使用clip-path将 GIF 绘制成跳动的字母
前言
之前看到过一个有趣的CSS效果,今天我们也来实现一遍,将动图GIF通过clip-path绘制成一个个跳动的字母。
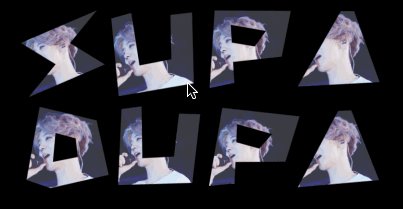
效果如下:

GIF随便找的,嗯?这不是重点,重点是下面的实现过程,别被GIF吸引了。
如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者,文章公众号首发,关注 前端南玖 第一时间获取最新文章~
绘制字母
这是该效果的最重要部分,使用clip-path来绘制对应的字母。
MDN上对clip-path的定义如下:
使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
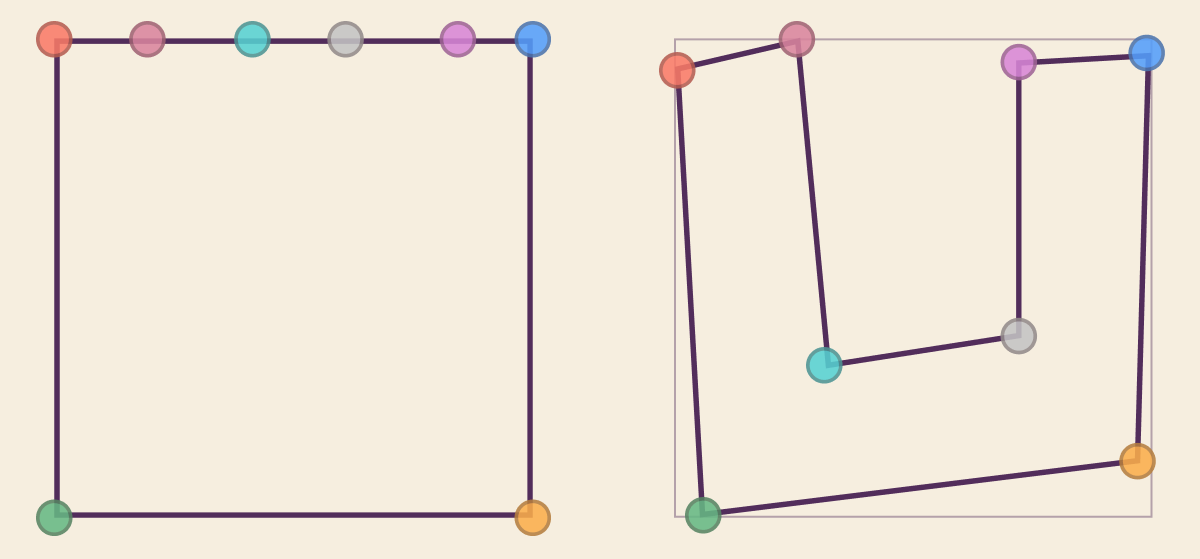
我们先来绘制一个字母,以字母U为例,因为这个绘制过程也有一个过渡动画,所以我们需要绘制两条路径两条路径必须具有相同数量的点。

