摘要:
选择器是jQuery的基础,在jQuery中,对事件处理、遍历DOM和Ajax操作都依赖于选择器 1. CSS选择器 1.1 CSS是一项出色的技术,它使得网页的结构和表现样式完全分离。利用CSS选择器可以轻松的对某个元素添加样式而不用改动HTML结构,只需要通过添加不同的CSS规则,就可以得到不同 阅读全文
摘要:
注意:要被dataTable处理的table对象,必须有thead与tbody,而且,结构要规整(数据不一定要完整),这样才能正确处理 常用参数 'bPaginate': true, //是否显示分页 'sPaginationType': "full_numbers", //分页的类型 'iDisp 阅读全文
摘要:
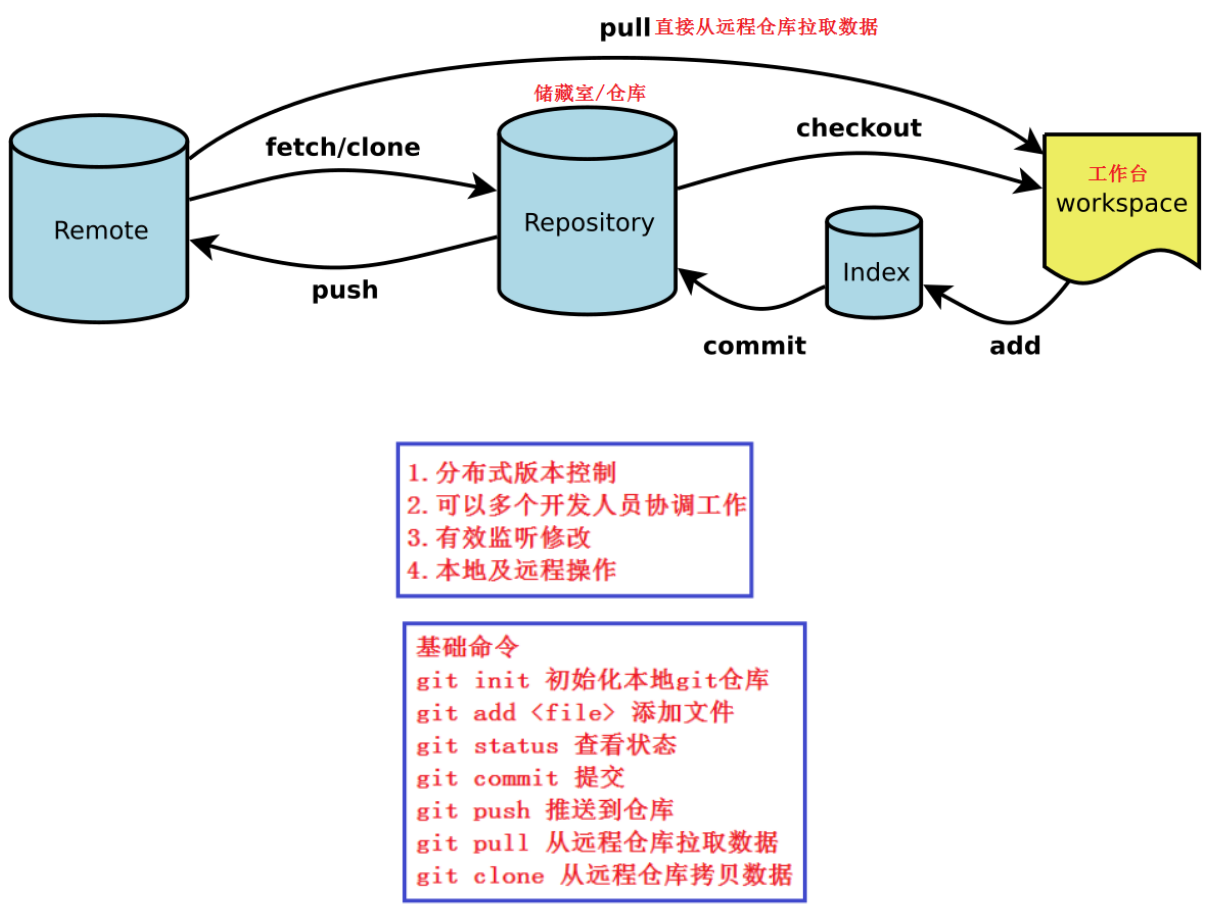
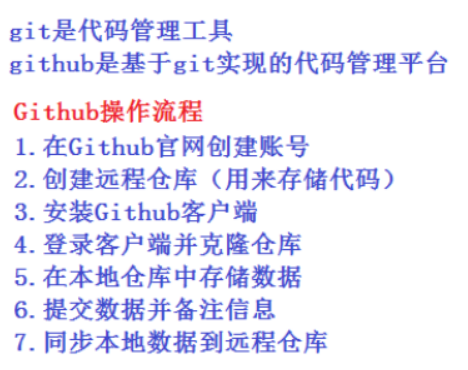
Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remote:远程仓库 新建代码库 在当前目录新建一个Git代码库 $ git init 新建一个目录,将其初始化为Git代码库 $ git init [project-name] 下载一个项 阅读全文
摘要:
1. 检查项目是否是git管理项目 查看项目中是否有.git文件,如果已经存在,说明当前项目是git管理的项目 如果不是git管理的项目,可以初始化 git init 2. 从服务器拉取祖新代码,避免覆盖别人的代码 git pull 3. 查看当前项目中有哪些文件被修改过 git status Un 阅读全文
摘要: