03vue之脚手架搭建项目
1. 介绍
Vue脚手架是基于webpack搭建的,用来创建vue项目的工具包
Vue的运行流程:
通过 main.js 把 App.vue 渲染到 index.html 的指定区域中
2 准备工作
2.1 检查以下是否安装
# 确定是否已经安装 node, npm, vue-cli脚手架
# 1. 查看是否安装node
node -v
# 2. 查看是否安装npm:
npm -v
# 3. 查看是否安装vue-cli:
vue -V # 注意:显示的是脚手架的版本号
# 4. vue 最新稳定版安装
npm install vue
# 如果想要查看当前项目的vue版本,
# 可以找package.json文件, 找"dependencies"即可查看vue版本
2.2 下载安装vue-cli脚手架
vue-cli 只需全局安装一次即可
# 官方推荐
npm i -g @vue/cli
# 或
npm install -g vue-cli
# 判断是否已经安装vue-cli:
vue --version
# 或
vue -V
# 升级
npm update -g @vue/cli
3. vue-cli脚手架搭建
3.1 初始化项目
# 创建一个基于webpack模板的新项目
vue init webpack VueDemoName
# 或 创建一个简洁的模板
vue init webpack-simple VueDemoName
# 如果项目要使用sass编译css,需要额外安装以下项目依赖
cnpm install --save node-sass sass-loader@7
3.2 进入项目目录
cd VueDemoName(项目目录名称)
3.3 安装项目依赖
npm install
3.4 开发环境项目运行
npm run dev
3.5 生产环境打包发布
npm run build
npm install -g serve
serve dist
项目运行地址:http://localhost:5000
4. vue-cli脚手架搭建-官方推荐
4.1 创建项目
vue create vuecli4(项目名称)
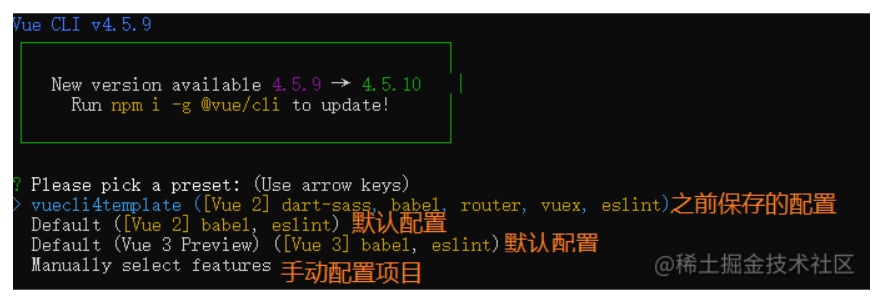
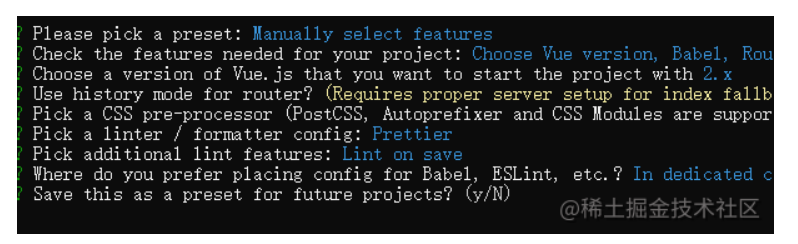
4.2 配置项设置
选择手动配置项目(方向键即可选择),也可以选择之前保存的模板直接配置项目

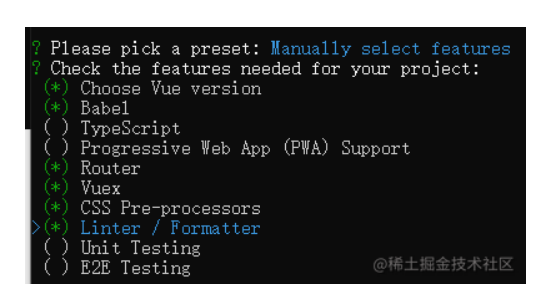
4.3 选择配置项:空格键选择或不选
一般选项如下,也可以自定义选项

Babel :JS高级语法转码器,可以将ES6代码转为ES5代码,从而在现有环境执行
TypeScript: TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
Progressive Web App (PWA) Support:渐进式Web应用程序
Router: vue-router,vue路由
Vuex:vue的状态管理模式
CSS Pre-processors:CSS 预处理器,如:less、sass、styus等
Linter / Formatter: 代码风格检查和格式化,如:ESlint
Unit Testing:单元测试
E2E Testing:测试复制代码
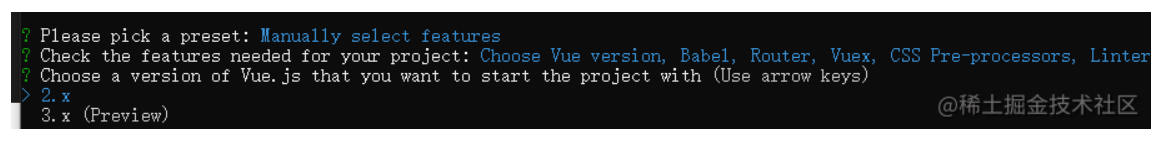
4.4 选择一个vue版本,这里默认是 2.x

