canvas之基础知识学习
1. 介绍
canvas 是 HTML5 新增的标签,用来在网页上绘制图像
3. 基本使用
3.1 创建 canvas 标签
canvas 标签默认为 300 * 150 的行内块元素,大小的设置可以使用 width 和 height 属性设置, 但不能使用 css 控制大小
<canvas id="huabu"></canvas>
3.2 获取元素对象
var canvas = document.querySelector('#huabu');
3.3 获取渲染上下文
var ctx = canvas.getContext('2d');
3.4 绘制图形
ctx.fillRect(0,0,100,100);
4. 图形绘制
4.1 矩形绘制
填充矩形
方法一
ctx.fillStyle = 'rgb(200,208,253)';
ctx.fillRect(100,100,300,200);
方法二
ctx.fillStyle = 'rgb(200,208,253)';
ctx.rect(0,0,200,100);
ctx.fill();
边框矩形
方法一
ctx.strokeStyle = 'orange';
ctx.lineWidth = 10;
ctx.strokeRect(100,100,300,300);
方法二
ctx.strokeStyle = 'orange';
ctx.lineWidth = 10;
ctx.rect(50,50,100,100);
ctx.stroke();
4.2 线段绘制
开始绘制
ctx.beginPath();
移动笔触起始位置
ctx.moveTo(10,10);
设置线段宽度
ctx.lineWidth = 10;
设置线段颜色
ctx.strokeStyle = 'rgb(90,200,254)';
绘制线段
ctx.lineTo(100,200);ctx.lineTo(200,10);
设置线段的始末样式 lineCap
- butt: 线段末端以方形结束。(默认值)
- round : 线段末端以圆形结束
- square: 线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域
ctx.lineCap = 'round';
设置线段的转角样式 lineJoin
- round : 圆角
- bevel : 斜角
- miter : 直角
ctx.lineJoin = 'round';
描边绘制
ctx.stroke();
4.3 圆弧绘制
圆形绘制
调用方法绘制圆
ctx.arc(150,100, 50, 0, 360/180*Math.PI, true);
- 150 圆心 x
- 100 圆心 y
- 50 半径
- 0 起始角度
- 360/180*Math.PI 结束角度
- true 是否为逆时针
旋转的零度默认在右侧,顺时针为正角度,逆时针为负角度
绘制框线
ctx.stroke();
圆弧绘制
这里用到 arcTo 方法
例子:
ctx.moveTo(100,50); ctx.arcTo(200, 50, 50, 190, 40);ctx.moveTo(100,50);ctx.lineTo(200,50);ctx.lineTo(50,190);ctx.stroke();
5. 变形
canvas 变形指的是可以改变绘制的坐标系
- translate 坐标系位移
- scale 坐标系缩放
- rotate 坐标系旋转
这里经常会用到两个功能函数
- save 保存当前的绘图状态
- restore 恢复之前的绘图状态
6. 图片绘制
图片绘制使用的方法是 drawImage 使用示例
var img = new Image;img.src = './img/test.jpg';img.onload = function(){ ctx.drawImage(img,0,0, 800, 600);}
一定要在图片加载完毕后,再进行图片绘制
参数说明
- img 要绘制的图片对象
- 0 0 为绘制图片的起始坐标
- 800 600 绘制图片的宽度和高度
7. 渐变
7.1 线性渐变
用到的方法是 createLinearGradient ,使用示例
