40 TypeScript基本类型-字面量、any、void、object、array、type等
简介
TypeScript是JavaScript的超集,它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
TS代码需要通过编译器编译为JS,然后再交由JS解析器执行
TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用
相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;
TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;
TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;
同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS
开发环境的搭建
1. 安装 node.js
2. 使用npm全局安装typescript
npm i -g typescript
# 是否安装成功
tsc
3. 创建一个 1.ts 文件
4. 使用tsc对ts文件进行编译
-
进入命令行
-
进入ts文件所在目录
-
执行命令:tsc 1.ts
类型声明
类型声明是TS非常重要的一个特点,通过类型声明可以指定TS中变量(参数、形参)的类型
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
语法:
# 声明一个变量
let 变量: 类型;
# 声明一个变量,同时赋值给变量
let 变量: 类型 = 值;
# 声明函数,给形参和函数返回值 设置类型
function fn(参数: 类型, 参数: 类型): 类型{
...
}
简单的案例
<script lang="ts" setup>
let a: number = 10; // 变量a只能存储数值
let b: string = 'Hello'; //变量b只能存储字符串
let c: boolean = true; //变量c只能存储布尔值
// 参数x必须是数字,参数y也必须是数字,函数返回值也必须是数字
function fn(x: number, y: number): number {
return x + y;
}
console.log(fn(1, 2)); // 返回值3
</script>
自动类型判断
TS拥有自动的类型判断机制:当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型,所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
<script lang="ts" setup>
// 变量的声明和赋值时同时进行的,所以省略掉类型声明
let a = 10; // 变量a只能存储数值
let b = true; //变量c只能存储布尔值
// 重新赋值的时候,类型不能随便赋值
a = 20;
b = false;
</script>
类型
类型概述
JavaScript 中的数据类型
string # 字符串
number # 数字
boolean # 布尔值true或false
null
undefined
bigint
symbol
object
array
date
function
TypeScript 中的数据类型
1. JS所有数据
2. 四种新类型:void never unknown any enum tuple
3. 自定义类型:type、interface

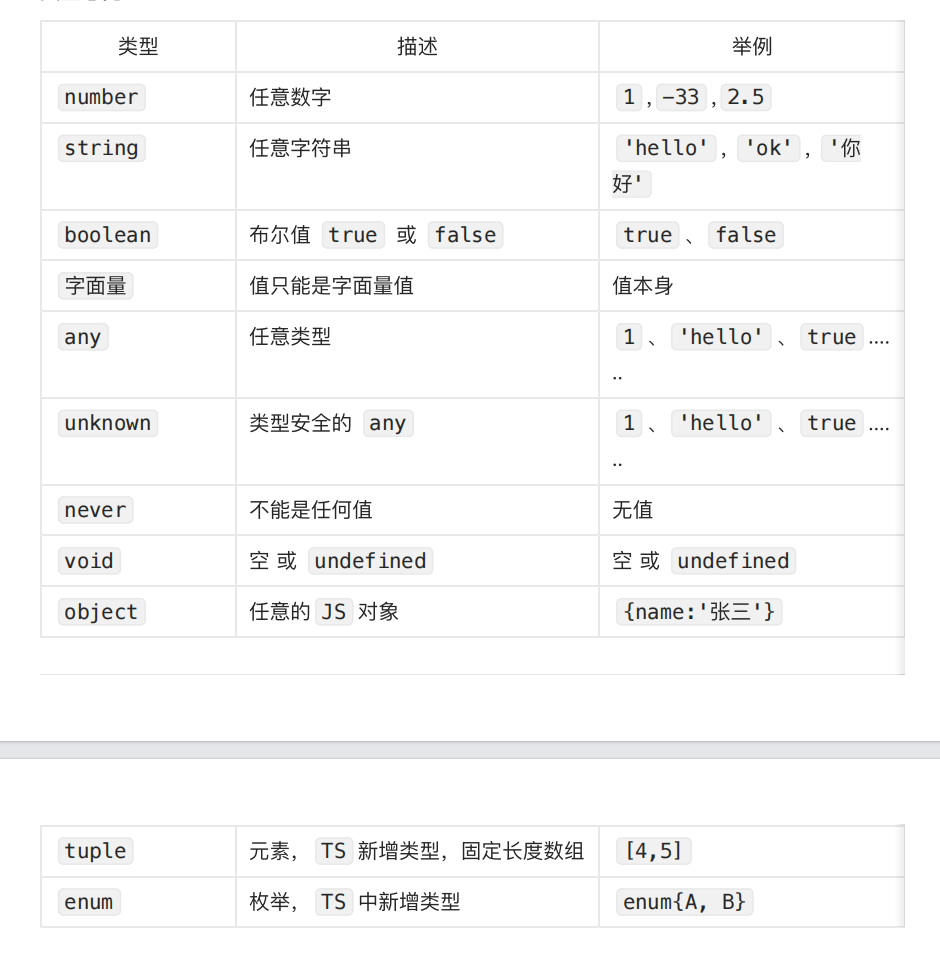
常用类型
字面量
可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围
<script lang="ts" setup>
let a: '你好';
// a的值只能为字符串“你好”
a = '你好' ; // 不会警告
a = '欢迎'; // 警告:不能将类型“"欢迎"”分配给类型“"你好"”
let b: 100;
// b的值只能为数字100
b = 200; // 警告:不能将类型“200”分配给类型“100”
# 可以使用 | 来连接多个类型(联合类型)
let gender: '男' | '⼥'; //定 义⼀个gender变量,值只能为字符串“男”或“⼥”
gender = '男';
gender = '女';
gender = '未知'; // 不能将类型“"未知"”分配给类型“"男" | "⼥"”
let c:boolean | string
c=true;
c='hello'
</script>
any任意类型--不建议使用
any 的含义是:任意类型,⼀旦将变量类型限制为 any ,那就意味着放弃了对该变量的类型检查
any 类型的变量,可以赋值给任意类型的变量
<script lang="ts" setup>
// 明确的表示a的类型是any —— 显式的any
let a: any;
//以下对a的赋值,均⽆警告
a = 100;
a = '你好';
a = false;
// 声明的变量,如果没有指定类型,则TS会自动判定变量类型为any—— 隐式的any
let b;
//以下对b的赋值,均⽆警告
b = 100;
