【NestJS系列】连接数据库及优雅地处理响应
摘要:  ## 前言 Node作为一门后端语言,当然也可以连接数据库,为前端提供CURD接口 我们以`mysql`为例,自行安装`mysql` ## TypeORM > TypeORM 是一个[ORM](https://en.wikipedia.org/wiki/Object-relational_mappi
## 前言 Node作为一门后端语言,当然也可以连接数据库,为前端提供CURD接口 我们以`mysql`为例,自行安装`mysql` ## TypeORM > TypeORM 是一个[ORM](https://en.wikipedia.org/wiki/Object-relational_mappi
 ## 前言 Node作为一门后端语言,当然也可以连接数据库,为前端提供CURD接口 我们以`mysql`为例,自行安装`mysql` ## TypeORM > TypeORM 是一个[ORM](https://en.wikipedia.org/wiki/Object-relational_mappi
## 前言 Node作为一门后端语言,当然也可以连接数据库,为前端提供CURD接口 我们以`mysql`为例,自行安装`mysql` ## TypeORM > TypeORM 是一个[ORM](https://en.wikipedia.org/wiki/Object-relational_mappi
【NestJS系列】核心概念:Middleware中间件
摘要:  ## 前言 用过`express`与`koa`的同学,对中间件这个概念应该非常熟悉了,中间件可以拿到`Request`、`Response`对象和`next`函数. 一般来讲中间件有以下作用: - 执行任何代码 - 对请求与响应拦截并改造 - 结束`request-response`周期 - 通过`
## 前言 用过`express`与`koa`的同学,对中间件这个概念应该非常熟悉了,中间件可以拿到`Request`、`Response`对象和`next`函数. 一般来讲中间件有以下作用: - 执行任何代码 - 对请求与响应拦截并改造 - 结束`request-response`周期 - 通过`
 ## 前言 用过`express`与`koa`的同学,对中间件这个概念应该非常熟悉了,中间件可以拿到`Request`、`Response`对象和`next`函数. 一般来讲中间件有以下作用: - 执行任何代码 - 对请求与响应拦截并改造 - 结束`request-response`周期 - 通过`
## 前言 用过`express`与`koa`的同学,对中间件这个概念应该非常熟悉了,中间件可以拿到`Request`、`Response`对象和`next`函数. 一般来讲中间件有以下作用: - 执行任何代码 - 对请求与响应拦截并改造 - 结束`request-response`周期 - 通过`
【NestJS系列】核心概念:Module模块
摘要:  ## 前言 模块指的是使用`@Module`装饰器修饰的类,每个应用程序至少有一个模块,即**根模块**。根模块是`Nest`用于构建应用程序的起点,理论上`Nest`程序可能只有根模块,但在大多数情况下是存在多个模块的,每个模块各自封装一组相关的功能。  ## 前言 模块指的是使用`@Module`装饰器修饰的类,每个应用程序至少有一个模块,即**根模块**。根模块是`Nest`用于构建应用程序的起点,理论上`Nest`程序可能只有根模块,但在大多数情况下是存在多个模块的,每个模块各自封装一组相关的功能。  上篇文章的最后我们使用`Docker`部署了一个纯前端项目,但还有一个很重要的问题就是容器中产生的数据(比如`log`文件),容器一旦被删除,容器内的所有数据也就没有了,为了避免这个问题我们可以将数据存储到容器之外(比如宿主机),这样即使删除容器也不会丢失数据。一旦容器故障,我们可以重新创建一个容器
上篇文章的最后我们使用`Docker`部署了一个纯前端项目,但还有一个很重要的问题就是容器中产生的数据(比如`log`文件),容器一旦被删除,容器内的所有数据也就没有了,为了避免这个问题我们可以将数据存储到容器之外(比如宿主机),这样即使删除容器也不会丢失数据。一旦容器故障,我们可以重新创建一个容器
 上篇文章的最后我们使用`Docker`部署了一个纯前端项目,但还有一个很重要的问题就是容器中产生的数据(比如`log`文件),容器一旦被删除,容器内的所有数据也就没有了,为了避免这个问题我们可以将数据存储到容器之外(比如宿主机),这样即使删除容器也不会丢失数据。一旦容器故障,我们可以重新创建一个容器
上篇文章的最后我们使用`Docker`部署了一个纯前端项目,但还有一个很重要的问题就是容器中产生的数据(比如`log`文件),容器一旦被删除,容器内的所有数据也就没有了,为了避免这个问题我们可以将数据存储到容器之外(比如宿主机),这样即使删除容器也不会丢失数据。一旦容器故障,我们可以重新创建一个容器
Docker从入门到部署项目
摘要:  ## Docker概念 `Docker`是一个开源的应用容器引擎,它是基于`Go`语言并遵从`Apache2.0`协议开源。`Docker`可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的`linux`机器上,也可以实现虚拟化。通过容器可以实现方便快速并且与平台
## Docker概念 `Docker`是一个开源的应用容器引擎,它是基于`Go`语言并遵从`Apache2.0`协议开源。`Docker`可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的`linux`机器上,也可以实现虚拟化。通过容器可以实现方便快速并且与平台
 ## Docker概念 `Docker`是一个开源的应用容器引擎,它是基于`Go`语言并遵从`Apache2.0`协议开源。`Docker`可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的`linux`机器上,也可以实现虚拟化。通过容器可以实现方便快速并且与平台
## Docker概念 `Docker`是一个开源的应用容器引擎,它是基于`Go`语言并遵从`Apache2.0`协议开源。`Docker`可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的`linux`机器上,也可以实现虚拟化。通过容器可以实现方便快速并且与平台
关于package-lock.json
摘要:  ## 前言 上篇文章我们了解了`package.json`,一般与它同时出现的还有一个`package-lock.json`,这两者又有什么关系呢?下面一起来了解吧。 ## 介绍 > `package-lock.json` 它会**在 npm 更改 node_modules 目录树 或者 packa
## 前言 上篇文章我们了解了`package.json`,一般与它同时出现的还有一个`package-lock.json`,这两者又有什么关系呢?下面一起来了解吧。 ## 介绍 > `package-lock.json` 它会**在 npm 更改 node_modules 目录树 或者 packa
 ## 前言 上篇文章我们了解了`package.json`,一般与它同时出现的还有一个`package-lock.json`,这两者又有什么关系呢?下面一起来了解吧。 ## 介绍 > `package-lock.json` 它会**在 npm 更改 node_modules 目录树 或者 packa
## 前言 上篇文章我们了解了`package.json`,一般与它同时出现的还有一个`package-lock.json`,这两者又有什么关系呢?下面一起来了解吧。 ## 介绍 > `package-lock.json` 它会**在 npm 更改 node_modules 目录树 或者 packa
熟悉又陌生的package.json
摘要:  ## 前言 随着前端的不断发展,`package.json`可谓是在前端项目中无处不在,它不仅在项目**根目录**会有,而且在 **node\_modules** 中也存在。那么这个文件到底是干嘛的,又有什么作用?很多人对它的认识是不是只停留在`dependencies`、`devDependenc
## 前言 随着前端的不断发展,`package.json`可谓是在前端项目中无处不在,它不仅在项目**根目录**会有,而且在 **node\_modules** 中也存在。那么这个文件到底是干嘛的,又有什么作用?很多人对它的认识是不是只停留在`dependencies`、`devDependenc
 ## 前言 随着前端的不断发展,`package.json`可谓是在前端项目中无处不在,它不仅在项目**根目录**会有,而且在 **node\_modules** 中也存在。那么这个文件到底是干嘛的,又有什么作用?很多人对它的认识是不是只停留在`dependencies`、`devDependenc
## 前言 随着前端的不断发展,`package.json`可谓是在前端项目中无处不在,它不仅在项目**根目录**会有,而且在 **node\_modules** 中也存在。那么这个文件到底是干嘛的,又有什么作用?很多人对它的认识是不是只停留在`dependencies`、`devDependenc
你不知道的 HTTP Referer
摘要:  ## 前言 上周突然发现自己的自己站点的图片全都403了,之前还是好好的,图片咋就全都访问不了呢?由于我每次发文章都是先发了掘金,然后再从掘金拷贝到我自己的站点,这样我就不用在自己的站点去上传图片了,非常方便。  ## 前言 上周突然发现自己的自己站点的图片全都403了,之前还是好好的,图片咋就全都访问不了呢?由于我每次发文章都是先发了掘金,然后再从掘金拷贝到我自己的站点,这样我就不用在自己的站点去上传图片了,非常方便。  ## 前言 `Providers`是`Nest`中的一个基本概念,许多`Nest`中定义的类都可以被视为一个`Provider`,比如:service、repository、factory、helper等,它们都可以通过`constructor`注入依赖关系,这就意味着类与类之间可以创建各种依赖关系
## 前言 `Providers`是`Nest`中的一个基本概念,许多`Nest`中定义的类都可以被视为一个`Provider`,比如:service、repository、factory、helper等,它们都可以通过`constructor`注入依赖关系,这就意味着类与类之间可以创建各种依赖关系
 ## 前言 `Providers`是`Nest`中的一个基本概念,许多`Nest`中定义的类都可以被视为一个`Provider`,比如:service、repository、factory、helper等,它们都可以通过`constructor`注入依赖关系,这就意味着类与类之间可以创建各种依赖关系
## 前言 `Providers`是`Nest`中的一个基本概念,许多`Nest`中定义的类都可以被视为一个`Provider`,比如:service、repository、factory、helper等,它们都可以通过`constructor`注入依赖关系,这就意味着类与类之间可以创建各种依赖关系
使用clip-path将 GIF 绘制成跳动的字母
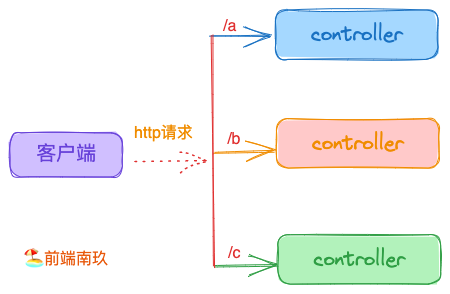
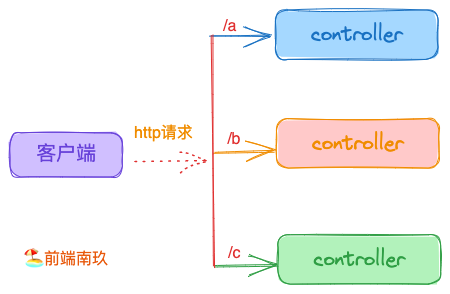
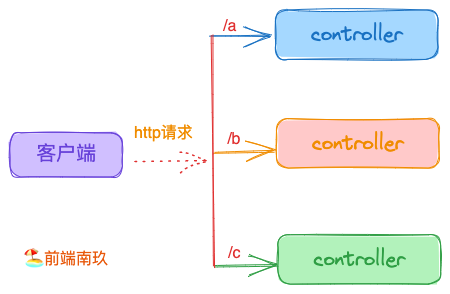
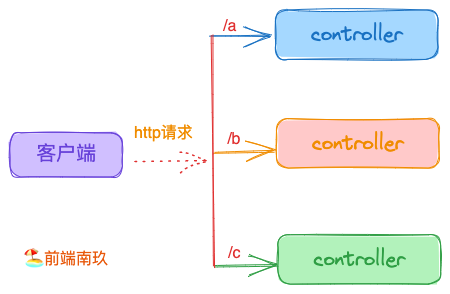
摘要:  ## 前言 之前看到过一个有趣的CSS效果,今天我们也来实现一遍,将动图GIF通过`clip-path`绘制成一个个跳动的字母。 效果如下:  ## 前言 之前看到过一个有趣的CSS效果,今天我们也来实现一遍,将动图GIF通过`clip-path`绘制成一个个跳动的字母。 效果如下:  ## 前言 控制器主要是用来处理客户端传入的请求并向客户端返回响应。  它一般是用来做路由导航的,内部路由机制控制
## 前言 控制器主要是用来处理客户端传入的请求并向客户端返回响应。  它一般是用来做路由导航的,内部路由机制控制
 ## 前言 控制器主要是用来处理客户端传入的请求并向客户端返回响应。  它一般是用来做路由导航的,内部路由机制控制
## 前言 控制器主要是用来处理客户端传入的请求并向客户端返回响应。  它一般是用来做路由导航的,内部路由机制控制
【NestJS系列】DI依赖注入与IOC控制反转
摘要:  ## 前言 上篇文章我们学习了如何使用`nest-cli`来快速生成一个`NestJS`后端项目,当我们打开编辑器查看代码时,会发现整个代码风格有点类似JAVA的`spring`框架,并且你会发现一些`service`类在`controller`控制器的`constructor`中注入后,可以不需要
## 前言 上篇文章我们学习了如何使用`nest-cli`来快速生成一个`NestJS`后端项目,当我们打开编辑器查看代码时,会发现整个代码风格有点类似JAVA的`spring`框架,并且你会发现一些`service`类在`controller`控制器的`constructor`中注入后,可以不需要
 ## 前言 上篇文章我们学习了如何使用`nest-cli`来快速生成一个`NestJS`后端项目,当我们打开编辑器查看代码时,会发现整个代码风格有点类似JAVA的`spring`框架,并且你会发现一些`service`类在`controller`控制器的`constructor`中注入后,可以不需要
## 前言 上篇文章我们学习了如何使用`nest-cli`来快速生成一个`NestJS`后端项目,当我们打开编辑器查看代码时,会发现整个代码风格有点类似JAVA的`spring`框架,并且你会发现一些`service`类在`controller`控制器的`constructor`中注入后,可以不需要
【NestJS系列】从Nest CLI开始入门
摘要:  ## 初识Nest JS Nest 是一个渐进的 Node.js 框架,它可以在 TypeScript 和 JavaScript (ES6、ES7、ES8)之上构建高效、可伸缩的企业级服务器端应用程序。 Nest 基于 TypeScript 编写并且结合了 OOP(面向对象编程),FP(函数式编程)
## 初识Nest JS Nest 是一个渐进的 Node.js 框架,它可以在 TypeScript 和 JavaScript (ES6、ES7、ES8)之上构建高效、可伸缩的企业级服务器端应用程序。 Nest 基于 TypeScript 编写并且结合了 OOP(面向对象编程),FP(函数式编程)
 ## 初识Nest JS Nest 是一个渐进的 Node.js 框架,它可以在 TypeScript 和 JavaScript (ES6、ES7、ES8)之上构建高效、可伸缩的企业级服务器端应用程序。 Nest 基于 TypeScript 编写并且结合了 OOP(面向对象编程),FP(函数式编程)
## 初识Nest JS Nest 是一个渐进的 Node.js 框架,它可以在 TypeScript 和 JavaScript (ES6、ES7、ES8)之上构建高效、可伸缩的企业级服务器端应用程序。 Nest 基于 TypeScript 编写并且结合了 OOP(面向对象编程),FP(函数式编程)
性能优化之详解各种指标
摘要:  ## 前言 上篇文章最后提到了我们可以通过**performance**的一些属性对性能做统计,我们会发现`performance`对象下有非常多的属性,远不止上篇文章提到的`DOMContentLoaded`与`Load`这两个事件。 或许你在浏览器控制台见过它们这些身影:`DCL`、`LCP`、
## 前言 上篇文章最后提到了我们可以通过**performance**的一些属性对性能做统计,我们会发现`performance`对象下有非常多的属性,远不止上篇文章提到的`DOMContentLoaded`与`Load`这两个事件。 或许你在浏览器控制台见过它们这些身影:`DCL`、`LCP`、
 ## 前言 上篇文章最后提到了我们可以通过**performance**的一些属性对性能做统计,我们会发现`performance`对象下有非常多的属性,远不止上篇文章提到的`DOMContentLoaded`与`Load`这两个事件。 或许你在浏览器控制台见过它们这些身影:`DCL`、`LCP`、
## 前言 上篇文章最后提到了我们可以通过**performance**的一些属性对性能做统计,我们会发现`performance`对象下有非常多的属性,远不止上篇文章提到的`DOMContentLoaded`与`Load`这两个事件。 或许你在浏览器控制台见过它们这些身影:`DCL`、`LCP`、
性能优化之window.onload
摘要:  ## 前言 最近在做一些性能优化相关的工作,相信大家在工作过程中也会遇到一些性能优化相关的场景,这对于前端开发者来讲是一项加分技能。为了我们的用户在使用我们的产品时能够有一个非常好的体验,我们需要对页面进行诊断优化。在行业中,我们的页面P90在两秒内算是达标,超过这个时间那么你就可能会流失部分用户。
## 前言 最近在做一些性能优化相关的工作,相信大家在工作过程中也会遇到一些性能优化相关的场景,这对于前端开发者来讲是一项加分技能。为了我们的用户在使用我们的产品时能够有一个非常好的体验,我们需要对页面进行诊断优化。在行业中,我们的页面P90在两秒内算是达标,超过这个时间那么你就可能会流失部分用户。
 ## 前言 最近在做一些性能优化相关的工作,相信大家在工作过程中也会遇到一些性能优化相关的场景,这对于前端开发者来讲是一项加分技能。为了我们的用户在使用我们的产品时能够有一个非常好的体验,我们需要对页面进行诊断优化。在行业中,我们的页面P90在两秒内算是达标,超过这个时间那么你就可能会流失部分用户。
## 前言 最近在做一些性能优化相关的工作,相信大家在工作过程中也会遇到一些性能优化相关的场景,这对于前端开发者来讲是一项加分技能。为了我们的用户在使用我们的产品时能够有一个非常好的体验,我们需要对页面进行诊断优化。在行业中,我们的页面P90在两秒内算是达标,超过这个时间那么你就可能会流失部分用户。