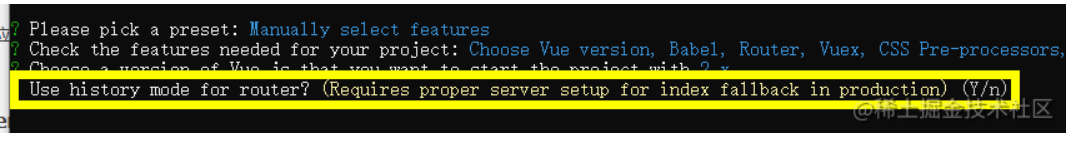
4.5 是否使用 history router,默认n(默认使用hash模式)
- Vue-Router 利用了浏览器自身的 hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
- 建议选n,因为这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 如果是选yes的话需要服务器那边再进行设置

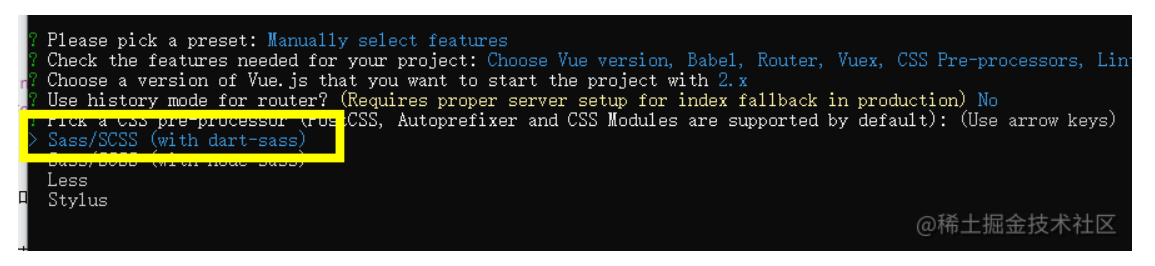
4.6 选择css 预处理器:node-sass
- 默认是Sass/Scss(with dart-sass) ,但是我的项目选项是node-sass
- node-sass是自动编译实时的,dart-sass需要保存后才会生效
- sass 官方目前主力推dart-sass

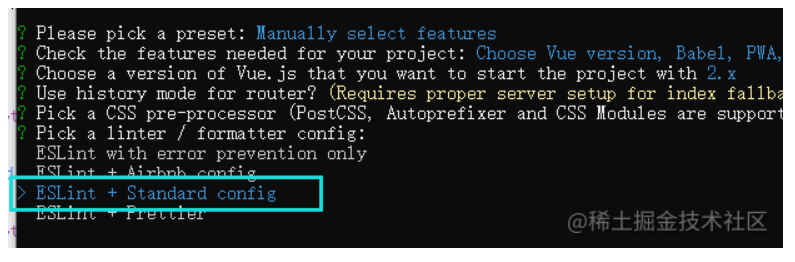
4.7 选择Eslint代码验证规则,ESLint + Standard config

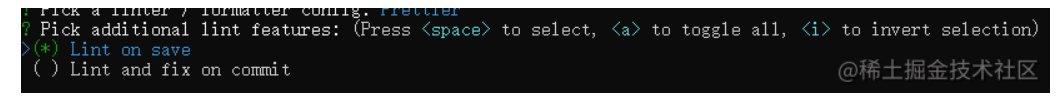
4.8 选择什么时候进行代码规则检测,默认选项
Lint on save // 保存就检测Lint and fix on commit // fix和commit时候检查复制代码

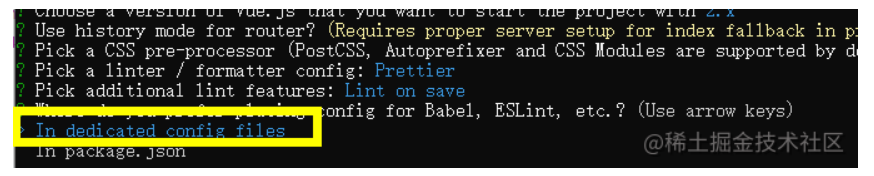
4.9 如何存放配置,默认选项

4.10 是否保存当前配置项,如果保存的话,下次就可以直接使用了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix