wowjs动画库
介绍
一款极简的动画小插件,依赖 animate.css,支持 animate.css 多达 60 多种的动画效果
animate官网
兼容性

IE6、IE7 等老浏览器不支持 CSS3 动画,所以没有效果;而 wow.js 也使用了 querySelectorAll 方法,IE 低版本会报错
使用
1. animate.css引入
<link rel="stylesheet" type="text/css" href="animate.min.css">
2. wow.js或者wow.mim.js引入,并初始化
<script type="text/javascript" src="js/wow.min.js"></script>
<script type="text/javascript">
new WOW().init();//WOW要大写
</script>
如果需要自定义配置,可如下使用:
<script>
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true
});
wow.init();
</script>

3. 使用
写html代码(必须设置为块状或者行内块状),并添加class类名
<div class="wow slideInLeft"></div>
当然,也可以加入如下属性:
data-wow-duration(动画持续时间) 以秒/s为单位
data-wow-delay(动画延迟时间) 以秒/s为单位
data-wow-offset(元素的位置露出后距离底部多少像素执行),元素顶部偏离可视区(容器)底部动画出现的距离(用于设置动画在页面的出场位置)
data-wow-iteration(动画执行次数)值是纯数字,infinite表示循环播放
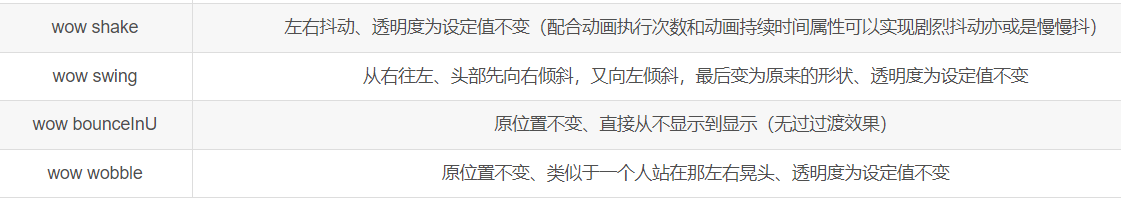
参考常见属性


测试用例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>wow</title>
<link href="animate.css" rel="stylesheet">
<style>
.container {
width: 800px;
margin: 0 auto;
}
.container ul {
display: flex;
display: -webkit-flex;
justify-content: space-between;
flex-wrap: wrap;
}
.container ul li {
width: 300px;
height: 300px;
margin-bottom: 40px;
list-style: none;
border-radius: 50%;
text-align: center;
vertical-align: middle;
align-items: center;
line-height: 300px;
background-color: pink;
display: block;
}
.container ul li:nth-child(4n) {
background-color: #409EFF;
}
.container ul li:nth-child(4n+1) {
background-color: #67C23A;
}
.container ul li:nth-child(4n+2) {
background-color: #E6A23C;
}
</style>
</head>
<body>
<section class="container">
<ul>
<li class="wow bounceInLeft" data-wow-iteration="infinite">1</li>
<li class="wow bounceInRight" data-wow-iteration="infinite">2</li>
<li class="wow bounceIn" data-wow-iteration="infinite">3</li>
<li class="wow bounceInUp" data-wow-iteration="infinite">4</li>
<li class="wow bounceInDown" data-wow-iteration="infinite">5</li>
<li class="wow slideInUp" data-wow-iteration="infinite">6</li>
<li class="wow slideInDown" data-wow-iteration="infinite">7</li>
<li class="wow slideInLeft" data-wow-iteration="infinite">8</li>
<li class="wow slideInRight" data-wow-iteration="infinite">9</li>
<li class="wow lightSpeedIn" data-wow-iteration="infinite">10</li>
<li class="wow pulse" data-wow-iteration="infinite">11</li>
<li class="wow flipInX" data-wow-iteration="infinite">12</li>
<li class="wow flipInY" data-wow-iteration="infinite">13</li>
<li class="wow bounce" data-wow-iteration="infinite">14</li>
<li class="wow shake" data-wow-iteration="infinite">15</li>
<li class="wow wobble" data-wow-iteration="infinite">16</li>
<li class="wow rollIn" data-wow-iteration="infinite">16</li>
<li class="wow fadeInUpBig" data-wow-delay="0.3s" data-wow-iteration="infinite">18</li>
<li class="wow fadeInUpBig" data-wow-delay="0.6s">19</li>
<li class="wow fadeInUpBig" data-wow-delay="0.9s">20</li>
<li class="wow fadeInUpBig" data-wow-delay="1.2s">21</li>
<li class="wow fadeInUpBig" data-wow-delay="1.5s">22</li>
</ul>
</section>
<script src="wow.min.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>