这就是字母U过度动画的开始与结束的路径。
它对应的clip-path代码如下:
.u {
clip-path: polygon(
0 0,
0 100%,
100% 100%,
100% 0,
84% 0,
61% 0,
41% 0,
19% 0
);
}
/* hover */
.container:hover .u {
clip-path: polygon(
0 6%,
5% 100%,
96% 88%,
98% 3%,
71% 5%,
71% 62%,
31% 68%,
25% 0
);
}
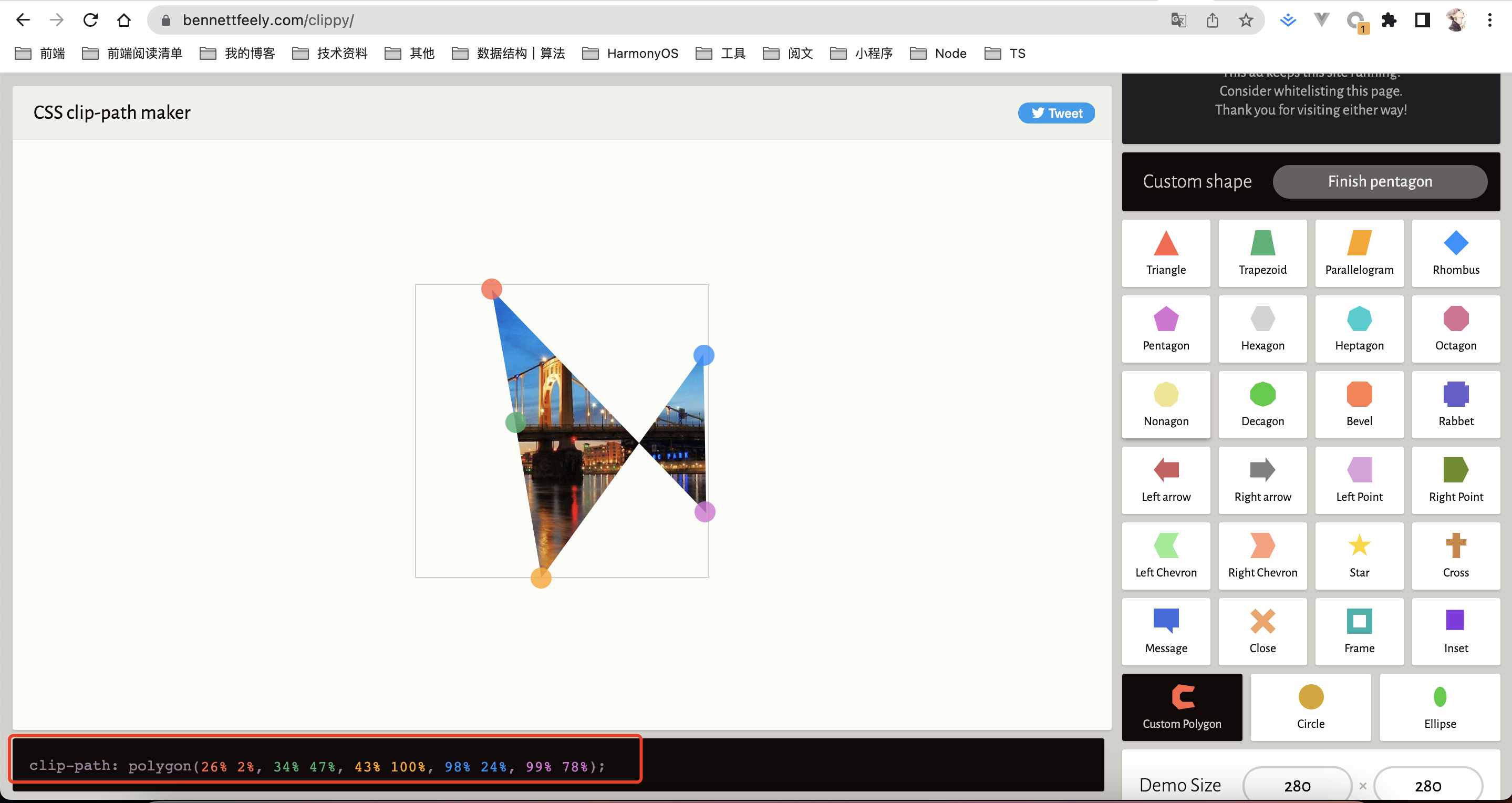
这个路径也不必担心不会写,可以直接通过工具clippy生成,非常方便,其它字母都可直接从这生成对应的绘制路径

现在我们就来实现这个字母的clip-path以及动画
<style>
body {
width: 100vw;
height: 100vh;
background: #000;
}
.container {
--duration: 700ms;
--ease: cubic-bezier(0.16, 1, 0.3, 1);
max-width: 400px;
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 10px auto;
}
.letter {
width: 80px;
height: 80px;
background: salmon;
transition: clip-path var(--duration) var(--ease);
}
.u {
clip-path: polygon(
0 0,
0 100%,
100% 100%,
100% 0,
84% 0,
61% 0,
41% 0,
19% 0
);
}
/* hover */
.container:hover .u {
clip-path: polygon(
0 6%,
5% 100%,
96% 88%,
98% 3%,
71% 5%,
71% 62%,
31% 68%,
25% 0
);
}
</style>
</head>
<body>
<div class="container">
<div class="letter u"></div>
</div>
</body>
来看看效果:

是不是有点感觉了,少了鹿晗差点感觉?别急着就给你加上。
添加背景
直接给这个div加上gif背景行不行?直接添加当然也可以,但想要给他加点合成虚化的效果,这里就可以使用mix-blend-mode来实现
MDN上对mix-blend-mode的定义如下
描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
添加代码:
.letter::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
user-select: none;
background-image: url("https://img.soogif.com/xiOE4Hs23bEoQVgN15NOtTUJ7cxFeExY.gif");
background-position: 50% 0%;
background-size: cover;
mix-blend-mode: soft-light;
}
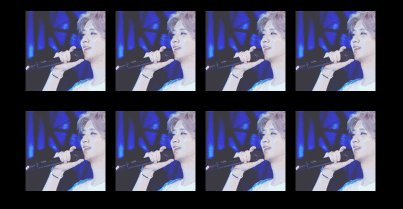
效果如下:

添加摇晃的动画
这个就比较简单了
@keyframes letter {
25% { transform: translate(-5%, 5%) scale(1.05) rotate(-5deg) }
50% { transform: translate( 5%, -2%) rotate( 2deg) }
75% { transform: translate(10%, 0%) scale(1.02) rotate( 8deg) }
100% { transform: translate( 0%, -5%) rotate( 4deg) }
}
@keyframes dance {
100% { transform: scale(1.25) }
}
现在的效果如下:

添加变色
为了更好的看到效果,这里又添加了几个字母,并生成了对应的clip-path
.u {
clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0, 84% 0, 61% 0, 41% 0, 19% 0);
}
.container:hover .u {
clip-path: polygon(0 6%, 5% 100%, 96% 88%, 98% 3%, 71% 5%, 71% 62%, 31% 68%, 25% 0);
}
.a {
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
.container:hover .a {
clip-path: polygon(46% 2%, 57% 0, 100% 83%, 0% 100%);
}
.s {
clip-path: polygon(0% 0%, 51% 0, 100% 0, 100% 100%, 50% 100%, 0 100%);
}
.container:hover .s {
clip-path: polygon(100% 0, 60% 40%, 100% 70%, 0 100%, 40% 60%, 0 30%);
}
.d {
clip-path: polygon(0% 0%, 0% 100%, 25% 100%, 60% 60%, 60% 60%, 40% 40%, 40% 40%, 25% 100%, 100% 100%, 100% 0%);
}
.container:hover .d {
clip-path: polygon(6% 2%, 0 93%, 31% 100%, 27% 30%, 54% 34%, 61% 59%, 21% 72%, 31% 100%, 100% 74%, 76% 11%);
}
.p {
clip-path: polygon(0% 0%, 0% 100%, 25% 100%, 49% 56%, 49% 46%, 49% 47%, 19% 56%, 25% 100%, 100% 100%, 100% 0%);
}
.container:hover .p {
clip-path: polygon(5% 3%, 2% 100%, 33% 92%, 24% 18%, 71% 25%, 57% 46%, 25% 41%, 19% 66%, 90% 55%, 100% 0);
}
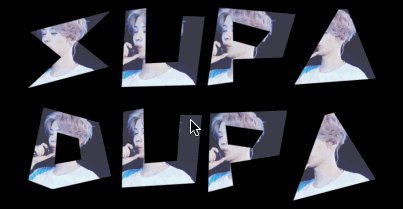
此时效果是这样的:

此时跟我们最终的效果就差一个变色了,变色其实也很简单,在关键帧中三种颜色之间不断进行转换,#a6e630 ,#f5e82f , 和#4cb8f5
.container:hover .letter {
animation: calc(var(--duration) * 2) calc(var(--i) * (var(--duration) / -3)) steps(3, end) alternate infinite;
animation-name: colors, letter;
}
.container:hover .letter::before {
animation: dance calc(var(--duration) * 2) calc(var(--i) * (var(--duration) / -3)) steps(3, end) infinite;
}
@keyframes colors {
0% { background-color: #a6e630 }
50% { background-color: #f5e82f }
100% { background-color: #4cb8f5 }
}
此时最终的效果就完成了~





