熟悉又陌生的package.json
前言
随着前端的不断发展,package.json可谓是在前端项目中无处不在,它不仅在项目根目录会有,而且在 node_modules 中也存在。那么这个文件到底是干嘛的,又有什么作用?很多人对它的认识是不是只停留在dependencies、devDependencies项目依赖列表,或者是script项目的各种脚本指令等,实际上它能做的事情远不止这些。
创建package.json
现如今当你使用脚手架生成一个基本的项目时,它会自动帮你生成package.json。
当我们手动创建项目时,可以使用npm init,然后根据提示一步步输入相应的内容完成后即可自动创建,当然你也可以使用npm init -y跳过交互直接生成
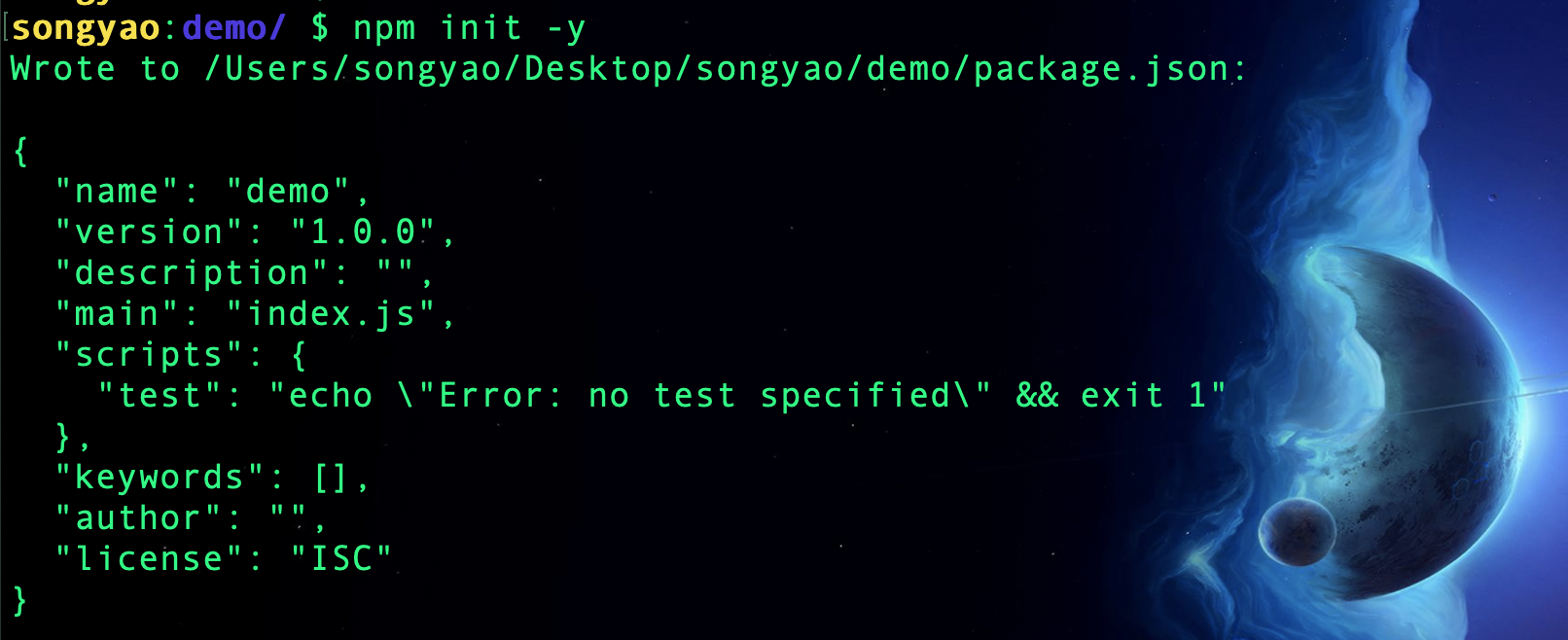
npm init
生成的基础package.json文件内容如下:

这样看着非常简单,事实上,它所包含的功能属性远不止这些。
常见属性
name
它表示项目名称,该字段决定了你发布的包在 npm 的名字,也就是平时安装依赖的包名
一些规则:
- 名称必须小于或等于 214 个字符。这包括范围包的范围。
- 作用域包的名称可以以点或下划线开头。如果没有范围,这是不允许的。
- 新包的名称中不得包含大写字母。
- 该名称最终成为 URL、命令行参数和文件夹名称的一部分。因此,名称不能包含任何非 URL 安全字符。
version
它表示项目的版本号,该
"version"属性必须采用major.minor.patch格式的形式。它还必须遵循语义版本控制准则。
{
"version": "1.0.0"
}
一般来讲如果你计划发布包,则package.json 中最重要的内容就是name和version,因为它们是必需的。名称和版本一起形成一个标识符,假定该标识符是完全唯一的。对包的更改应该伴随着对版本的更改。如果你不打算发布包,则name和version字段是可选的。
description
它表示项目的描述信息,该内容会直接展示在
npm官网,它主要是为了让其他人快速了解的项目
keywords
它表示项目的关键字,它是一个数组,它可以方便其他人更好的搜索
{
"keywords": ["songyao", "songyao-cli", "cli"]
}
比如这个我之前写的脚手架,在npm上的检索信息

author
它表示项目的作者信息,它既可以是一个字符串,又可以是一个对象
{
"author": "nanjiu"
}
{
"author": {
"name": "nanjiu",
"email": "xxx@163.com",