var gradient = ctx.createLinearGradient(100,200, 400,200);gradient.addColorStop(0, 'red');gradient.addColorStop(0.5, 'yellow');gradient.addColorStop(1, 'blue');ctx.fillStyle = gradient;ctx.fillRect(100,100, 600,200);
createLinearGradient 参数说明:
-
100 200 为渐变的起始点
-
400 200 为渐变的结束点
addColorStop 为渐变对象中的方法, 用来设置渐变进度中的颜色,取值范围为 0 - 1
7.2 径向渐变
用到的方法是 createRadialGradient,使用示例
var gradient = ctx.createRadialGradient(100,300,20,100,300,50);gradient.addColorStop(0,'red');gradient.addColorStop(0.5,'yellow');gradient.addColorStop(1,'black');ctx.fillStyle = gradient;ctx.fillRect(0,0, 800,600);
createRadialGradient 参数说明
- 100,300,20 前三个参数标识起始渐变的中心坐标和半径
- 100,300,50 后三个参数标识渐变结束的中心坐标和半径
8. 文字
8.1 绘制文字
填充文字
ctx.fillText('大家好 everybody',300,300);
镂空文字
ctx.strokeText('萨瓦迪卡',50,50);
文字样式设置
ctx.font = 'bold 40px 微软雅黑';
8.2 文字对齐
水平对齐
ctx.textAlign = 'center';
可设置选项
- left
- start 文字左侧与坐标点垂直对齐
- center 文字中线与坐标点垂直对齐
- end 文字右侧与坐标点垂直对齐
- right
垂直对齐
ctx.textBaseline = 'top';
可设置选项
- top 文本基线是 em 方框的顶端
- hanging 文本基线是悬挂基线
- middle 文本基线是 em 方框的正中
- bottom 文本基线是 em 方框的底端
- alphabetic 默认值 文本基线是普通的字母基线
9. 阴影设置
这里用到 4 个属性
- shadowColor 设置阴影的颜色
- shadowBlur 设置阴影的模糊程度
- shadowOffsetX 设置阴影水平方向的偏移量
- shadowOffsetY 设置阴影垂直方向的偏移量
代码示例
var ctx = canvas.getContext('2d');ctx.shadowOffsetX = 10;ctx.shadowOffsetY = 10;ctx.shadowBlur = 20;ctx.shadowColor = '#f71888';ctx.fillRect(50,50, 200,100);
10. 图形合成
图形合成设置用来控制多个图形的合成规则,有个潜规则标识
- 新绘制的图形标识为 源图形 source
- 已经绘制完毕的图形标识为 目标图形 destination
这里用到一个属性 globalCompositeOperation
使用示例
ctx.globalCompositeOperation = 'source-over';
11. 像素操作
canvas 可以对画布中的像素进行信息提取和修改。
11.1 读取像素
这里使用绘制对象中的方法 getImageData
ctx.getImageData(0,0,10,10)
参数说明
- 0 0 前两个参数用来设置像素读取的起始坐标
- 10 10 后两个参数用来设置读取的宽度和高度
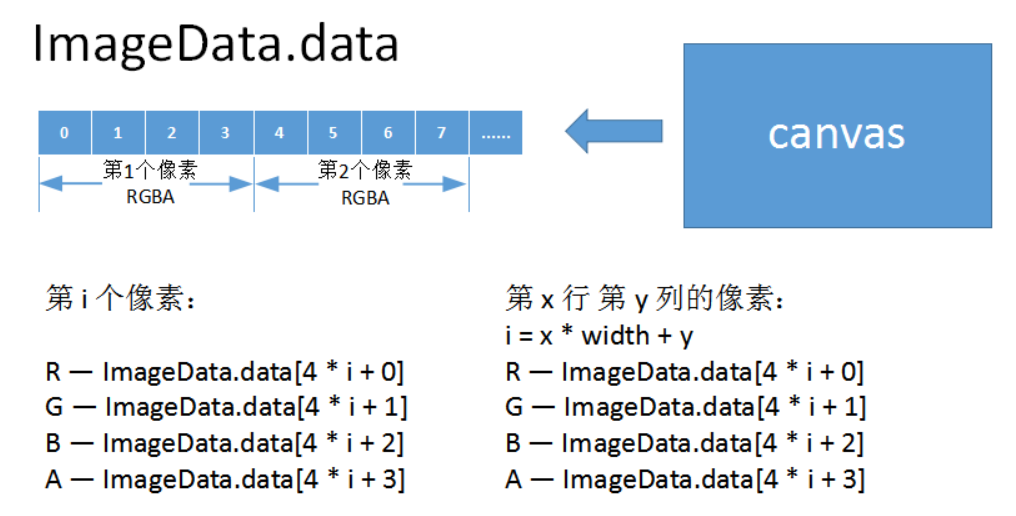
getImageData 返回的是每个像素点的信息(颜色和透明度)
结果中用 4 个数据标识一个像素点

11.2 设置像素
这里用到另一个方法 putImageData
ctx.putImageData(imageData, 0, 0);
参数说明
- imageData 为像素信息组成的对象。数据结构与像素读取返回的结构相同
- 0 0 后两个参数为像素填充的起始坐标





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南