vue+element-ui表格的增删改,行的上移下移,指定位置添加行
前几天写了一个小功能,也说不上是功能,就是对表格的一些操作,只是之前没有写过所以记录下来,如果能帮助到别人就更好啦!
首先,表格的插入,编辑,删除指定行,批量删除。
插入:每个表格都有一个数据源,这个数据源是你自己定的一个数组,插入就是往这个数组里面push一条数据。
编辑:表格一般是展示数据的,编辑的话就是我的表格里面是套的input框,所以是可以编辑的。
删除:批量删除和删除指定行,删除指定行就是 获取到当前行的下标,用splice方法根据下标删除一条数据。
批量删除就是选中多行,选中的行存入到一个数组中,点击删除的时候首先判断这个数组是否为空,为空的话提示"请选中要删除的行",不为空则弹出确认删除对话框进行取消或确认操作。
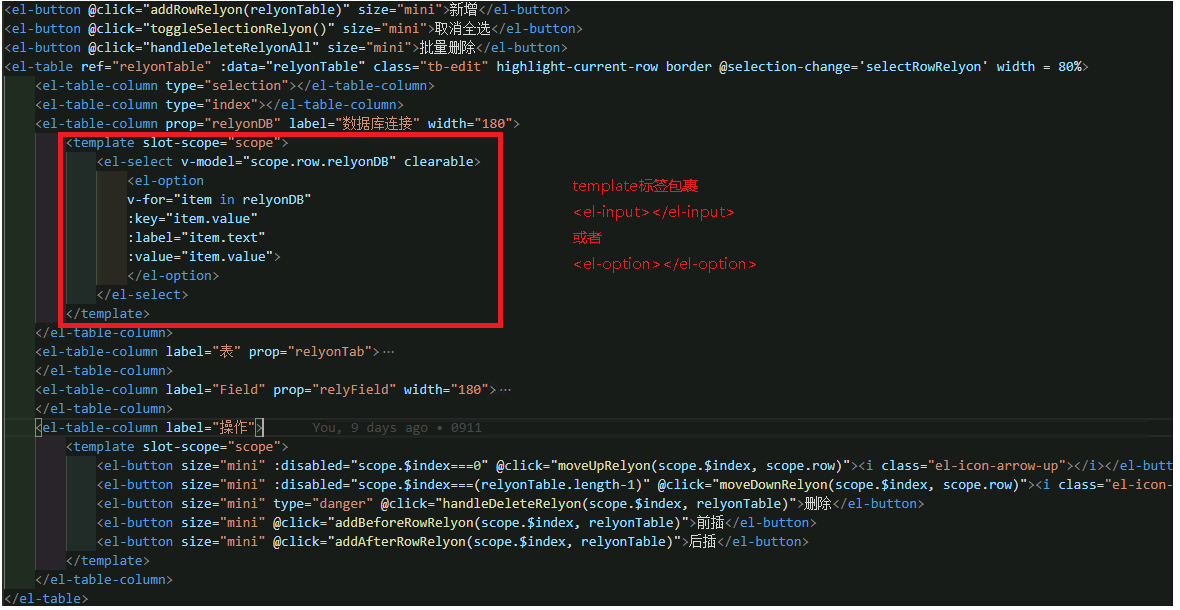
先贴代码图,第一张图我就简单贴了下html部分的代码结构,以方便看到对应的方法名。

这里声明一下,relyonTable是这个table的数据源,在data里面,不用传值,是我忘记删了。
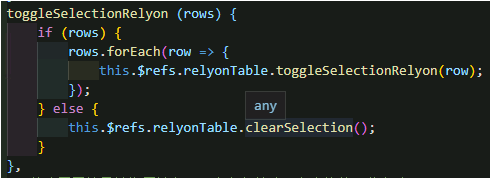
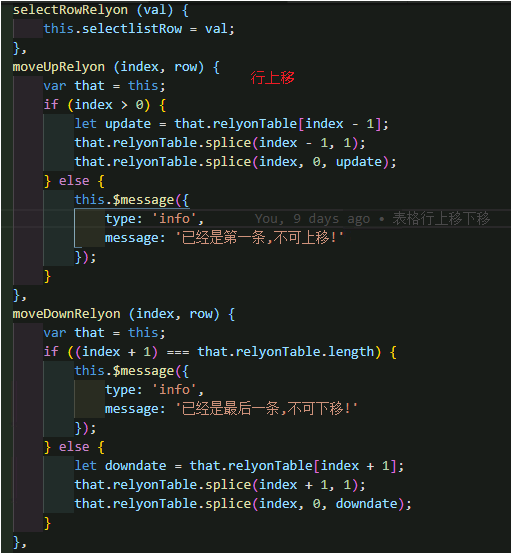
下面是方法图,包含了上图中所有的方法
某一行的上移下移就是,先获取当前行的坐标,做一个判断,对于上移就是判断当前行的坐标是否为0,如果为0,说明已经是第一行的,不能再上移了;对于下移,就是判断当前行坐标加上1是否等于这个数组的长度,或者说当前航坐标是否等于数组长度减1,如果等于,说明已经是最后一行,不能再下移了。


对于在某一行前后插入新行,和向表格中插入一行的道理差不多,只不过向表格中插入行,是永远放在最后一行,用的是数组的push,在这里就需要用到splice,spilce的3个参数,splice(index,0,要插入的数据) index代表下标,从哪个下标开始,0代表删除的个数也就是不删除,要插入的数据就是你要插入的空数据,尼克先把一条空数据赋值给一个变量,插入的时候直接插入这个变量,这样看起来比较明了。