实现HTML格式电子邮件群发
前言
这段时间有一个群发邮件的需求,要求必须是针对不同的顾客邮箱地址发送不同的图片。图片第一要嵌到邮件正文中,第二不得以附件的形式发送,于是就想到了发送HTML源码格式的邮件。
因为本来就是个小软件,本着快速开发能赶快用上的原则,于是选择了简单的易语言作为开发工具,如果图片可以是以附件形式发送倒也简单,直接调用易语言自带的发送邮件即可,但若是HTML格式,查了查网上实现的还真不多,大多是用一些插件如Jmail,但是这个插件很久没更新已经失效,于是就用一下午的时间制作了一个软件,测试了下,可以达到预期效果。因CSDN暂不支持易语言的格式,因此在这里源码以图片形式放上用作说明,文末最后会放上易语言的源码.e文件,可直接下载打开查看源码。
1.软件需求
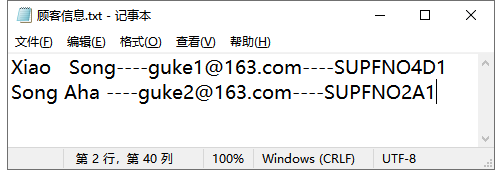
本地有txt文档,存储着顾客的姓名、邮件地址,对应的SKU商品名,中间以分隔符"---"分割,如下举例所示:

要求:
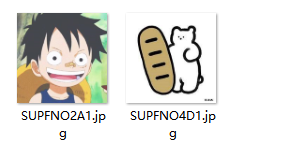
对于的不同顾客,群发不同的内容(顾客名+内容模版),正文中需要内嵌顾客信息对于的SKU图片,SKU商品名就是发送的不同图片的名字,图片保存在运行目录下“./图片”文件夹内。如下所示:

如第一个顾客:Xiao Song,收件地址为:guke1@163.com,邮件正文为:
Xiao Song,
此处为统一的一堆巴拉巴拉邮件模版内容
<此处正文中插入小宋对应的SKU图为:SUPFNO4D1.jpg>
且点击不同的顾客可预览下SKU图,最后发送时能预览要发送的内容。
2.软件实现
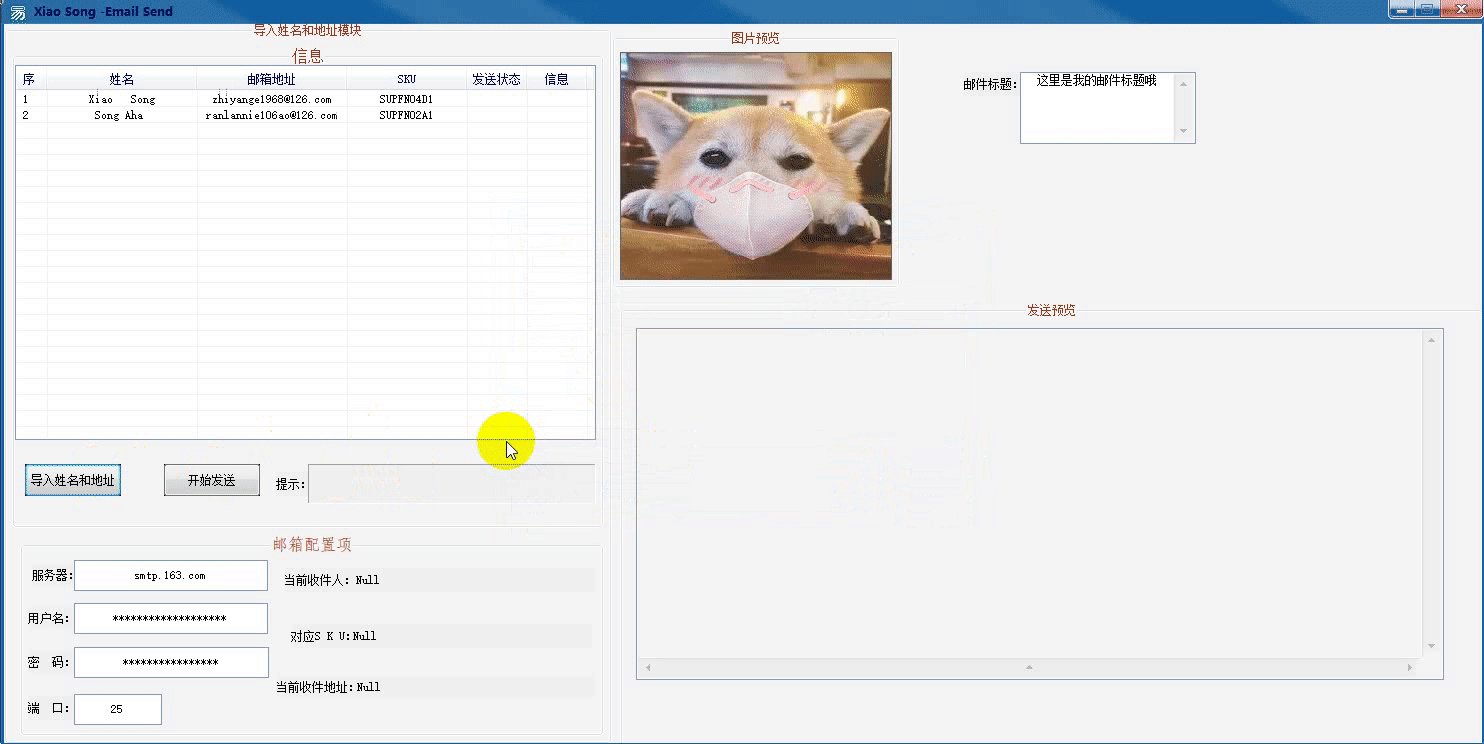
2.1 导入顾客信息
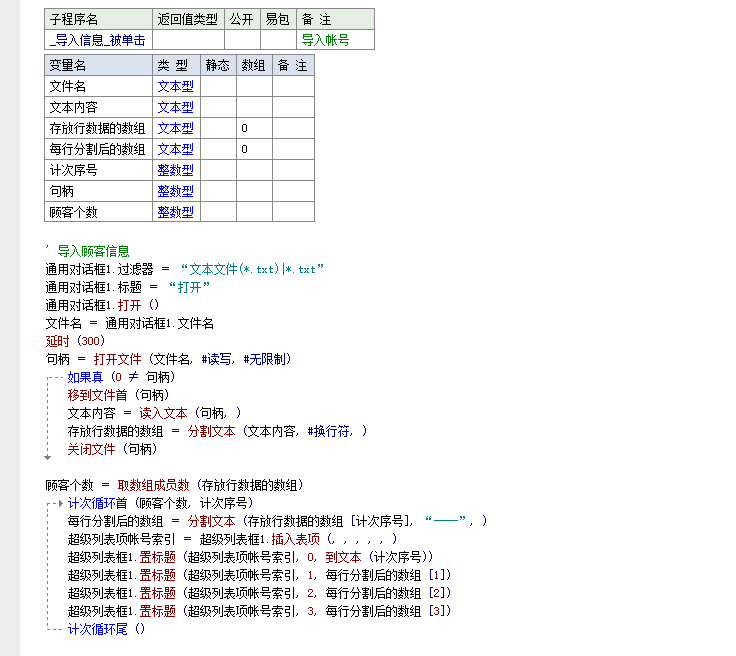
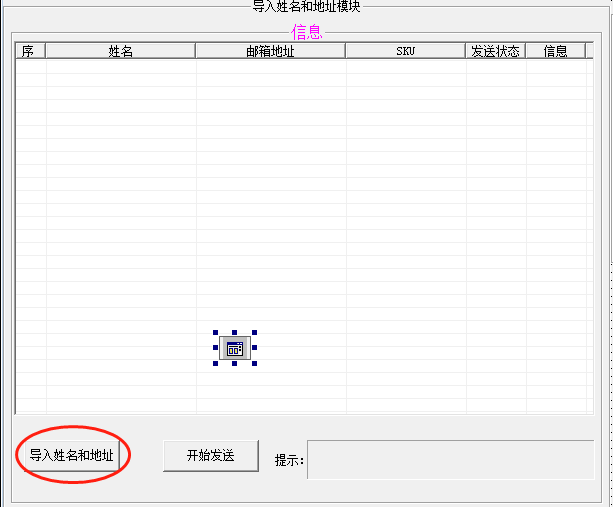
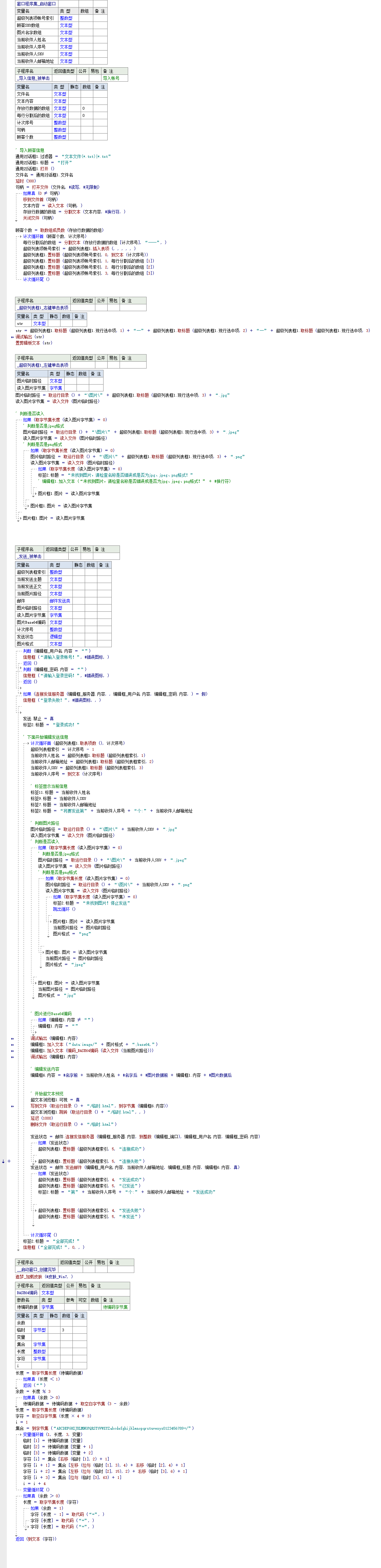
导入顾客信息比较简单,直接一个超级列表框+通用对话框实现,不再赘述,源码如下图:

其超级列表框设计如下:

2.2 导入后对不同顾客SKU的预览
实现导入顾客信息后,我们需要:
点击列表框的左键—查看顾客对于的SKU图片,若无,则报错。
点击列表框的右键—实现对顾客信息整行的复制,方便提取。
其实现也比较简单,基本思路在列表框旁放置一个图片框,左键单机事件触发后,图片框图片加载,右键触发,则把整行文本复制到剪贴板即可,这里不再赘述,易语言源码如下图:

2.3 核心—HTML邮件发送类的实现
易语言对于发送邮件在精易模块中是有现成的,但是只能以添加附件的形式发送,因此,直接调用精易模块中的邮件发送是不行了,思来想去决定自己写一个易语言的HTML类模块,再调用此即可。
当然,发送的话需要开通POP3/SMTP服务,需要知道发送方(你用的邮箱)的服务器地址,相应的网上都能查到,不再赘述,在这里我用的163邮箱,需要注意的是163邮箱开通SMTP服务时给了一串字母形式的授权码当作密码,而不是你的邮箱密码。
在这里主要说下HTML形式的邮件发送是怎么实现的,其余都比较简单。
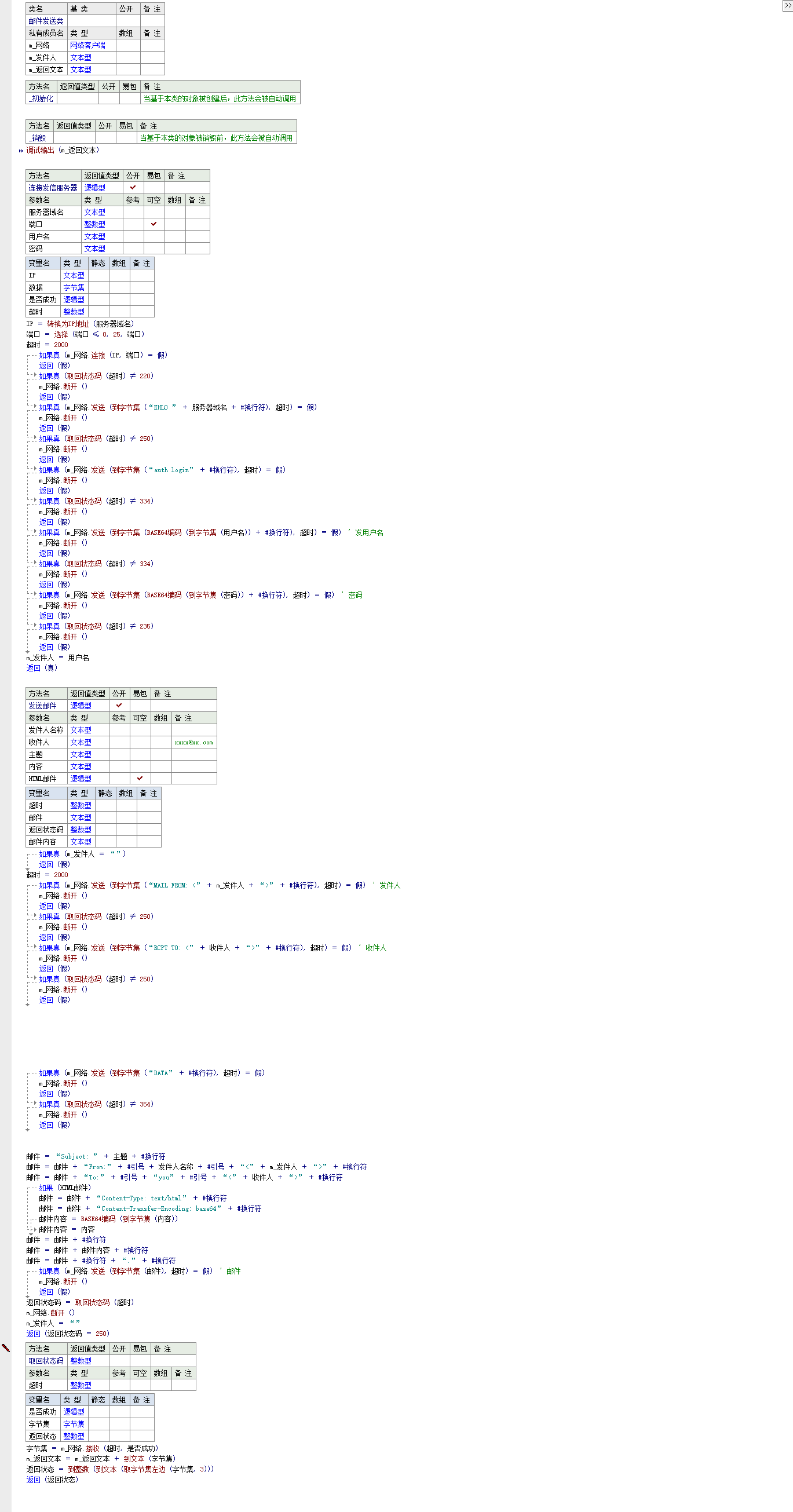
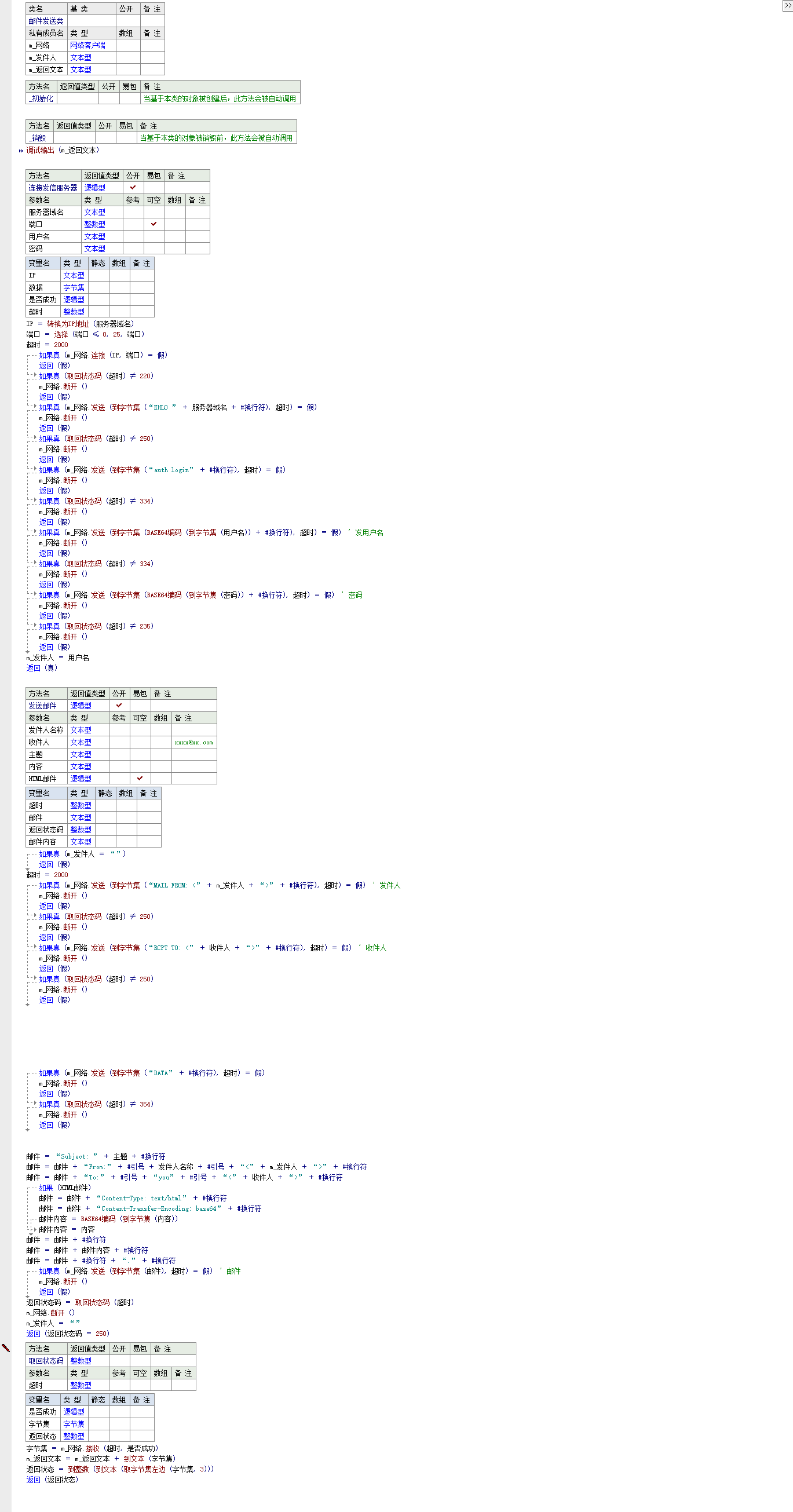
其主要思路是:创建一个“邮件发送类”,其主要包括“发送邮件”、“连接发信服务器”、“取回状态码”等方法。然后我们发送时调用此类即可,易语言代码比较简单,一看就懂,下面放上具体代码,如下:

2.4 正文中图片的处理
由于需要发送的图片是在本地文件夹中,因此,我们如果想要发送到对方邮件,直接添加本地照片的路径是行不通的,因为发送出去时服务器可没有本地的这个路径,在这里有思考了两个思路来解决这个问题:
1.将本地图片转化为网络图片,直接添加<img src="网络图片路径.jpg" />即可显示。
2.将本地图片以Base64加密,Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一。它主要的用途是把一些二进制数转成普通字符用于网络传输。最常见的用途是作为电子邮件或WebService附件的传输编码。
因为图片也不是很大,因此最后采用第二种Base64的方式。这种方法可以将任何文件嵌入到你的网页中,如HTM/HTML,主要代码:“data:image/” + 图片格式 + “;base64,编码数据”
2.5 邮件正文和正文的预览
处理好了图片,我们便可设置一个编辑框,存放正文内容,由于正文前面名字不同,嵌入图片不同,因此,正文的内容为:
“嗨” + 顾客姓名 + 模版话 + 顾客对应的图片
要注意这里是HTML格式书写的正文,正文如果不变,其部分可以放到常量里,下面是例子:
<div>
<title>
</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<link rel="stylesheet" href="/stylesheets/style.css" />
<div style="width:100%; margin: 40px auto;font-size:20px; color:#5f5e5e;text-align:center">
<span>嗨,顾客姓名,这是一封邮件模版!</span>
</div>
<div style="width:100%; margin: 0 auto;color:#5f5e5e;text-align:center">
<span style="display:block;margin-top:15px;color:#676767;font-size:15px">
感谢你花时间看这个邮件哦
我们最新推出了一款产品,产品描述·····</span>
<div style="text-align:center;margin:35px 0;">
<span style="display:block;margin-top:55px;color:#676767;font-size:15px">
————————————————这里是放图片分割线——————————————
</span>
</div>
<img src="图标Base64编码数据" alt="test">发送之前我们需要预览下邮件正文对不对,思路很简单,只需要把正文内容放在一个编辑框内容里,设置为隐藏,再设置一个超文本浏览框,每次发送前把编辑框内容写出到本地文件“预览.html”,每次发送前超文本浏览框载入此html,待我们确认无误后删除此html即可,如此循环。
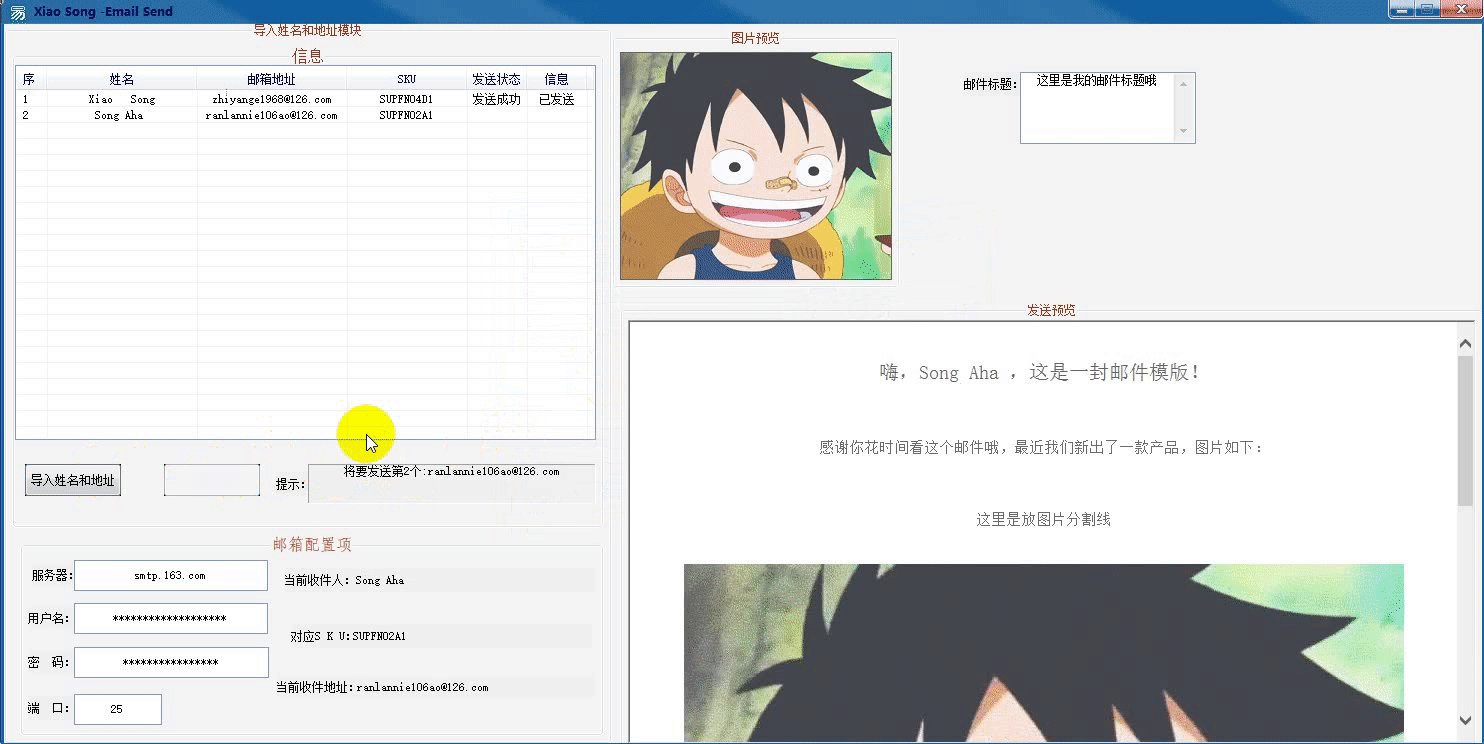
2.6 实现的效果和完整代码
2020.07.30经过测试是达到了预期的效果,不然手动发几个还好,如果是几百个客户那简直太累了....
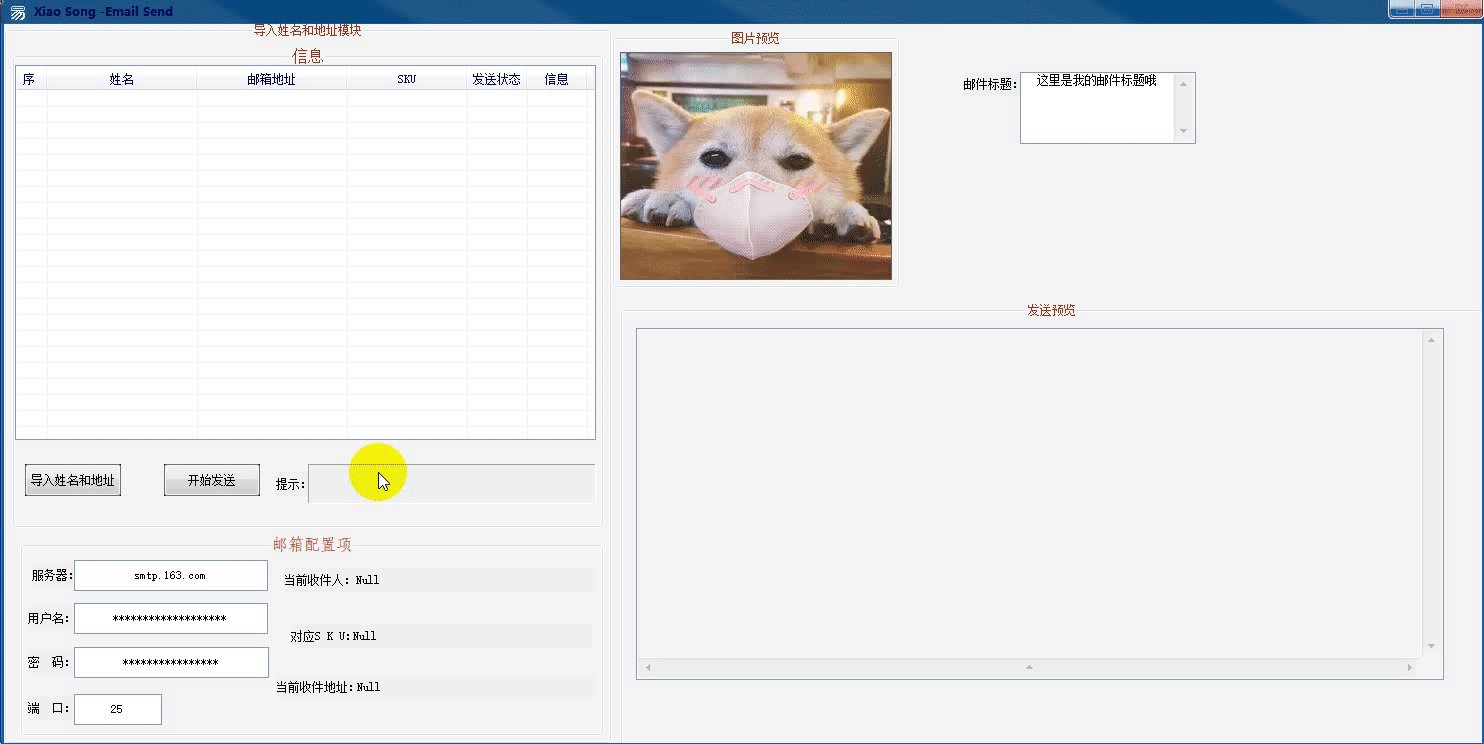
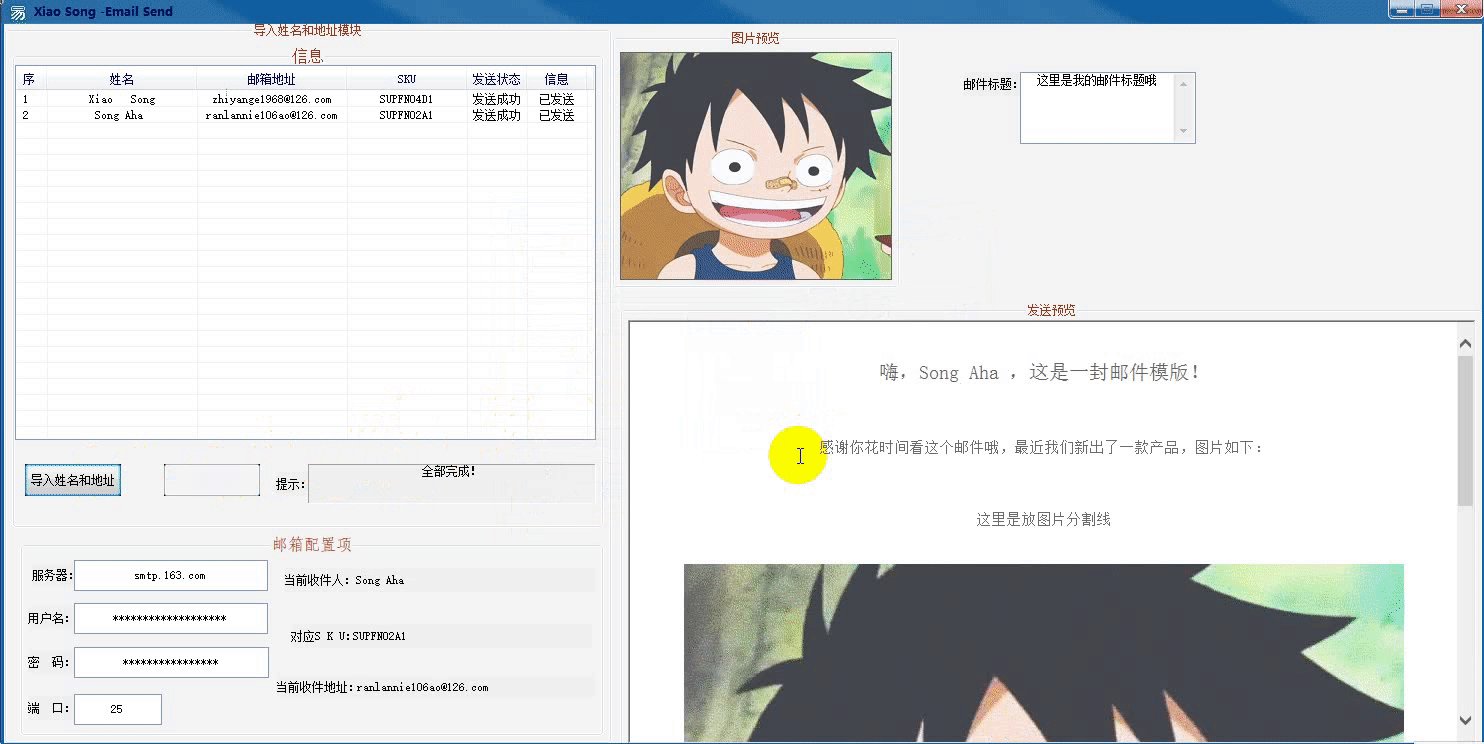
在这里我们以两个邮箱小号为收件人,看看是否能收到:
帐号1:zhiyange1968@126.com
帐号2:ranlannie106ao@126.com

登录小号,查看收到的邮件,和我们预想的一样:

源码截图如下:


源码和成品exe(内置已打包模块)下载链接:
链接:https://wwa.lanzous.com/b0d2bop4f
密码:1dc0



 浙公网安备 33010602011771号
浙公网安备 33010602011771号