TTTAttributedLabel 富文本小记

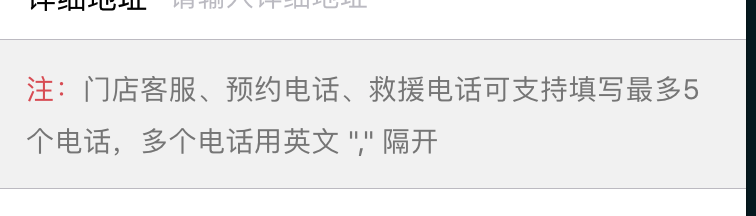
- (void)setupTipsLabel:(TTTAttributedLabel *)label { UIColor *red = [UIColor mainColor]; UIColor *gray = [UIColor colorWithHexString:@"0x888888"]; NSString *text = @"注:门店客服、预约电话、救援电话可支持填写最多5个电话,多个电话用英文 \",\" 隔开"; NSMutableAttributedString *detailStr = [[NSMutableAttributedString alloc] initWithString:text]; [detailStr addAttribute:(NSString *)NSFontAttributeName value:[UIFont systemFontOfSize:14] range:NSMakeRange(0, text.length)]; [detailStr addAttribute:(NSString *)NSForegroundColorAttributeName value:red range:NSMakeRange(0, 2)]; [detailStr addAttribute:(NSString *)NSForegroundColorAttributeName value:gray range:NSMakeRange(2, text.length-2)]; //设置缩进、行距 NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init]; style.lineSpacing = 10;//行距 [detailStr addAttribute:NSParagraphStyleAttributeName value:style range:NSMakeRange(0, text.length)]; [label setAttributedText:detailStr]; label.lineBreakMode = NSLineBreakByWordWrapping; }
设置普通的行间距
- (void)setLabel:(TTTAttributedLabel *)label WithText:(NSString *)text { label.textColor = [UIColor colorWithHexString:@"0x888888"]; label.numberOfLines = 0; label.font = [UIFont systemFontOfSize:14]; label.lineBreakMode = NSLineBreakByWordWrapping; label.lineSpacing = 15; // 这里真是坑,文字非得设置在最后才有效果,用了下系统的,不会有这种现象 label.text = text; }




