react中嵌入高德地图并Marker标点
做公司官网的项目,有个页面是要求 嵌入地图,在地图上标注出公司位置
引入高德地图
1.在index.html文件中script标签引入高德的api,key值是你要预先在高德官网申请的

2.你要写的页面 定义地图常量,注意要是window.AMap,不然可能识别不到
const AMap = window.AMap;

3.componentDidMount 中写方法

4.定义一个div
id名要和上面代码中的一致,并且宽高要给到100%

5.效果就是这样啦。地图是可以缩放的

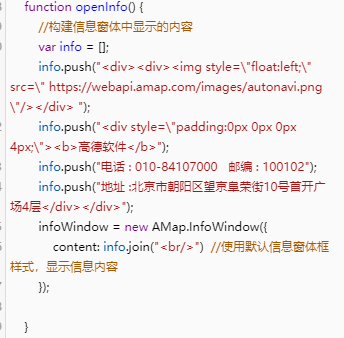
p.s.如果需要显示的是一个窗体,里面附上文字或图片,那可以像下面这样写
 这个是官网的例子,如果需要显示的是信息窗体,就是 new AMap.InfoWindow({内容})
这个是官网的例子,如果需要显示的是信息窗体,就是 new AMap.InfoWindow({内容})
详情请看官网https://lbs.amap.com/demo/javascript-api/example/event-overlay/infowindow-event




