脑既充当了charles服务器,有作为客户端,既然作为客户端,就要配置开启代理服务,这样才能被charles抓取到信息。
安装启动后,已经默认开启了多本机的代理,如下快捷菜单已经勾选,此时访问网络就会被抓取到记录:

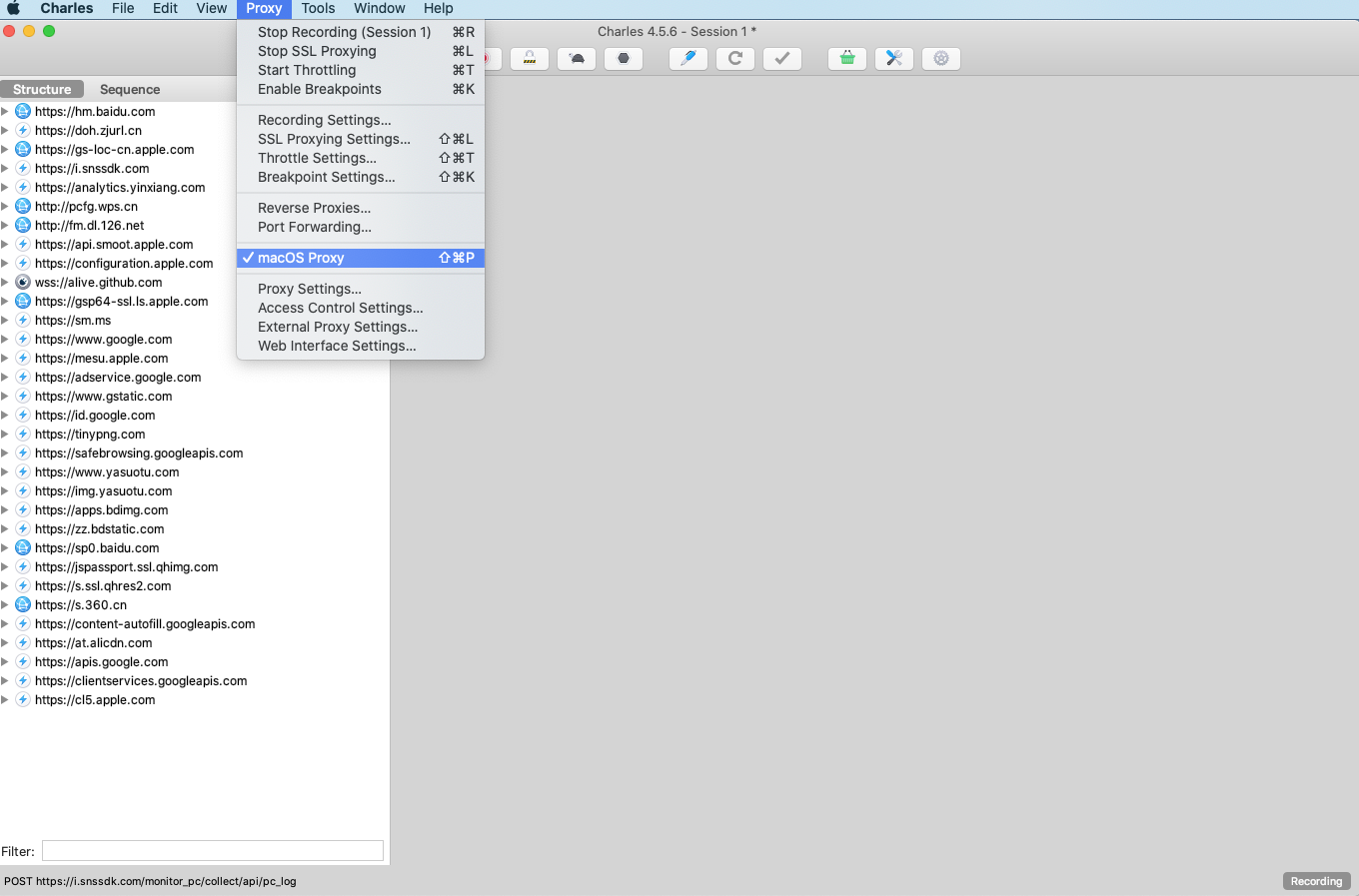
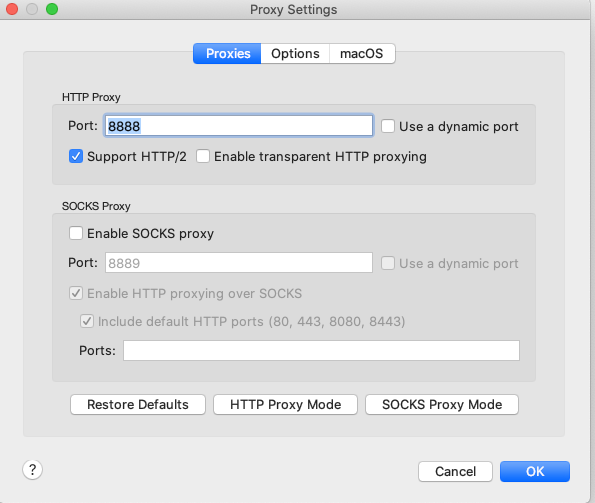
或者通过【Proxy】-》【Proxy Settings】菜单,如下:

- Port:8888是charles对外的访问的默认端口;ip就是本机ip;
- macOS菜单,点开会发现里面都勾选上了,这个功能和文中的快捷菜单是联动的;
https 抓包
证书安装
charles安装后,默认只能看到http的请求内容,对于https的请求,虽然也能抓取到,但是内容是加密的,也就是乱码状态,需要设置ssl证书后,才能看到内容。

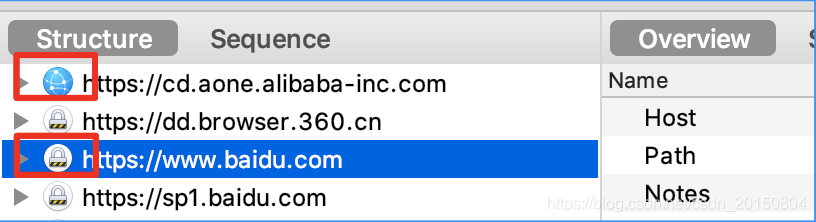
- 上图中,蓝色图标的表示明文的;
- 灰色锁的图标,表示https加密的,看不到内容;
1.信任证书
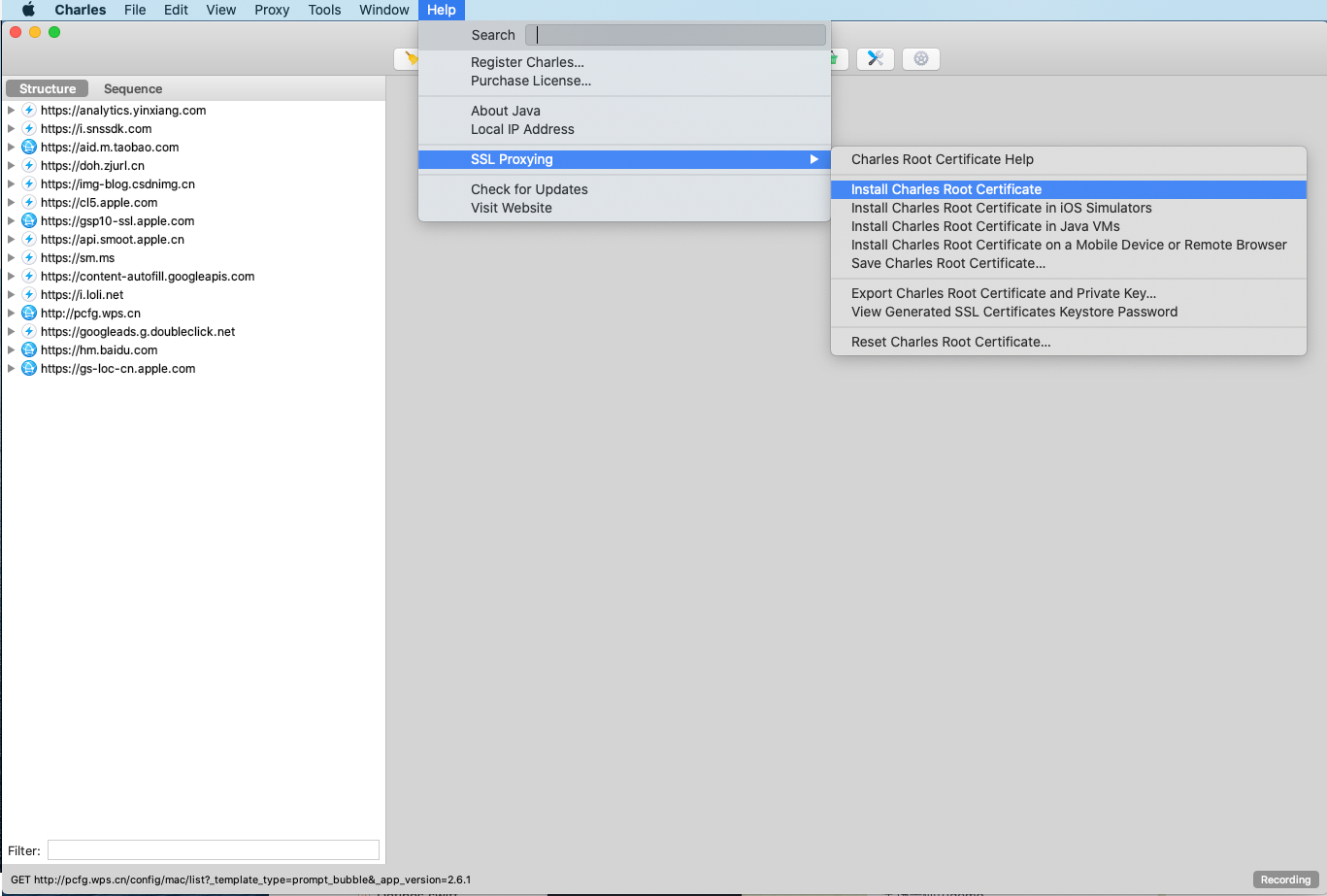
打开【Help】–》【SSL Proxying】–》【Install Charles Root Certificate】

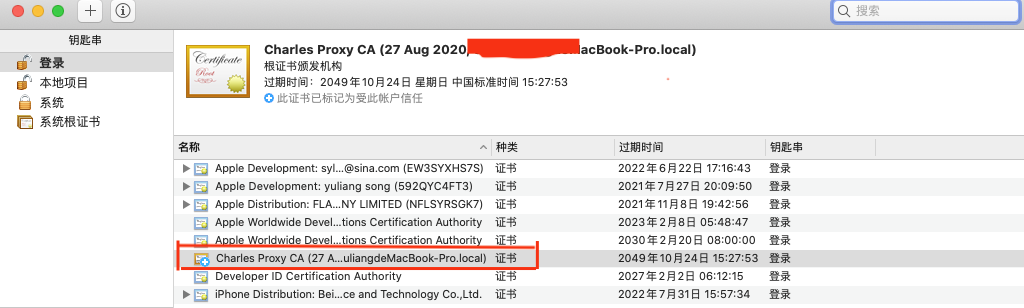
然后会跳转到mac的证书界面,在钥匙串中找到charles的证书,次证书默认是红色的,表示没有信任

此时需要双击打开证书,然后在【信任】菜单中选择 始终信任。
2. ssl代理设置
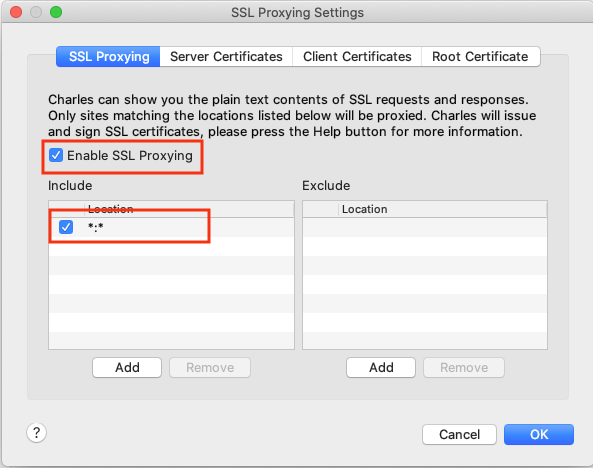
打开【Proxy】–》【SSL Proxying Setting】菜单,如下:

点击add按钮,输入*,表示允许所有域名,这样就不用一个个手动添加了
通过以上配置后,我们抓取的信息,就都可以看到明文了。
手机设置
本文使用iphone,安卓也类似,流程都是一样的。
1.配置代理
首先需要在手机上配置charles服务的ip和端口号,
配置的位置,一般都是在网络那里,比如wifi的位置:
【设置】–》【无线局域网】–》【点击已经连接的网路】–》【最下面配置代理】–》【手动】,然后输入charles服务器ip和端口(默认8888)即可。
2.手机端安装证书
和电脑端一样,如果不在手机上安装charles的证书,那么是无法看到https的内容的。
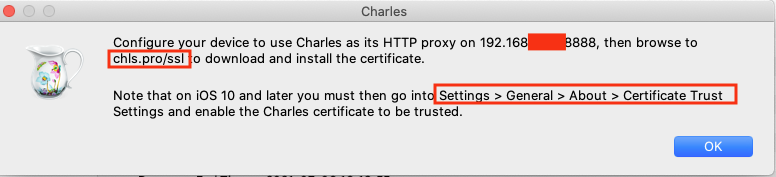
具体安装步骤,在charles上有提示:
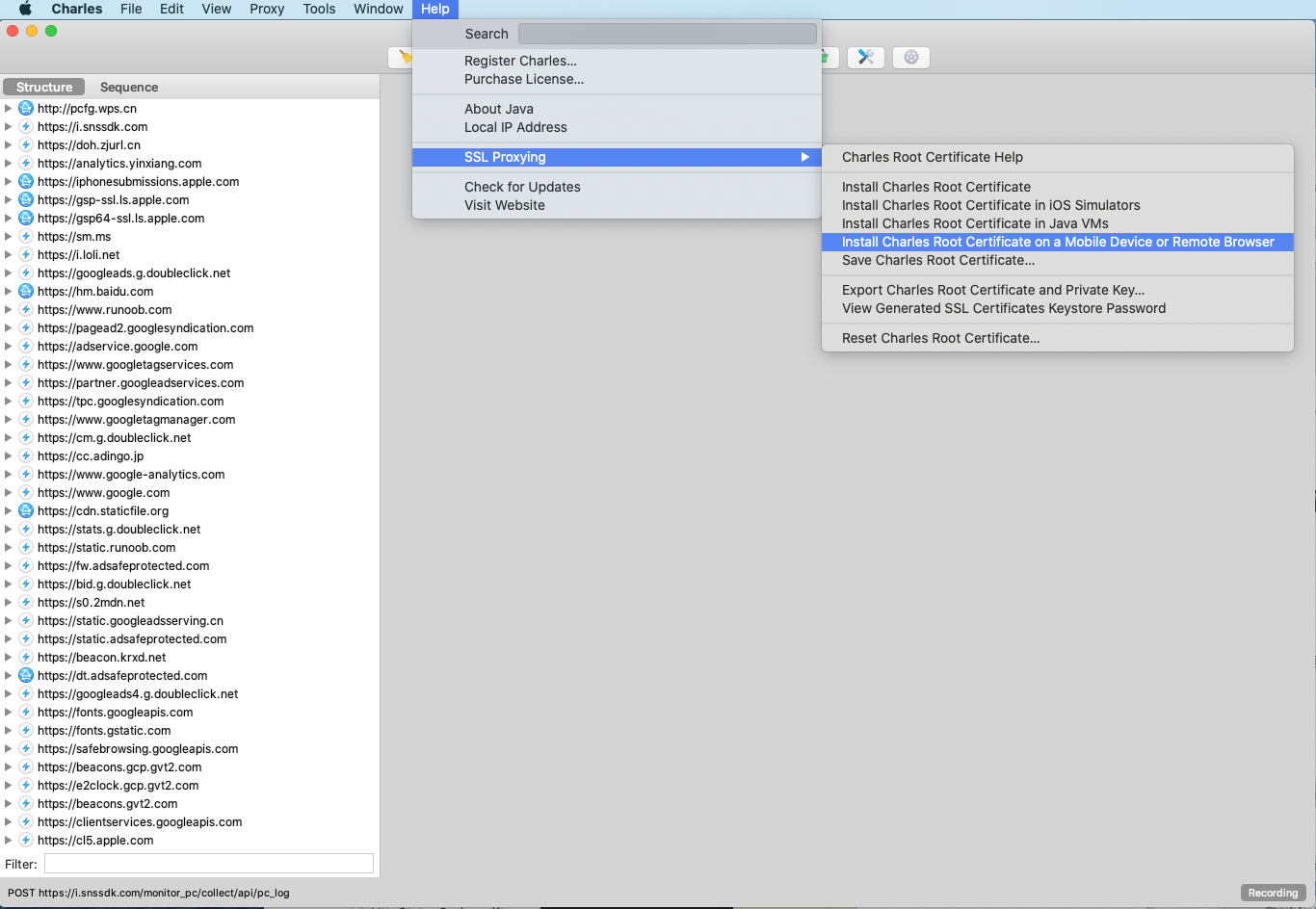
打开【help】中的:

显示如下提示:

- 1.在手机上配置代理服务的ip和端口,这个我们上一步已经配置了;
- 2.手机浏览器打开地址 chls.pro/ssl ,下载证书;
- 3.最后信任证书,设置–》通用–》关于本机–》信任证书;
以上设置完毕后,在手机端访问任何地址,在charles上都能看到。
总结:
- 在设置SSL步骤,打开【Proxy】–》【SSL Proxying Setting】菜单, 点击add按钮,输入*,表示允许所有域名,这样就不用一个个手动添加了,否则抓到的数据显示乱码
参考资料:https://blog.csdn.net/csdn_20150804/article/details/117156612





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了