b = '你好';
b = false;
</script>
unknown 未知类型
unknown 可以理解为⼀个类型安全的 any
unknown 适⽤于:开始不知道数据的具体类型,后期才能确定数据的类型
<script lang="ts" setup>
// 设置a的类型为unknown
let a: unknown;
//以下对a的赋值,均正常
a = 100;
a = false;
a = '你好';
// unknown 可以理解为⼀个类型安全的 any,同时unknown类型的变量不能赋值为其他类型的变量
// 设置x的数据类型为string
let x: string;
x = a; //警告:不能将类型“unknown”分配给类型“string”
</script>
若就是想把一个 unknown 赋值给 一个其他类型的值 ,可以⽤以下三种写法:
<script lang="ts" setup>
// 设置a的类型为unknown
let a: unknown;
// 设置x的数据类型为string
let x: string;
x = a; //警告:不能将类型“unknown”分配给类型“string”
// 若就是想把 a 赋值给 x ,可以⽤以下三种写法:
// 第⼀种⽅式:加类型判断
if (typeof a === 'string') {
x = a;
}
//第⼆种⽅式:加断⾔
x = a as string;
//第三种⽅式:加断⾔
x = <string>a;
</script>
any 后点任何的东⻄都不会报错,⽽ unknown 正好与之相反
<script lang="ts" setup>
let str1: string = 'hello'
str1.toUpperCase() //⽆警告
let str2: any = 'hello'
str2.toUpperCase() //⽆警告
let str3: unknown = 'hello';
str3.toUpperCase() // 警告:“str3”的类型为“未知”
// 使⽤断⾔强制指定str3的类型为string
(str3 as string).toUpperCase() //⽆警告
</script>
never不能有值
never 的含义是:任何值都不是,简⾔之就是不能有值, undefined 、 null 、 '' 、 0 都不⾏
- ⼏乎不⽤ never 去直接限制变量,因为没有意义,例如:
let a: never
// 以下对a的所有赋值都会有警告
a = 1
a = true
a = undefined
a = null
- never ⼀般是 TypeScript 主动推断出来的,例如:
<script lang="ts" setup>
// 指定a的类型为string
let a: string;
// 给a设置⼀个值
a = 'hello';
if (typeof a === 'string') {
a.toUpperCase();
} else {
console.log(a); // TypeScript会推断出此处的a是never,因为没有任何⼀个值符合此处的 逻辑
}
</script>
- never 也可⽤于限制函数的返回值
// 限制error函数不需要有任何返回值,任何值都不⾏,像undeifned、null都不⾏
function error(message: string): never {
throw new Error(message);
}
void: 空 或 undefined
void 的含义是: 空 或 undefined ,严格模式下不能将 null 赋值给 void 类型
let a:void = undefined
//严格模式下,该⾏会有警告:不能将类型“null”分配给类型“void”
let b:void = null
# 常⽤于限制函数返回值
// ⽆警告
function demo1():void{
}
// ⽆警告
function demo2():void{
return
}
// ⽆警告
function demo3():void{
return undefined
}
// 有警告:不能将类型“number”分配给类型“void”
function demo4():void{
return 666
}
object
在类型限制时, Object ⼏乎不⽤,因为范围太⼤了,⽆意义
- object 的含义:任何【⾮原始值类型】,包括:对象、函数、数组等,限制的范围⽐较宽泛,用法较少
let a:object //a的值可以是任何【⾮原始值类型】,包括:对象、函数、数组等
// 以下代码,是将【⾮原始类型】赋给a,所以均⽆警告
a = {}
a = {name:'张三'}
a = [1,3,5,7,9]
a = function(){}
// 以下代码,是将【原始类型】赋给a,有警告
a = null // 警告:不能将类型“null”分配给类型“object”
a = undefined // 警告:不能将类型“undefined”分配给类型“object”
a = 1 // 警告:不能将类型“number”分配给类型“object”
a = true // 警告:不能将类型“boolean”分配给类型“object”
a = '你好' // 警告:不能将类型“string”分配给类型“object”
- Object 的含义: Object 的实例对象,限制的范围太⼤了,⼏乎不⽤
let a:Object //a的值必须是Object的实例对象,
// 以下代码,均⽆警告,因为给a赋的值,都是Object的实例对象
a = {}
a = {name:'张三'}
a = [1,3,5,7,9]
a = function(){}
a = 1 // 1不是Object的实例对象,但其包装对象是Object的实例
a = true // truue不是Object的实例对象,但其包装对象是Object的实例
a = '你好' // “你好”不是Object的实例对象,但其包装对象是Object的实例
// 以下代码均有警告
a = null // 警告:不能将类型“null”分配给类型“Object”
a = undefined // 警告:不能将类型“undefined”分配给类型“Object”
实际开发中,限制⼀般对象,通常使⽤以下形式
- 限制person对象的具体内容,使⽤【,】分隔
在属性后面加上 ? 问号代表可选属性
let person: { name: string, age?: number };
// 以下代码均⽆警告
person = { name: '张三', age: 18 };
person = { name: '李四' };
- 限制car对象的具体内容,使⽤【;】分隔,必须有price和color属性,其他属性不去限制,有没有都⾏
// [propName: string]: any 表示其他属性不做限制,有么有都可以
let car: { price: number; color: string; [propName: string]: any };
// 以下代码均⽆警告
car = { price: 100, color: '红⾊' };
- 限制student对象的具体内容,使⽤【回⻋】分隔
let student: {
id: string;
grade: number;
};
// 以下代码均⽆警告
student = { id: 'tetqw76te01', grade: 3 };
- 设置函数结构的类型声明
语法:(形参:类型,形参:类型,...)=>返回值
<script lang="ts" setup>
let demo: (a: number, b: number) => number;
demo = function (x, y) {
return x + y;
};
</script>
数组
数组的类型声明:
Array<类型>
类型[]
2种声明的方式如下:
let arr1: string[] = ['1', '2', '3'];
// 等价于下面的:
let arr11: Array<string> = ['1', '2', '3'];
let arr2: number[] = [1, 2, 3];
// 等价于下面的:
let arr22: Array<number> = [1, 2, 3];
-----
// 声明一个number类型的数组
let arr: number[];
// 给数组赋值
arr = [1, 2, 3];
// 结合 type自定义类型使用
type person={
id:string,
name:string,
age:number
}
let list=<person>[{id:'',name:'',age"10}]
tuple-固定长度的数组
<script lang="ts" setup>
let t: [string, number];
t = ['hello', 123];
// 警告,不能将类型“[string, number, boolean]”分配给类型“[string, number]”
t = ['hello', 123, false];
</script>
enum枚举值
<script lang="ts" setup>
// 定义⼀个枚举Color
enum Color {
Red,
Blue,
Black,
Gold,
}
// 定义⼀个phone变量,并对其颜色进⾏限制
let phone: { name: string; price: number; color: Color };
phone = { name: '华为Mate60', price: 6500, color: Color.Red };
phone = { name: 'iPhone15Pro', price: 7999, color: Color.Blue };
console.log(phone);
</script>
type 自定义类型
⾃定义类型,可以更灵活的限制类型
<script lang="ts" setup>
type myStudentType = {
name: string;
age: number;
};
let obj1: myStudentType = {
name: '张三',
age: 18,
};
let obj2: myStudentType = {
name: '李四',
age: 20,
};
console.log(obj1);
console.log(obj2);
// 也等价于下面的写法
let obj3: { name: string; age: number };
obj3 = { name: '王五', age: 13 };
console.log(obj3);
</script>




