一篇文章带你走进meta viewport的世界
-
可提供有关页面的元信息
二、为什么需要移动端适配?
-
因为我们在 pc 端上看到的页面都是比较大的,在 pc 端上都是正常显示的,自动不会被进行缩放,除非手动进行放大或缩小。而在移动端就是不一样的了,因为移动端屏幕较小,如果一个pc端上正常的页面放到移动端上,就可能会出现页面内容挤在一起、布局错乱或者出现滚动条的情况,这样会给用户带来很不好的体验。
-
而且在不同尺寸的手机上页面的展示效果都是不一样的,我们希望的是在手机屏幕较大时显示的内容比较大一些,手机屏幕小的时候页面的内容也会缩小进行自适应。
三、移动端适配的目的
- 在不同尺寸的设备上,页面达到合理的展示(自适应)或者说是能够保持统一效果。
四、viewport的基本概念
-
通常 viewport 是指视窗、视口,浏览器上(也可能是一个 app 中的 webview )用来显示网页的那部分区域。
-
在移动端和 pc 端视口是不同的,pc 端的视口是浏览器窗口区域,而在移动端有三个不同的视口概念:布局视口、视觉视口、理想视口
-
布局视口:在浏览器窗口 css 的布局区域,布局视口的宽度限制css布局的宽。为了能在移动设备上正常显示那些为 端浏览器设计的网站,移动设备上的浏览器都会把自己默认的 viewport 设为 980px 或其他值,一般都比移动端浏览器可视区域大很多,所以就会出现浏览器出现横向滚动条的情况
-
视觉视口:用户通过屏幕看到的页面区域,通过缩放查看显示内容的区域,在移动端缩放不会改变布局视口的宽度,当缩小的时候,屏幕覆盖的css像素变多,视觉视口变大,当放大的时候,屏幕覆盖的 css 像素变少,视觉视口变小。
- 理想视口:一般来讲,这个视口其实不是真实存在的,它对设备来说是一个最理想布局视口尺寸,在用户不进行手动缩放的情况下,可以将页面理想地展示。那么所谓的理想宽度就是浏览器(屏幕)的宽度了
-
五、解决方案
<meta name="viewport"content="width=device-width,user-scalable=no,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0">
-
device-width 是指这个设备最理想的 viewport 宽度,移动端的 viewport 宽度会从默认的 980px 变成各个设备的理想 device-width ,device-width 是和 CSS 像素(也叫密度独立像素 dip)是相同的(CSS 中的 100% 就等于 device-width )。也就是说,web 页面中的 CSS 像素的值等于 device-width 时,加了这行代码,然后页面的宽度就会跟设备宽度一致,实际上,它就是设置了理想视口,将布局视口的宽度设置成了理想视口(浏览器/设备屏幕的宽度),不同的设备 device-width 是不一样的。
六、举个例子
-
iPhone6 的分辨率(也就是物理像素)是 1334*750 像素,它的 device-width 是 375px
-
如果我们将屏幕横向分成 375 份,CSS 中 1px 占用的 1 份,因为屏幕就那么大,CSS 中 width 等于 375px 时横向就会占满全屏,但是实际上存在的物理像素点横向是 750 个 ,所以在我们写 CSS 时 1px 对应到屏幕上是占用了 2 个物理像素点。
-
如果我们不写 width=device-width 这一句的话,默认 viewport 宽是 980px 。那么把 iPhone6 的屏幕横向分成 980 份,CSS 中 1px 占用 1 份,但是真正的像素点横向只有 750 个,这就意味着,实际上渲染出来的宽度是 75/98 个像素大小(只是理论上)。
-
上面说到的视口宽度等均是 css像素,所以需要简单了解一下几个基本的概念:
-
css像素:CSS 像素是 web 编程中的概念,是抽象的,不是实际存在的。它是独立于设备用于逻辑上衡量像素的单位,衡量页面上的内容大小,又叫密度独立像素。
-
设备像素:即物理像素,控制设备显示的单位,与设备、硬件有关
-
设备独立像素:与设备无关的逻辑像素,和设备像素(物理像素)有所不同,不是真实存在的。
-
设备像素比:定义设备像素与设备独立像素比的关系(window.devicePixelRatio)设备像素比=物理像素/设备独立像素
-
分辨率:指的是屏幕上垂直和水平的总物理像素。屏幕尺寸指屏幕的对角线长度,单位是英寸(inch),1 英寸 = 2.54 厘米。常见屏幕尺寸有 5.0、5.5 和 6.0 等。
-
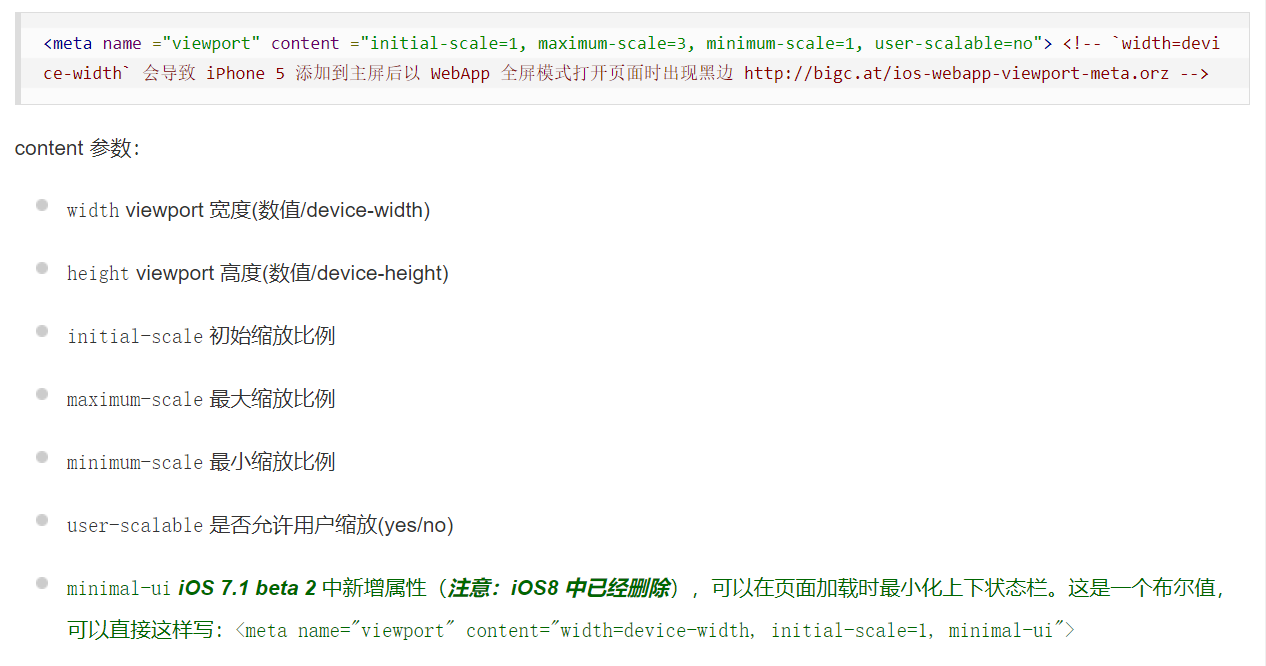
七、其他属性
- 在 meta 标签中,除了 viewport 这个很重要的属性,用来设置视口的一些行为,还有几个与其搭配一起使用的属性:

八、适配的方案
- css3 媒体查询:通过媒体查询的方式,编写适应不同分辨率设备的 css 样式
@media screen and (max-width: 320px){ ....适配iphone4的css样式 } @media screen and (max-width: 375px){ ....适配iphone6/7/8的css样式 } @media screen and (max-width: 414px){ ....适配iphone6/7/8 plus的css样式 } ......
-
-
复制代码优点:
- 方法简单,只需修改 css 文件
- 调整屏幕宽度时不用刷新页面就可以响应页面布局
-
缺点:
-
代码量大,不方便维护
-
不能够完全适配所有的屏幕尺寸,需要编写多套css样式
-
-
-
百分比布局方案:给元素设置百分比,例如 2 个div想占满宽度 100%,那么 1 个 div 设置宽度为 50%,这样不固定宽度,使得在不同的分辨率下都能达到适配那么需要清楚一个问题,各个子元素或属性的百分比是根据谁来设定呢?
-
子元素width、height的百分比:子元素的 width 或 height 中使用百分比,是相对于子元素的直接父元素
-
margin和padding的百分比:在垂直方向和水平方向都是相对于直接父亲元素的 width,而与父元素的 height 无关
-
border-radius的百分比:border-radius 的百分比是相对于自身宽度,与父元素无关
-
优点:
- 宽度自适应,在不同的分辨率下都能达到适配
-
缺点:
-
百分比的值不好计算
-
需要确定父级的大小,因为要根据父级的大小进行计算
-
各个属性中如果使用百分比,相对父元素的属性并不是唯一的
-
高度不好设置,一般需要固定高度
-
-
- rem方案:
-
rem单位:rem 是一个只相对于浏览器的根元素(HTML元素)的 font-size 的来确定的单位。默认情况下,html 元素的 font-size 为 12px
-
通过 rem 来实现适配:rem 单位都是相对于根元素 html 的 font-size 来决定大小的,根元素的 font-size 相当于提供了一个基准,当页面的宽度发生变化时,只需要改变 font-size的值,那么以 rem 为固定单位的元素的大小也会发生响应的变化。需要先动态设置 html 根元素的 font-size ,再计算出其他页面元素以 rem 为固定单位的值。
-
控制 font-size 的 js 代码:
<script type="text/javascript"> (function() { var deviceWidth = document.documentElement.clientWidth; deviceWidth = deviceWidth < 320 ? 320 : deviceWidth > 640 ? 640 : deviceWidth; document.documentElement.style.fontSize = deviceWidth / 7.5 + 'px'; })(); </script>上面的 js 代码中 deviceWidth/7.5,表示 font-size 用 deviceWidth/7.5 的值来表示,1rem 的值就是 deviceWidth/7.5,当视口容器发生变化时就可以动态设置 font-size 的大小,不论页面宽度变大还是缩小,视口宽度都会被等分为 7.5 份,每一份就是 1rem,从而 1rem 在不同的视觉容器中表示不同的大小,但在视口总宽度中的占比是不变的,实现了等比适配。
-
优点:
- rem单位 是根据根元素 font-size 决定大小,只要改变 font-size 的值,以 rem 为固定单位的元素大小也会发生响应式的改变
-
缺点:
-
必须通过一段 js 代码控制 font-size 的大小
-
控制 font-size 的 js 代码必须放在在页面第一次加载完成之前,并且放在引入的 css 样式代码之前。
-
-


