bootstrap3栅格系统
栅格参数

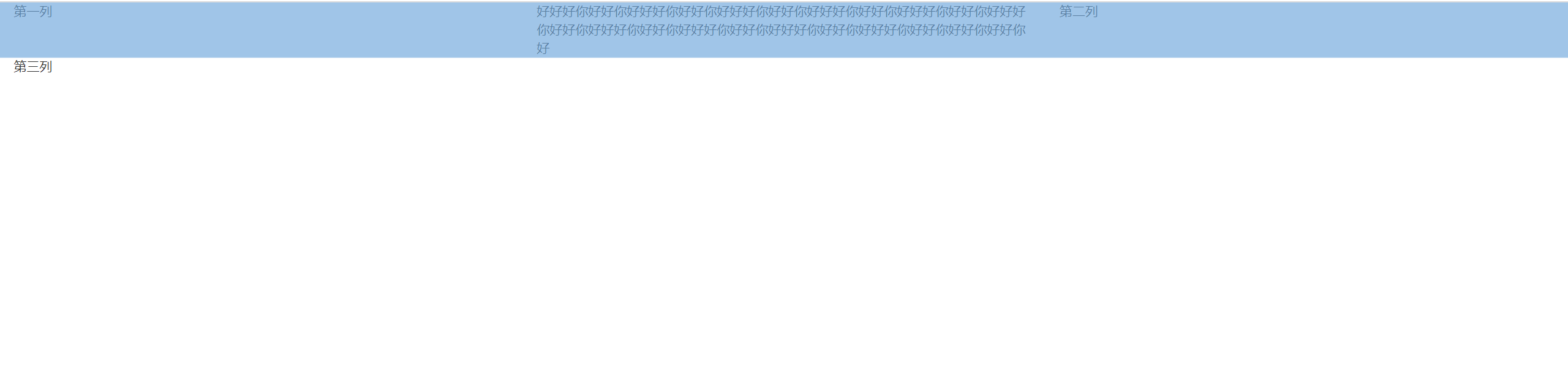
代码呈现
<div class=“row">
<div class="col-sm-4 col-md-4 col-lg-4">第一列</div>
<div class="col-sm-4 col-md-4 col-lg-4">好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好你好好你好</div>
<div class="col-sm-4 col-md-4 col-lg-4">第二列</div>
<div class="col-sm-4 col-md-4 col-lg-4">第三列</div>
</div>

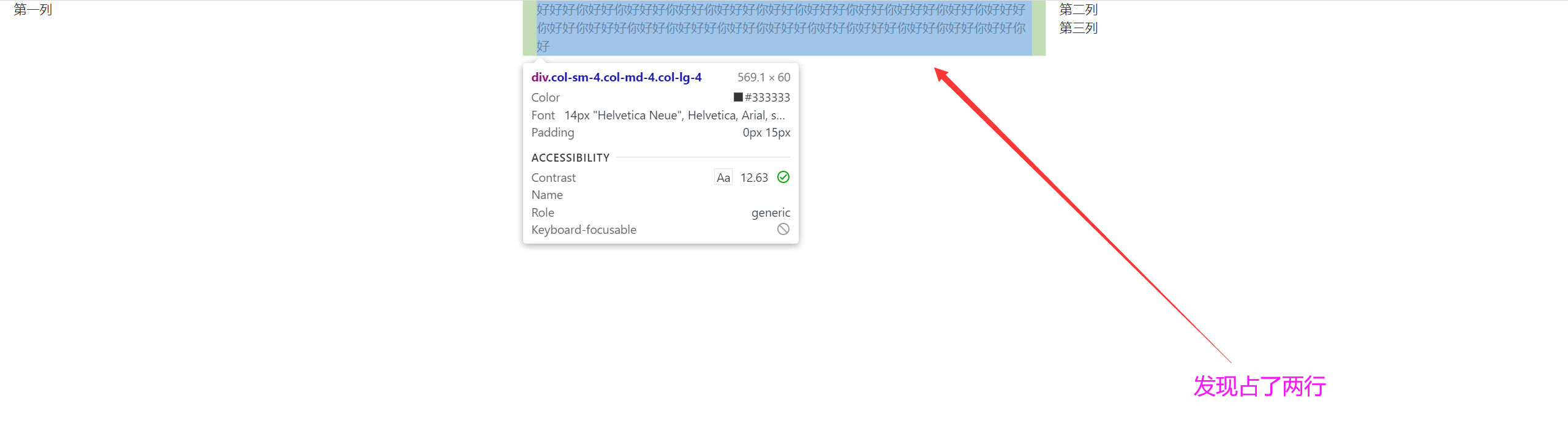
需要在被影响的行+清楚浮动
<div class=“row">
<div class="col-sm-4 col-md-4 col-lg-4">第一列</div>
<div class="col-sm-4 col-md-4 col-lg-4">好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好好你好好你好好你好好你好</div>
<div class="col-sm-4 col-md-4 col-lg-4">第二列</div>
<div class="clearfix visible-sm-block visible-md-block visible-lg-block"></div>
<div class="col-sm-4 col-md-4 col-lg-4">第三列</div>
</div>
效果: