摘要:  ## 前言 作为前端开发者,相信大家或多或少都接触过`webpack`,现如今`webpack`已经渗透在了前端的各个方面,所以我们有必要来了解并学习`webpack`,`webpack` 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用 阅读全文
## 前言 作为前端开发者,相信大家或多或少都接触过`webpack`,现如今`webpack`已经渗透在了前端的各个方面,所以我们有必要来了解并学习`webpack`,`webpack` 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用 阅读全文
 ## 前言 作为前端开发者,相信大家或多或少都接触过`webpack`,现如今`webpack`已经渗透在了前端的各个方面,所以我们有必要来了解并学习`webpack`,`webpack` 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用 阅读全文
## 前言 作为前端开发者,相信大家或多或少都接触过`webpack`,现如今`webpack`已经渗透在了前端的各个方面,所以我们有必要来了解并学习`webpack`,`webpack` 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用 阅读全文


 ## 前言 我们平时在写代码的过程中,好像很少需要自己手动进行垃圾回收,那么V8是如何来减少内存占用,从而避免内存溢出而导致程序崩溃的情况的。为了更高效地回收垃圾,V8引入了两个垃圾回收器,它们分别针对不同场景进行工作。 **如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者,文章公众号首发,关
## 前言 我们平时在写代码的过程中,好像很少需要自己手动进行垃圾回收,那么V8是如何来减少内存占用,从而避免内存溢出而导致程序崩溃的情况的。为了更高效地回收垃圾,V8引入了两个垃圾回收器,它们分别针对不同场景进行工作。 **如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者,文章公众号首发,关  ## 前言 一般来讲,电脑是不能直接运行我们的`javascript`代码的,它需要一个翻译程序将人类能够理解的编程语言 JavaScript,翻译成机器能够理解的机器语言。目前市面上有很多种 JavaScript 引擎,诸如 SpiderMonkey、V8、JavaScriptCore 等。而由谷
## 前言 一般来讲,电脑是不能直接运行我们的`javascript`代码的,它需要一个翻译程序将人类能够理解的编程语言 JavaScript,翻译成机器能够理解的机器语言。目前市面上有很多种 JavaScript 引擎,诸如 SpiderMonkey、V8、JavaScriptCore 等。而由谷  ## 前言 相信小伙伴们都接触过`npm/yarn`,这两种包管理工具想必是大家工作中用的最多的包管理工具,`npm`作为`node`官方的包管理工具,它是随着node的诞生一起出现在大家的视野中,而`yarn`的出现则是为了解决`npm`带来的诸多问题,虽然`yarn`提高了依赖包的安装速度与使用
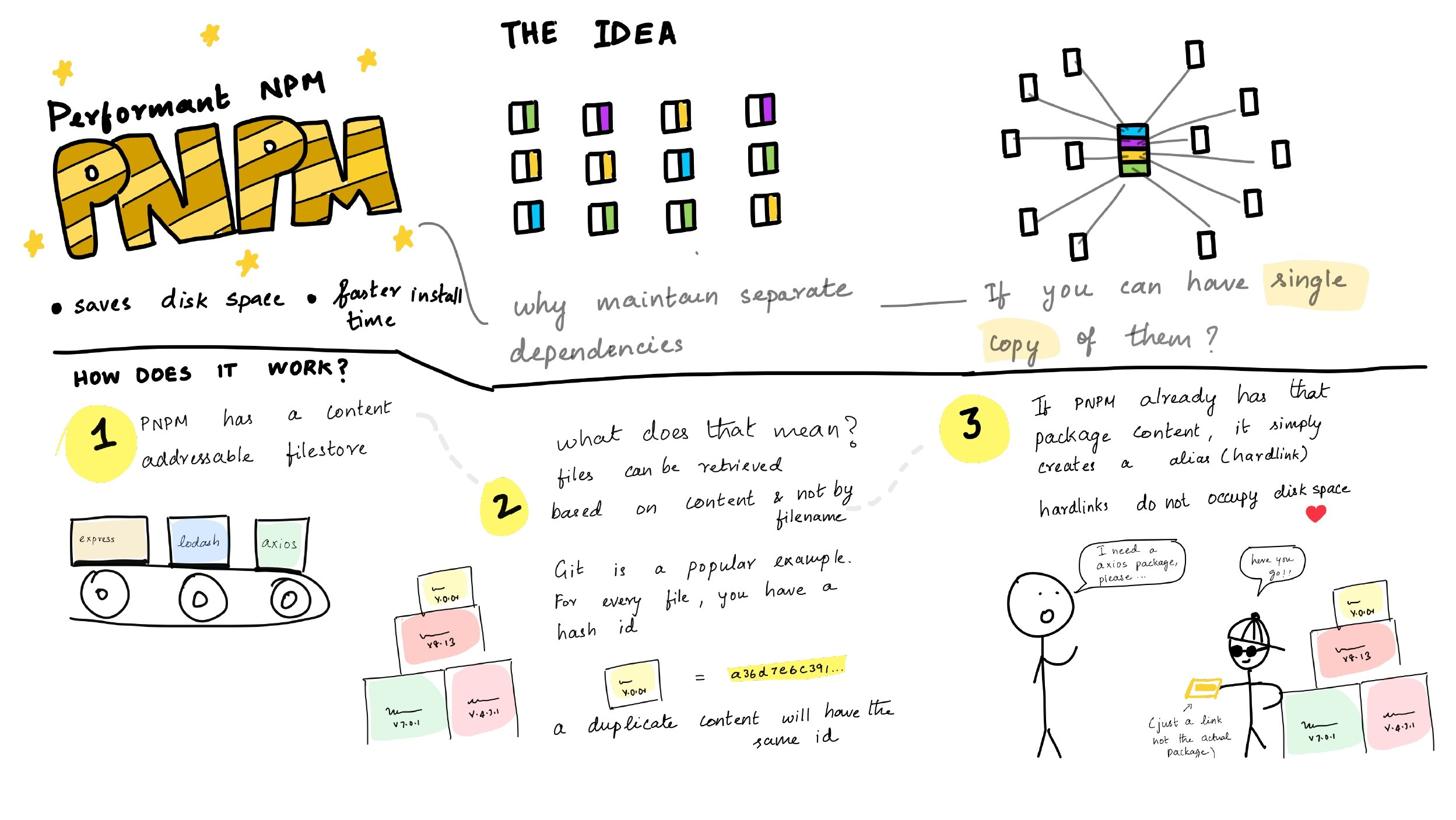
## 前言 相信小伙伴们都接触过`npm/yarn`,这两种包管理工具想必是大家工作中用的最多的包管理工具,`npm`作为`node`官方的包管理工具,它是随着node的诞生一起出现在大家的视野中,而`yarn`的出现则是为了解决`npm`带来的诸多问题,虽然`yarn`提高了依赖包的安装速度与使用  ## 前言 最近写H5的项目比较多,该项目从年龄上看着还算比较年轻😂,整个架构应该是直接使用vue-cli基于vue2生成的,那底层打包工具自然也就是webpack,我们知道webpack有个通病,那就是随着项目的不断增大每次构建的时间也会随之越来越长。比如我们这个项目的单次冷启动就达到了惊人的1
## 前言 最近写H5的项目比较多,该项目从年龄上看着还算比较年轻😂,整个架构应该是直接使用vue-cli基于vue2生成的,那底层打包工具自然也就是webpack,我们知道webpack有个通病,那就是随着项目的不断增大每次构建的时间也会随之越来越长。比如我们这个项目的单次冷启动就达到了惊人的1  CSS Module出现的背景 我们知道,Javascript发展到现在出现了众多模块化规范,比如AMD、CMD、 Common JS、ESModule等,这些模块化规范能够让我们的JS实现作用域隔离。但CSS却并没有这么幸运,发展到现在却一直没有模块化规范,由于CSS是 根据选择器去全局匹配元素的
CSS Module出现的背景 我们知道,Javascript发展到现在出现了众多模块化规范,比如AMD、CMD、 Common JS、ESModule等,这些模块化规范能够让我们的JS实现作用域隔离。但CSS却并没有这么幸运,发展到现在却一直没有模块化规范,由于CSS是 根据选择器去全局匹配元素的  前言 URL对于我们开发人员来讲,应该是非常熟悉了。在对URL进行参数拼接时,我们一般都会直接进行字符串拼接或使用模版字符串,因为这样非常方便,但是我们这样其实会在不知不觉中以不安全的方式编写 URL。 比如,我们通常会这样写: const url = `https://www.baidu.com
前言 URL对于我们开发人员来讲,应该是非常熟悉了。在对URL进行参数拼接时,我们一般都会直接进行字符串拼接或使用模版字符串,因为这样非常方便,但是我们这样其实会在不知不觉中以不安全的方式编写 URL。 比如,我们通常会这样写: const url = `https://www.baidu.com