diango+bootstrap3环境搭建
atatic1.环境准备
pycharm专业版
python3.8
pip install django==2.1.2
jquery-3.2.1和bootstrap3
链接:https://pan.baidu.com/s/11OmtLNOfYvzyGMgrk3u4Og
提取码:1234
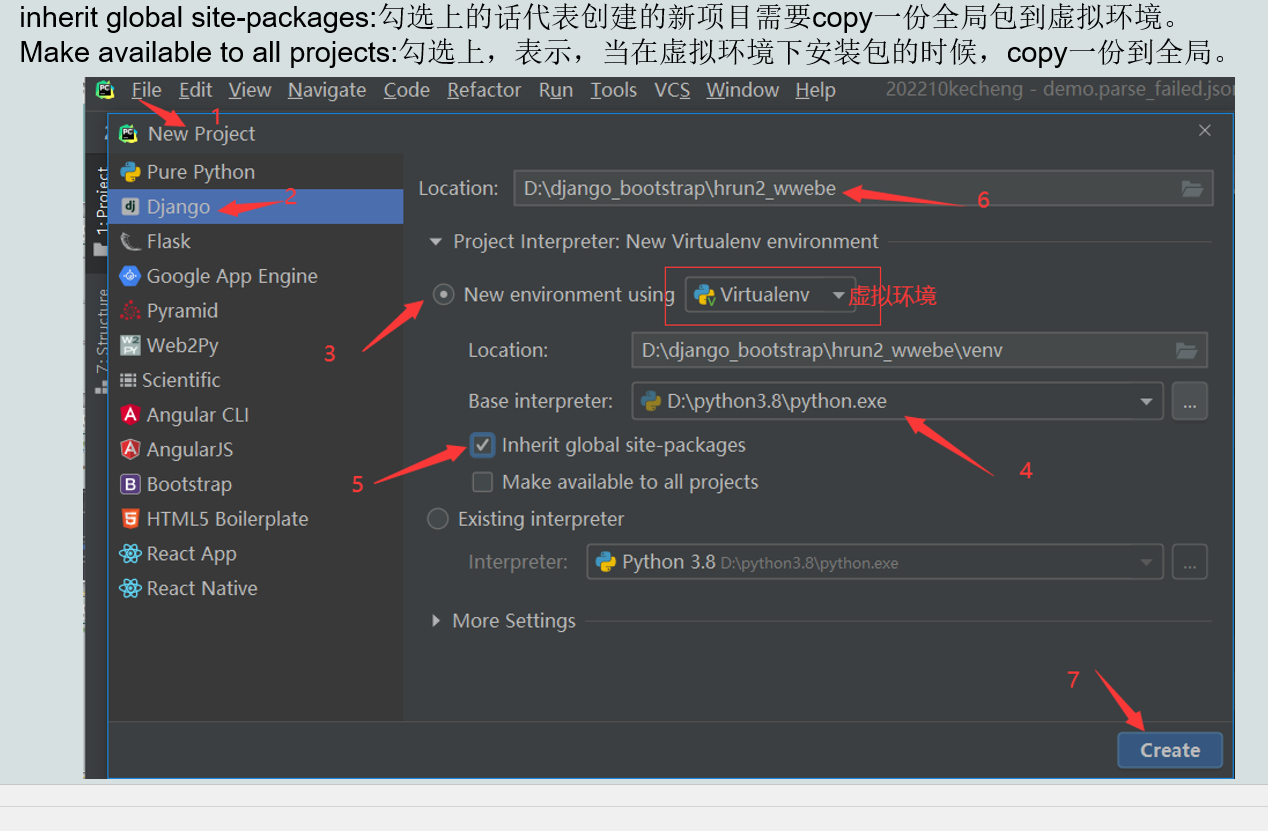
2.pycharm创建虚拟环境

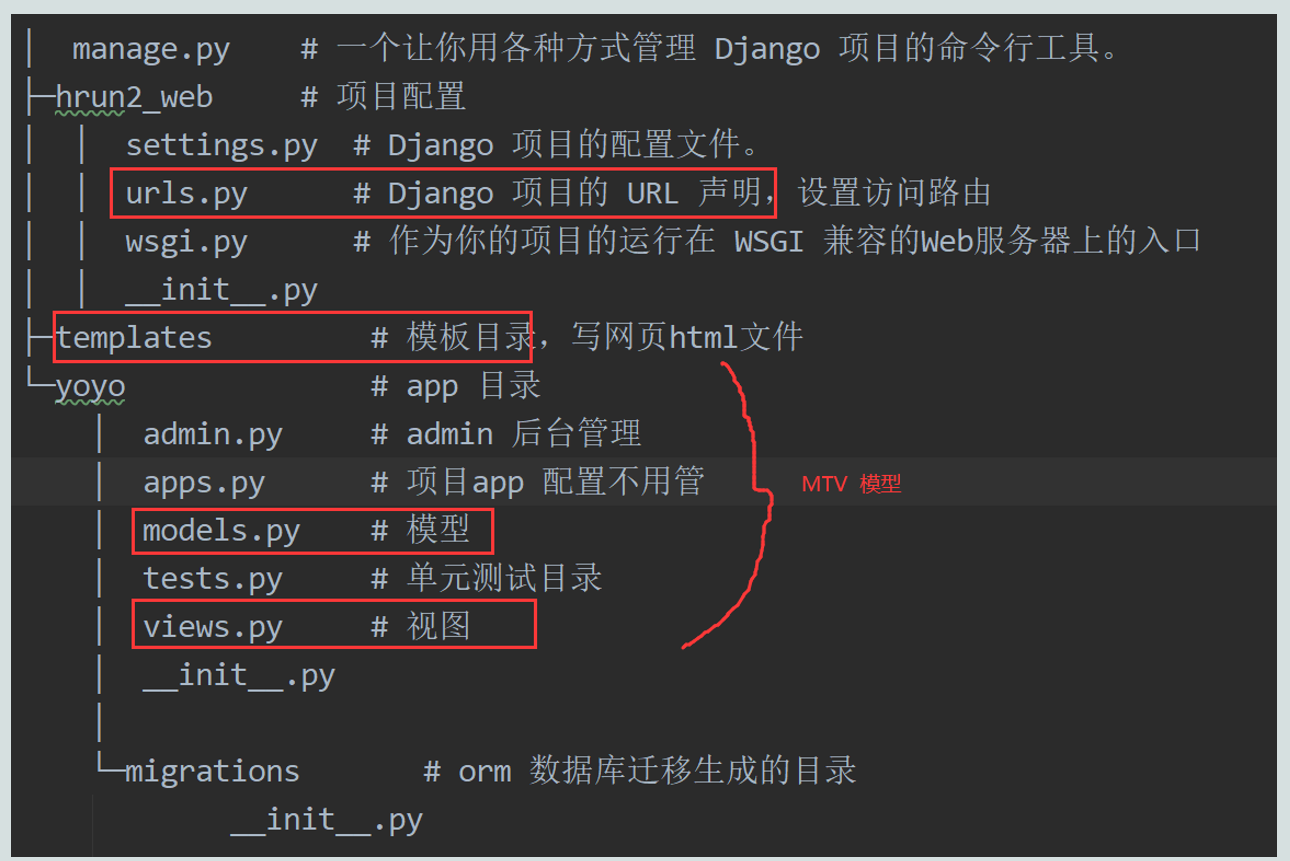
3.创建django项目
python manage.py startapp app名称

4.根目录创建static文件夹,放jquery-3.2.1和bootstrap3文件
5.页面需要引用绝对路径
把下载后的文件修改名字bootstrap3.4
<!-- 自适配手机屏幕 initial-scale=1 支持缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ajax</title>
<!-- 引入 css -->
<link rel="stylesheet" type="text/css" href="/static/bootstrap3.4/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="/static/bootstrap-table/dist/bootstrap-table.min.css">
<link rel="stylesheet" type="text/css" href="/static/toastr/toastr.min.css">
<link rel="stylesheet" type="text/css" href="/static/bootstrap-select/dist1.12.4/css/bootstrap-select.min.css">
<link href="/static/bootstrap-formvalidation/dist/css/formValidation.min.css" rel="stylesheet">
<!-- 引入 js jquery必须先引入 -->
<script type="text/javascript" src="/static/jquery-3.2.1/jquery-3.2.1.js"></script>
<script type="text/javascript" src="/static/bootstrap3.4/js/bootstrap.min.js"></script>
<!-- 引入 bootstrap-table 2个 js -->
<script type="text/javascript" src="/static/bootstrap-table/dist/bootstrap-table.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-table/dist/locale/bootstrap-table-zh-CN.min.js"></script>
<!-- 引入 boot-box2个 js用作模态框 -->
<script type="text/javascript" src="/static/boot-box/bootbox.min.js"></script>
<script type="text/javascript" src="/static/boot-box/bootbox.locales.min.js"></script>
<!-- 引入toastr js -->
<script type="text/javascript" src="/static/toastr/toastr.min.js"></script>
<!-- 引入select js -->
<script type="text/javascript" src="/static/bootstrap-select/dist1.12.4/js/bootstrap-select.min.js"></script>
<!-- 引入form表单验证 js -->
<script type="text/javascript" src="/static/bootstrap-formvalidation/vendor/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/formValidation.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/framework/bootstrap.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/language/zh_CN.js"></script>
<script>
$.fn.serializeJson = function () {
var obj = {};
var arr = this.serializeArray();
$.each(arr, function () {
if (obj[this.name]) {
if (!obj[this.name].push) {
// 判断有没有push方法,如果没有就变Array数组
obj[this.name] = [obj[this.name]];
}
obj[this.name].push(this.value || '');
} else {
obj[this.name] = this.value || '';
}
});
return obj;
};
6.修改setting配置
# 导入静态资源包
1. STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
2. ALLOWED_HOSTS = ["*"]
7.views视图部分写一个可以访问任意模板的视图函数
from django.shortcuts import render
# Create your views here.
def visit_template_page(request, template_name):
"""根据页面传过来的url地址,返回对应模板页面"""
if request.method == "GET":
return render(request, '{}.html'.format(template_name))
8.urls设置访问路由、
path('page/<template_name>/', views.visit_template_page),
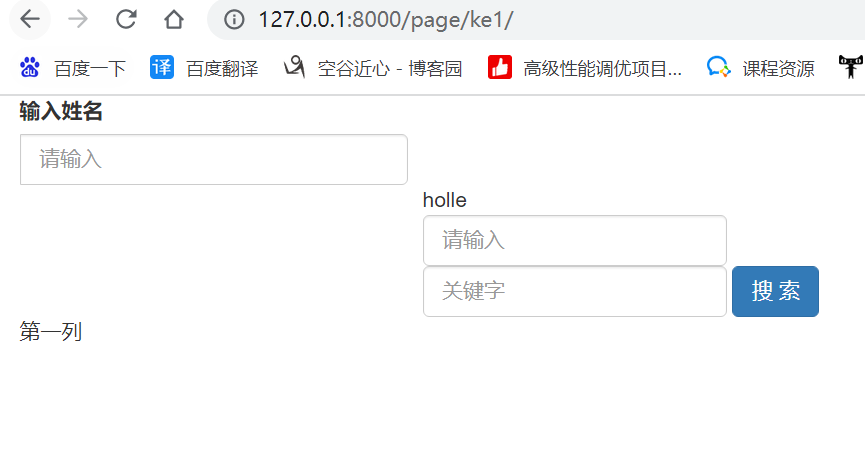
9.写页面
<div class="input-group">
<div class="container-fluid">
<label for="name2">输入姓名</label>
<input class="form-control" id="name2" placeholder="请输入">
</div>
</div>
10.效果