react中使用antd的List组件,以及下载文件,List隔行变色
第一次使用List组件 中间犯糊涂了,特地记录下来 希望也能帮助到大家
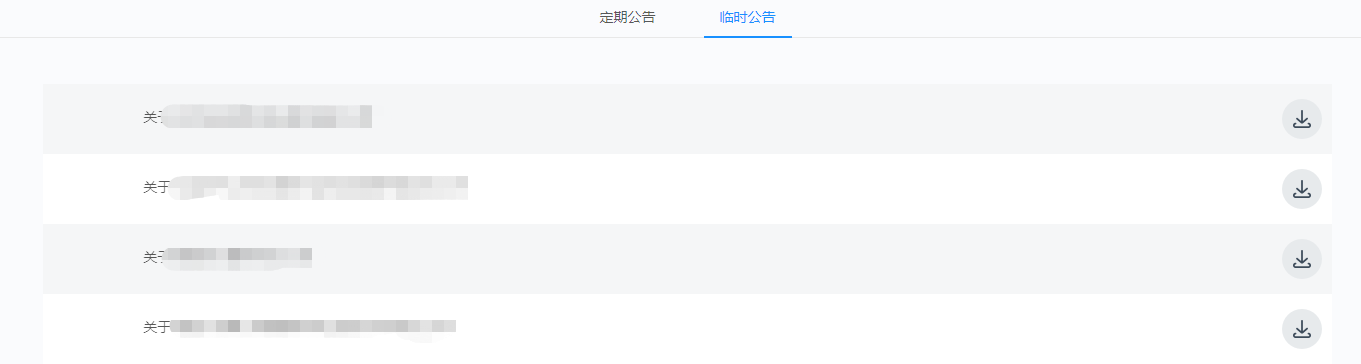
首先页面样式是

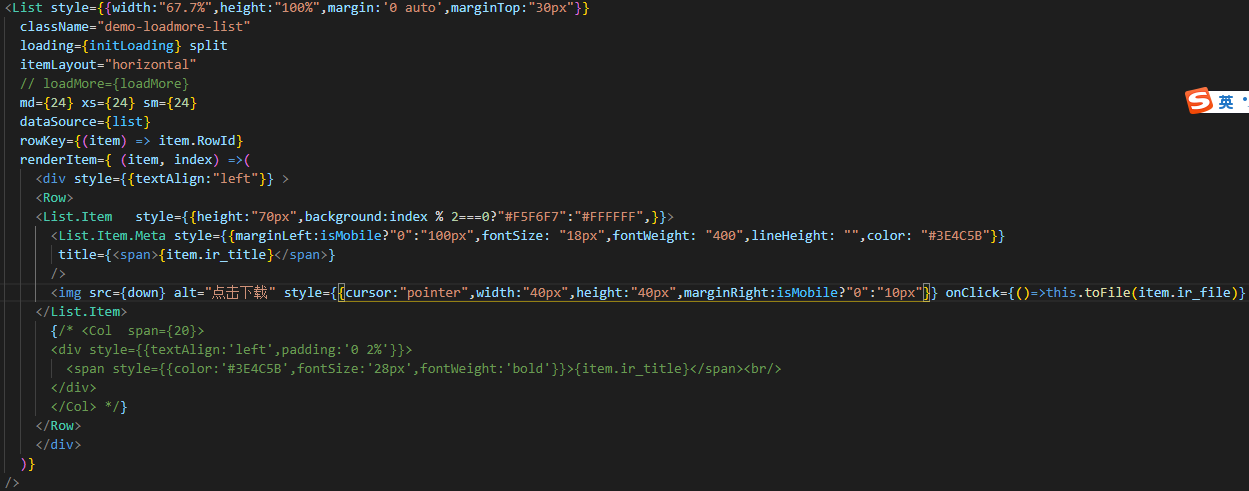
页面布局的代码,隔行加颜色,也是在renderItem函数中,加了个index参数,然后通过用index求余2设置background的颜色

点击右侧图标可以进行文件下载,这个在我另一篇笔记里也有。可以看到主要的代码都在renderItem这个函数中,这是antd官方的api
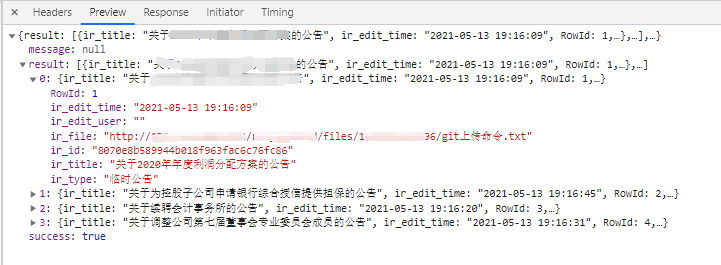
首先 我遍历出item.ir_title,是页面中每一行的文字,然后下载文件,就直接在img标签上加了点击事件,把item.ir_file传过去,这个item.ir_file就是后端接口返给我的文件地址的字段名,可以看一下我这边接口返回的数据格式

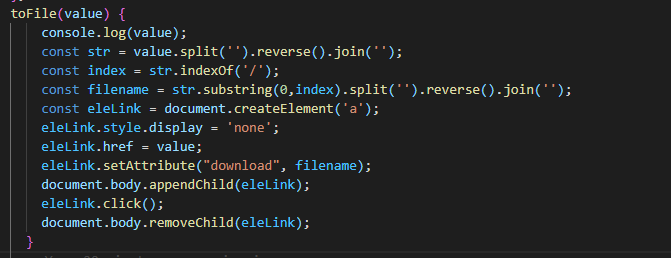
然后我们看方法

其实原理都一样,就是动态创建a标签,设置属性为下载,但是最后要移出a标签。filename是因为需要我从文件地址中截取的文件名,如果后端直接返给你的有文件名字段,传过来就好了
刚好发现,下载文件是txt的时候,浏览器会自动打开,这个我有待研究。。。




