js学习
1.数据类型
1.字符串,数字,布尔,空,未定义
2.对象类型: 对象object ,数组Array,函数Function ,data和正则regexp
typeof 可以查看数据类型
var a = 1;
var b = "holle";
var c = ["1","2"];
var d = {"name":"jsom"};
var e;
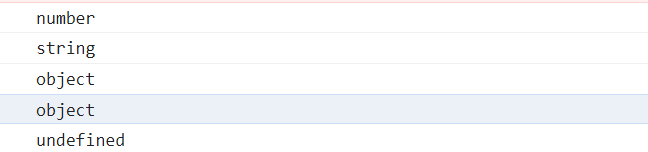
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
数组采用下标记取值
console.log(c[1])

创建对象的两种方式
var a ={
'user':"name"
};
console.log(a);
var b = new Object;
console.log(b)
b.user='holle'
数组技巧
var a =['holle','word'];
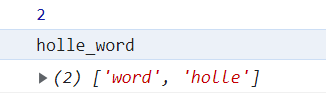
console.log(a.length) //长度
console.log(a.join('_')) //拼接
console.log(a.reverse()) //反转

遍历数组
for (var i=0;i<a.length;i++){
console.log(a[i])
}
序列化 转成json传给后端
console.log(JSON.stringify(a))
反序列化 json字符串转对象
console.log(JSON.parse(b))
Map
var a = new Map()
a.set('user','张三')
.set('age',1)
map转数组
b = Array.from(a)
数组转map
var c = new Map(b)
遍历
for(var [key,value] of a.entries()){
console.log(key,value)
}