"url": "https://bettersong.github.io/nanjiu/"
}
}
其中email、url是可选的
repository
它表示项目的仓库地址
简单写法:
{
"repository": "https://github.com/***"
}
版本控制写法:
{
"repository": {
"type": "git",
"url": "http://github.com/***",
"directory": "nanjiu"
}
}
contributors
它表示项目的贡献者,该字段是一个数组
{
"contributors": [
{
"name" : "nanjiu",
"email" : "nanjiu@xx.com",
"url" : "https://bettersong.github.io/nanjiu/"
},
]
}
script
它表示项目的可执行脚本命令
{
"script": {
"start": "node ./build/cli.js start",
"dev": "vue-cli-service serve --mode dev",
"build:oa": "vue-cli-service build --mode oa",
"build:oa-legacy": "vue-cli-service build --mode oa --modern",
"build:pre": "vue-cli-service build --mode pre --modern",
}
}
执行时使用npm run对应的key就可以,比如npm run start
每个 npm script 有 pre 和 post 两个钩子, pre 钩子在脚本执行前将被触发, post 则是在脚本执行后触发
dependencies
它表示项目生产环境中所需的依赖,当使用
npm安装时,依赖会默认插入该字段中
{
"dependencies": {
"@nestjs/common": "^10.0.0",
"@nestjs/core": "^10.0.0",
"@nestjs/mapped-types": "*",
"@nestjs/platform-express": "^10.0.0",
"@types/cors": "^2.8.13",
"cors": "^2.8.5",
"reflect-metadata": "^0.1.13",
"rxjs": "^7.8.1",
}
}
在安装依赖时也可以使用--save参数,表示依赖是生产环境所需
npm install <packagename> --save
或者使用-S简写
npm i <packagename> -S
devDependencies
它表示项目开发环境所需的依赖,比如
webpack、vite、babel等工程化依赖包。这些依赖表示只需要在开发环境安装,无需在生产环境安装。
{
"devDependencies": {
"@nestjs/cli": "^10.0.0",
"@nestjs/schematics": "^10.0.0",
"@nestjs/testing": "^10.0.0",
}
}
想要将依赖制定安装在devDependencies下,可以使用如下命令:
npm i <packagename> --save-dev
或者
npm i <packagename> -D
browserslist
它表示打包时需要支持哪些浏览器,一般
babel、autoperfixer会使用该字段进行配置
{
"browserslist": [
"> 1%",
"last 2 versions",
"iOS >= 9.3",
"Android >= 6.0"
],
}
babel
它表示
babel的配置项,用来指定babel的编译配置
{
"babel": {
"presets": ["@babel/preset-env"]
}
}
不过推荐做法还是使用babel单独配置文件:babel.config.js等
gitHooks
它表示
git定制化脚本程序,可以用来配置代码提交检测等
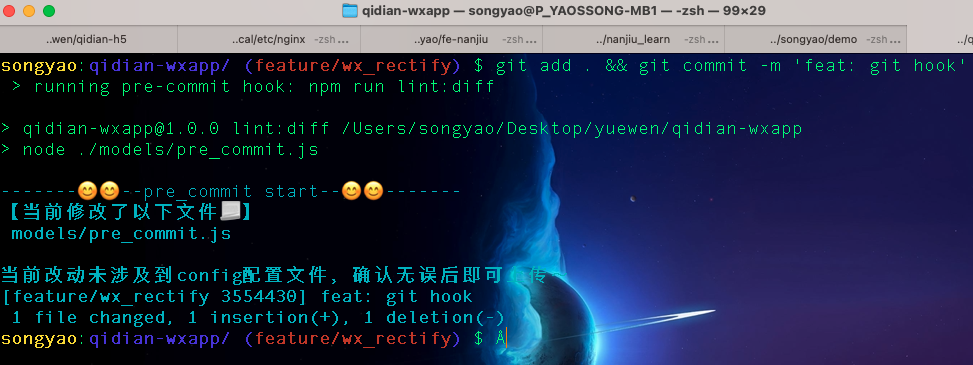
比如:
{
"scripts": {
"lint:diff": "node ./models/pre_commit.js"
},
"gitHooks": {
"pre-commit": "npm run lint:diff"
},
}

hook类型有很多种:
-
commit-msg: 钩子在启动提交信息编辑器之前,默认信息被创建之后运行。
-
post-update: 仅在所有的ref被push之后执行一次。它与post-receive很像,但是不接收旧值与新值。主要用于通知。
-
pre-applypatch: 实际上的调用时机是应用补丁之后、变更commit之前。
-
pre-commit: 钩子在键入提交信息前运行。
-
prepare-commit-msg: 钩子在启动提交信息编辑器之前,默认信息被创建之后运行。
-
pre-push: 钩子会在 git push 运行期间, 更新了远程引用但尚未传送对象时被调用。
-
pre-rebase: 钩子运行于变基之前,以非零值退出可以中止变基的过程。
-
post-checkout: 更新工作树后调用checkout时调用,或者执行 git clone后调用。主要用于验证环境、显示变更、配置环境。
-
等...
陌生属性
以上这些属性想必是每个package.json文件中常见的属性,但它除了以上这些属性之外还有许多同样非常重要的属性。
bugs
它表示项目问题的提交地址,这个一般在开源项目中见的多
{
"bugs": {
"url" : "http://github.com/***/issues",
"email" : "nanjiu@xx.com"
}
}
peerDependencies
它表示项目对等依赖,使用
npm install --save-peer安装
这个其实在我们工作中用的并不多,一般用于开发插件,防止项目在安装该插件时,多次安装相同的依赖
{
"peerDependencies": {
"react": ">=16.9.0",
"react-dom": ">=16.9.0"
},
}
需要注意的是在 npm 2 中,当我们下载 ant-design@3.x 时,peerDependencies 中指定的依赖会随着 ant-design@3.x 一起被强制安装,所以我们不需要在宿主项目的 package.json 文件中指定 peerDependencies 中的依赖,但是在 npm 3 中,不会再强制安装 peerDependencies 中所指定的包,而是通过警告的方式来提示我们,此时就需要手动在 package.json 文件中手动添加依赖
optionalDependencies
它表示可选依赖项
当你希望某些依赖即使下载失败或者没有找到时,项目依然可以正常运行或者 npm 继续运行的时,就可以把这些依赖放在 optionalDependencies 对象中,但是 optionalDependencies 会覆盖 dependencies 中的同名依赖包,所以不要把一个包同时写进两个对象中。
需要注意,由于optionalDependencies中的依赖可能并为安装成功,所以一定要做异常处理,否则当获取这个依赖时,如果获取不到就会报错。
try {
var axios = require('axios')
var fooVersion = require('axios/package.json').version
} catch (er) {
// 报错
}
bundledDependencies
它表示捆绑依赖项
与其他几种依赖项不同,他不是一个键值对的对象,而是一个数组,数组里是包名的字符串,例如:
{
"bundleDependencies": [
"axios",
"lodash"
]
}
engines
它表示声明node环境
与依赖关系一样,如果不指定版本(或者指定“ *”作为版本) ,那么任何版本的节点都可以。
{
"engines": {
"node": ">=0.10.3 <15"
}
}
main
它表示项目的入口文件,如果不指定该字段,默认是根目录下的index.js
{
"main": "./src/index.js",
}
从 Node.js 12.20.0 版本开始,"main" 字段也可以指定 ES 模块的入口文件
browser
它表示UMD模块的入口文件
UMD:兼容 CommonJS 和 AMD 的模块,既可以在 node 环境中被 require 引用,也可以在浏览器中直接用 CDN 被script标签 引入
main 字段里指定的入口文件在 browser 和 node 环境中都可以使用。如果只想在 web 端使用,禁止在 server 端使用,可以通过 browser 字段指定入口。
{
"browser": "./src/index.js"
}
module(非官方字段)
它表示ES模块入口文件,浏览器环境和 node环境均可使用
{
"module": "./src/index.js"
}
在Web环境中,如果使用loader加载ESM(ES module),那么这三个配置的加载顺序是browser→module→main,如果使用require加载CommonJS模块,则加载的顺序为main→module→browser。
main、browser、module三个字段都是用于 npm 包的,如果项目不是作为 npm 包发布,这三个字段不需要写。
-
导出包只在 web 端使用,并且禁止在 server 端使用,使用
browser -
导出包只在 server 端使用,使用
main -
导出 ESM 规范的包,使用
module -
导出包在 web 端和 server 端都允许使用,使用
module和main
exports(非官方字段)
它表示当打包工具支持
exports字段时,main/browser/module的配置将被忽略,而使用该字段
{
"exports": {
"require": "./index.js",
"import": "./index.mjs"
}
}
type(非官方字段)
它表示指定使用那种模块方式,默认值为
commonjs
比如指定使用ES Module:
{
"type":"module"
}
files
它表示指定哪些文件可以被上传到npm上,有点类似
.gitignore,但功能与之相反
{
"files": [
"index.js",
"dist"
],
}
无论设置如何,始终包含某些文件:
package.jsonREADMELICENSE/LICENCEmain字段中的文件
os
它表示该模块只能在那个操作系统上运行
{
"os" : [ "darwin", "linux", "win32" ]
}
还可以阻止而不是允许操作系统,只需在被阻止的操作系统前面加上!
{
"os": [
"!win32"
]
}
cpu
它表示指定项目只在某些CPU架构上运行
{
"cpu": [
"x64",
"ia32"
]
}
与os类似,它同样可以使用!
{
"cpu": [
"!arm",
"!mips"
]
}
private
它表示该项目是私有的,可以防止我们将私有项目发布到
npm上
{
"private": true
}
preferGlobal
当设置
preferGlobal字段为 true 时,它表示你的包更适合以全局方式安装,而不是作为项目的依赖项进行本地安装。
{
"preferGlobal": true
}
如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者,关注 前端南玖 第一时间获取最新文章~




