跨域请求
同源策略:请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
跨域的安全限制是对浏览器端来说的
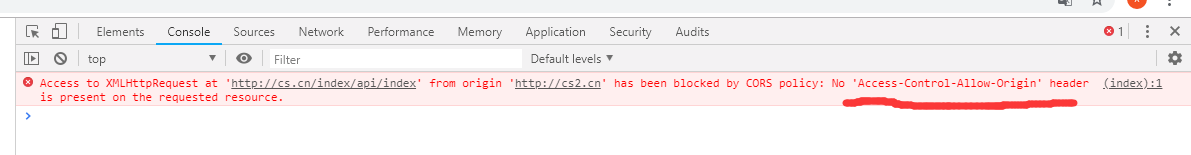
cs2.cn 去访问 cs.cn,就会出现跨域问题,跨域请求的报错如下图

1.JQ 的jsonp 方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $.ajax({ //只能是get 方式 type:"get", //请求的地址 url:"http://cs.cn/index/api/index", //必须 jsonp 方式 dataType:"jsonp", //默认为:callback,对应处理页面接收的名字 jsonp:"callback", //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名 ,选填,优先执行此方法,处理自己的业务 jsonpCallback:"xiaozhu", success : function(data){ //请求返回的结果 console.log('data'); }, error:function(){ alert('fail'); } });<br><br>//回调的函数,优先执行此方法<br>function xiaozhu() {<br> console.log(88) <br> //业务处理<br>}<br><br>php 处理<br>$callback=$_GET['callback'];<br>$list=db('data')<br>->limit(5)<br>->select();<br><br>return $callback.'('.json_encode($list).')'; |
2.$_SERVER['HTTP_ORIGIN']
$origin = isset($_SERVER['HTTP_ORIGIN']) ? $_SERVER['HTTP_ORIGIN'] : ''; $allow_origin = array( 'http://localhost:8080', 'http://test.com:8080', 'http://test1.cn:8080' ); if(in_array($origin, $allow_origin)){ header('Access-Control-Allow-Credentials: true'); header("Access-Control-Allow-Headers: *"); header('Access-Control-Allow-Origin:'.$origin); header('Access-Control-Max-Age:3600'); }




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步